transform的作用 transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。(w3cschool) transform的相容性 transform的相容性還是比較樂觀的。IE9以下不相容,IE9支持代替的-ms-transform屬性不過只支持 ...
transform的作用
transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。(w3cschool)
transform的相容性
transform的相容性還是比較樂觀的。IE9以下不相容,IE9支持代替的-ms-transform屬性不過只支持2D轉換。
谷歌和Safari支持代替的-webkit-transform屬性。IE9以上、火狐和歐朋是相容的。
想必大家在實際項目中肯定會遇見div不定寬和高垂直水平居中的問題。記得以前都是用js去實現。
其實用css來實現也有好幾種方法。但是個人覺得還是用transform來實現更簡單和方便就是不相容IE9以下瀏覽器。
現在給大家展示最近項目當中運用到的實例

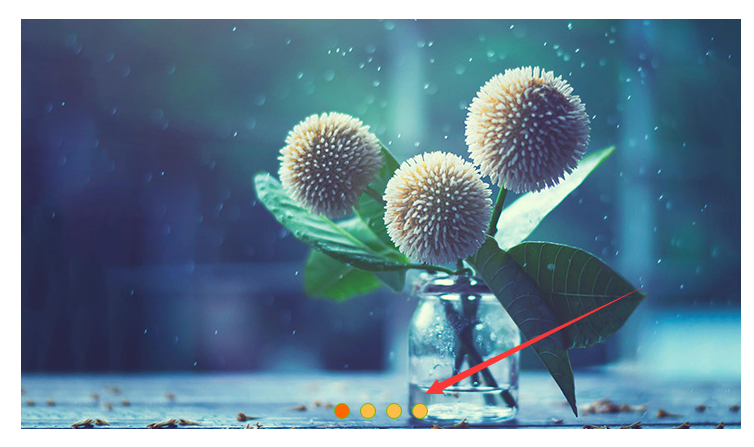
在寫輪播圖的時候下麵那些圓點按鈕是根據圖片張數來確定按鈕個數的。所以在寫代碼時就不能固定承載這些按鈕元素的寬,而且還要居中顯示。
<div class="scroll"> <div class="scroll_pic"> <a href="#"><img src="img/pic1.jpg" alt=""/></a> <a href="#"><img src="img/pic2.jpg" alt=""/></a> <a href="#"><img src="img/pic3.jpg" alt=""/></a> <a href="#"><img src="img/pic.jpg" alt=""/></a> </div> <ul> <li class="scroll_in"></li> <li></li> <li></li> <li></li> </ul> </div>
.scroll { width: 720px; height: 410px; margin: 0 auto; margin-top: 100px; overflow: hidden; position: relative; } .scroll ul { padding: 10px 0px; -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); position: absolute; bottom: 0px; left: 50%; } .scroll ul li { float: left; margin: 0px 5px; width: 16px; height: 16px; border-radius: 16px; border:1px #73B613 solid; background: #FCBE47; box-sizing: border-box; } .scroll ul li.scroll_in{ background:#FF6600; }
上面實例當中承載這些按鈕的是一個ul元素,ul元素沒用定寬高,寫了一個定位left:50%離左邊百分之五十,如果不寫transform的話這樣並不居中,右邊寬度會包括自身ul的寬度。
transform: translateX(-50%); 這一句的作用就是讓ul相對自身位置水平左移自身50%的寬度。這樣就剛好實現我們想要的效果。
在實際項目當中我們用的多的還有就是模態框,用div模擬彈窗效果。

上圖中的圖片是水平垂直居中的。
<div class="demo"> <img src="img/pic3.jpg" /> </div>
.demo{ position: fixed; top:50%; left:50%; transform:translate(-50%,-50%); -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); }
其實上面實例和我們寫彈窗讓其居中是一樣的。是不是很簡單,有了這個我們就不要用寫這麼多js求來求去的了。



