1 快捷方式:html:xt +tab 過渡XHTML html:xs+tab 嚴格XHTML !+tab html5的標簽結構 2.Charset 編碼 <meta charset="UTF-8"> Ascll Ansi Unicode Gbk 包含全部中文字元 繁體 Gb2312 簡單中文 Bi ...
1 快捷方式:html:xt +tab 過渡XHTML
html:xs+tab 嚴格XHTML
!+tab html5的標簽結構
2.Charset 編碼
<meta charset="UTF-8">
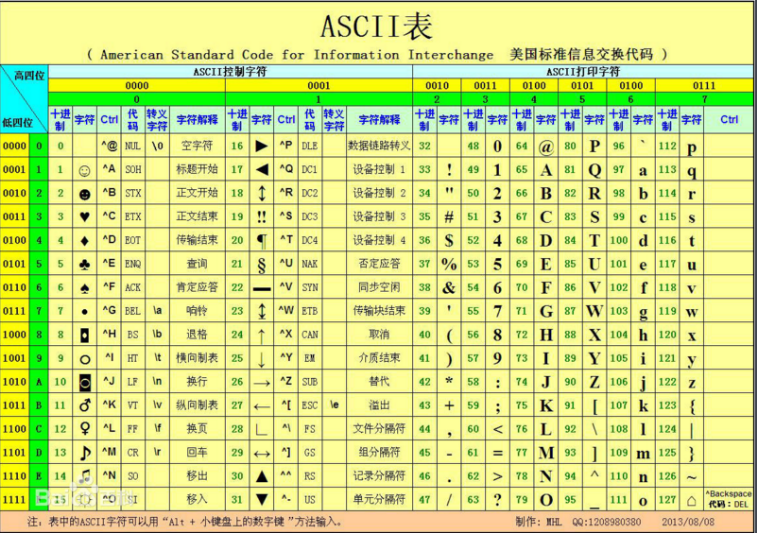
Ascll

Ansi
Unicode
Gbk 包含全部中文字元 繁體
Gb2312 簡單中文
Big5 繁體中文
Utf-8 通用字元集 包含全世界所有國家需要用到的字元
2 .1、Meta標簽介紹
meta 的屬性有兩種:name和http- equiv
2.1.1 name

其中的屬性說明如下:
設定為all:文件將被檢索,且頁面上的鏈接可以被查詢;
設定為none:文件將不被檢索,且頁面上的鏈接不可以被查詢;
設定為index:文件將被檢索;
設定為follow:頁面上的鏈接可以被查詢;
設定為noindex:文件將不被檢索,但頁面上的鏈接可以被查詢;
設定為nofollow:文件將不被檢索,頁面上的鏈接可以被查詢
2.1.2 網頁重定向
<!-- 頁面5秒後刷新跳轉小米官網 -->
<meta http-equiv="refresh" content="5;http://www.mi.cn">
2.2 、link標簽:
1: 引用外部css
2: 引用title圖片 (icon) 例如: <link rel="icon" href="1.icon">
鏈接外部樣式表

設置icon圖標
3、 表格
<table> 表格
<tr> 行
<td></td> 列
<td></td>
</tr>
</table>

表格的屬性:填充屬性和間距屬性

表格中的屬性

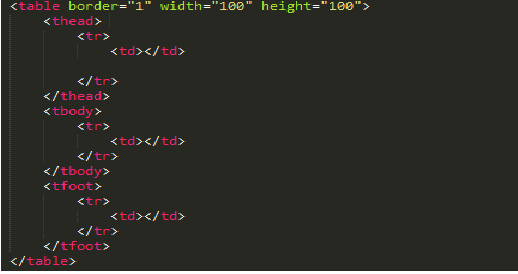
3.1表格的標準結構
在使用表格進行佈局時,可以將表格劃分為頭部、主體和頁腳

<thead></thead>:用於定義表格的頭部,必須位於<table></table>標記中,一般包含網頁的logo和導航等頭部信息。
<tfoot></ tfoot >:用於定義表格的頁腳,位於<table></table>標記中<thead></thead>標記之後,一般包含網頁底部的企業信息等。
<tbody></tbody>:用於定義表格的主體,位於<table></table>標記中<tfoot></ tfoot >標記之後,一般包含網頁中除頭部和底部之外的其他內容。
3.3 表頭和單元格合併
<caption></caption> 元素定義表格標題,caption 標簽必須緊隨 table 標簽之後。您只能對每個表格定義一個標題。通常這個標題會被居中於表格之上。

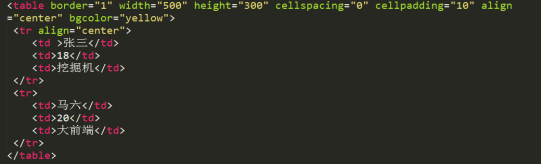
3.4表格標題、邊框顏色、內容垂直對齊
◆表格標題 <th></th>用法和td一樣 標題的文字自動加粗水平居中對齊
◆邊框顏色 bordercolor =“ ”
◆內容垂直對齊方式 <td valign=“top”> 賬上</td>
Valign=”top | middle | bottom”
PS:表格細線 table 背景色 td 背景白色
4.表單
表單的作用是收集信息
表單的組成
◆提示信息
一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作,如用戶名、密碼等
◆表單控制項
包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、覆選框、提交按鈕、重置按鈕等。
◆表單域
他相當於一個容器,用來容納所有的表單控制項和提示信息,可以通過他定義處理表單數據所用程式的url地址,以及數據提交到伺服器的方法。如果不定義表單域,表單中的數據就無法傳送到後臺伺服器。
<form name="form_name" action="1.php" method="post">
屬性:action:處理信息
Method=”get | post”
Get通過地址欄提供(傳輸)信息,安全性差。
Post 通過1.php來處理信息,安全性高。
◆input 控制項
用戶名:<input type="text" maxlength="8" disabled="disabled" name="username" value="study">
<input />標記為單標記,type屬性為其最基本的屬性,其取值有多種,用於指定不同的控制項類型。除了type屬性之外,<input />標記還可以定義很多其他的屬性,其常用屬性如下表所示

◆下拉列表
<select>
<option>下拉列表選項</option>
<option>下拉列表選項</option>
……
</select>
在HTML中,可以為<select>和<option>標記定義屬性,以改變下拉菜單的外觀顯示效果,具體如下表所示

<optgroup></optgroup> 對下拉列表進行分組。 Label=”” 分組名稱。
多選框:

Checked=”checked” 設置預設選中項
◆ textarea控制項
如果需要輸入大量的信息,就需要用到<textarea></textarea>標記。通過textarea控制項可以輕鬆地創建多行文本輸入框

Cols:控制輸入字元的長度,相當於寬度 Rows:控制輸入的行數,相當於高度
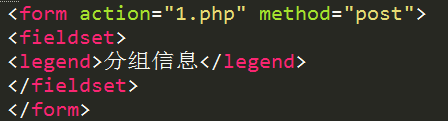
◆表單信息分組

<fieldset></fieldset> 對錶單信息分組
<legend></legend> 表單信息分組名稱
html5補充表單控制項

5.標簽語義化
-標簽語義化概念:根據內容的結構化(內容語義化),選擇合適的標簽(代碼語義化)
-標簽語義化意義: 1:網頁結構合理
2:有利於seo:和搜索引擎建立良好溝通,有了良好的結構和語義你的網頁內容自然容易被搜索引擎抓取;
3:方便其他設備解析(如屏幕閱讀器、盲人閱讀器、移動設備)
4:便於團隊開發和維護
標簽語義化(註意事項)
1:儘可能少的使用無語義的標簽div和span;
2:在語義不明顯時,既可以使用div或者p時,儘量用p, 因為p在預設情況下有上下間距,對相容特殊終端有利;
3:不要使用純樣式標簽,如:b、font、u等,改用css設置。
4:需要強調的文本,可以包含在strong或者em標簽中strong預設樣式是加粗(不要用b),em是斜體(不用i);




