前言 canvas 強大的功能讓它成為了 HTML5 中非常重要的部分,至於它是什麼,這裡就不需要我多作介紹了。而可視化圖表,則是 canvas 強大功能的表現之一。 現在已經有了很多成熟的圖表插件都是用 canvas 實現的,Chart.js、ECharts等可以製作出好看炫酷的圖表,而且幾乎覆蓋 ...
前言
canvas 強大的功能讓它成為了 HTML5 中非常重要的部分,至於它是什麼,這裡就不需要我多作介紹了。而可視化圖表,則是 canvas 強大功能的表現之一。
現在已經有了很多成熟的圖表插件都是用 canvas 實現的,Chart.js、ECharts等可以製作出好看炫酷的圖表,而且幾乎覆蓋了所有圖表的實現。
有時候自己只想畫個柱狀圖,自己寫又覺得麻煩,用別人插件又感覺累贅,最後打開百度,拷段代碼,粘貼上來修修改改。還不如自己擼一個呢。
原文作者:林鑫,作者博客:https://github.com/lin-xin/blog
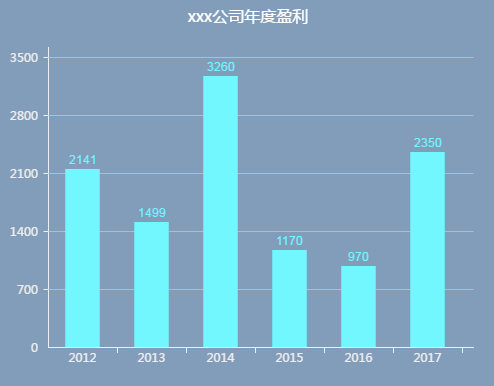
效果
動畫效果圖片顯示不出來,可以到最下麵找demo地址

分析
可以這個圖表由 xy軸、數據條形和標題組成。
- 軸線:可以使用 moveTo() & lineTo() 實現
- 文字:可以使用 fillText() 實現
- 長方形:可以使用 fillRect() 實現
這樣看來,似乎並沒有多難。
實現
定義畫布
<canvas id="canvas" width="600" height="500"></canvas>canvas 標簽只是個容器,真正實現畫圖的還是 JavaScript。
畫坐標軸
坐標軸就是兩條橫線,也就是canvas里最基礎的知識。
- 由 ctx.beginPath() 開始一條新的路徑
- ctx.lineWidth=1 設置線條寬度
- ctx.strokeStyle='#000000' 設置線條顏色
- ctx.moveTo(x,y) 定義線條的起點
- ctx.lineTo(x1,y1) 定義線條的終點
- 最後 ctx.stroke() 把起點和終點連成一條線
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var width = canvas.width;
var height = canvas.height;
var padding = 50; // 坐標軸到canvas邊框的邊距,留邊距寫文字
ctx.beginPath();
ctx.lineWidth = 1;
// y軸線
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(padding + 0.5, padding + 0.5);
ctx.stroke();
// x軸線
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(width - padding + 0.5, height - padding + 0.5);
ctx.stroke();畫坐標點
y軸上多少坐標點由自己來定義,需要獲取到數據的最大值來計算y軸上的坐標值。x軸的點則由傳入的數據長度決定,坐標值由傳入數據的 xAxis 屬性決定。
- 坐標值就是文字,由 ctx.fillText(value, x, y) 填充文字,value 為文字值,x y 為值的坐標
- ctx.textAlign='center' 設置文字居中對齊
- ctx.fillStyle='#000000' 設置文字填充顏色
var yNumber = 5; // y軸的段數
var yLength = Math.floor((height - padding * 2) / yNumber); // y軸每段的真實長度
var xLength = Math.floor((width - padding * 2) / data.length); // x軸每段的真實長度
ctx.beginPath();
ctx.textAlign = 'center';
ctx.fillStyle = '#000000';
ctx.strokeStyle = '#000000';
// x軸刻度和值
for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 畫軸線上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字
}
// y軸刻度和值
for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);
}柱狀動畫
接下來要把數據通過柱狀的高低顯示出來,這裡有個動畫效果,柱狀會從0升到對應的值。在 canvas 上實現動畫我們可以使用 setInterval、setTimeout 和 requestAnimationFrame。
requestAnimationFrame 不需要自己設置定時時間,而是跟著瀏覽器的繪製走。這樣就不會掉幀,自然就流暢。
requestAnimationFrame 原本只支持IE10以上,不過可以通過相容的寫法實現相容到IE6都行。
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用來計算當前柱狀的高度占最終高度的百分之幾,通過不斷迴圈實現柱狀上升的動畫
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}
}
function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每個柱狀的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}
}
looping();- 柱狀即是畫矩形,由 ctx.fillRect(x, y, width, height) 實現,x y 為矩形左上角的坐標,width height 為矩形的寬高,單位為像素
- ctx.fillStyle='#1E9FFF' 設置填充顏色
到這裡,一個最基本的柱狀圖就完成了。接下來,我們可以為他添加標題。
標題
要放置標題,就會發現我們一大早定義的 padding 內邊距確實有用,總不能把標題給覆蓋到柱狀圖上吧。但是標題有的是在頂部,有的在底部,那麼就不能寫死了。定一個變數 position 來判斷位置去畫出來。這個簡單。
// 標題
if(title){ // 也不一定有標題
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 顏色,也可以不用寫死,個性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5)
}else{
ctx.fillText(title,width/2,padding/2)
}
}監聽滑鼠移動事件
我們看到,有些圖表,把滑鼠移上去,當前的柱狀就變色了,移開之後又變回原來的顏色。這裡就需要監聽 mouseover 事件,當滑鼠的位置位於柱狀的面積內,觸發事件。
那我怎麼知道在柱狀里啊,發現在 drawAnimation() 里會有每個柱狀的坐標,那我乾脆把坐標給保存到 data 里。那麼滑鼠在柱狀里的條件應該是:
- ev.offsetX > data[i].left
- ev.offsetX < data[i].right
- ev.offsetY > data[i].top
- ev.offsetY < data[i].bottom
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'個柱狀里。');
}
}
})總結
為了更方便的使用,封裝成構造函數。通過
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 標題
titleColor: '#000000', // 標題顏色
titlePosition: 'top', // 標題位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱狀填充色
axisColor: '#666666', // 坐標軸顏色
contentColor: '#a5f0f6' // 內容橫線顏色
});參數可配置,很簡單就生成一個個性化的柱狀圖。代碼地址:canvas-demo



