1.驗證是否全為數字 2.驗證郵箱 3驗證手機號 4.驗證身份證號 5.驗證時間格式 下麵是代碼,可直接用,有註釋 運行結果如圖: 當驗證全部通過時,會通過post方式提交給後臺! ...
1.驗證是否全為數字
2.驗證郵箱
3驗證手機號
4.驗證身份證號
5.驗證時間格式
下麵是代碼,可直接用,有註釋
<html> <meta charset="utf-8"> <head> <title></title> </head> <script type="text/javascript"> //驗證是否全部為數字 function checkNum(){ //獲取num的值,並過濾兩邊多餘的空格 var num = document.getElementById('num').value.trim(); //判斷是否匹配 if (num.match(/^[0-9]*$/g) == null) { //不匹配提示,並返回false document.getElementById('tip1').innerHTML="<font color='red'>不全是數字"; return false; }else{ //匹配提示,並返回true document.getElementById('tip1').innerHTML="√"; return true; } return check(); } //郵箱驗證 function checkEmail(){ var email = document.getElementById('email').value.trim(); //以數字,大/小寫字母_.-開頭,中間是"@.",以大/小寫,數字結尾 if (email.match(/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/g) == null) { document.getElementById('tip2').innerHTML="<font color='red'>郵箱格式不正確"; return false; }else{ document.getElementById('tip2').innerHTML="√"; return true; } return check(); } //檢查手機號 function checkTel(){ var tel = document.getElementById('tel').value.trim(); //手機號以1開頭,第二位是34578,再加上9位數字 if (tel.match(/^1[34578]\d{9}$/g) == null) { document.getElementById('tip3').innerHTML="<font color='red'>手機號必須是11位的數字"; return false; }else{ document.getElementById('tip3').innerHTML="√"; return true; } return check(); } //檢查身份證號 function checkIdcard(){ var idcard = document.getElementById('idcard').value.trim(); //身份證號碼為15位或者18位,15位時全為數字,18位時前17位為數字,最後一位是校驗位,可能為數字或字元X if (idcard.match(/(^\d{15}$)|(^\d{17}([0-9]|X)$)/g) == null) { document.getElementById('tip4').innerHTML="<font color='red'>身份證號必須為15或18位"; return false; }else{ document.getElementById('tip4').innerHTML="√"; return true; } return check(); } //校驗時間格式 function checkDate(){ var date = document.getElementById('date').value.trim(); //長時間,形如 (2003-12-05 13:04:06) if (date.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/g) == null) { document.getElementById('tip5').innerHTML="<font color='red'>時間格式為2017-5-05 13:04:06"; return false; }else{ document.getElementById('tip5').innerHTML="√"; return true; } return check(); } //總判斷函數check(),上述所有函數必須全部判斷通過,此函數的返回值才是真,一個為假,此式就為假 function check() { var check =checkNum()&&checkEmail()&&checkTel()&&checkIdcard()&&checkDate(); if (check) { return true; }else{ return false; } } </script> <body> <form action="test.php" method="post" onSubmit="return check();"> 驗證是否為數字:<input type="text" id="num" name="num" required ><span id="tip1"></span> <br> 驗證郵箱格式<input type="text" id="email" name="email" required ><span id="tip2"></span> <br> 驗證手機號<input type="text" id="tel" name="tel" required ><span id="tip3"></span> <br> 驗證身份證號<input type="text" id="idcard" name="idcard" required ><span id="tip4"></span> <br> 驗證時間格式<input type="text" id="date" name="date" required ><span id="tip5"></span> <br> <input type="submit" value="提交"> </form> </body> </html>
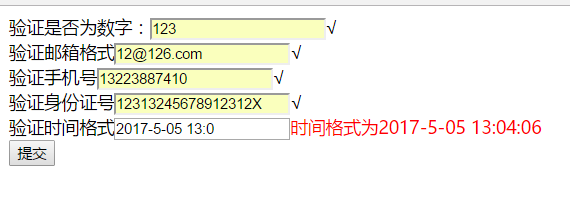
運行結果如圖:

當驗證全部通過時,會通過post方式提交給後臺!



