原文來自:http://www.runoob.com/w3cnote/android-tutorial-imageview.html 本節引言: 本節介紹的UI基礎控制項是:ImageView(圖像視圖),見名知意,就是用來顯示圖像的一個View或者說控制項! 官方API:ImageView;本節講解的 ...
原文來自:http://www.runoob.com/w3cnote/android-tutorial-imageview.html
本節引言:
本節介紹的UI基礎控制項是:ImageView(圖像視圖),見名知意,就是用來顯示圖像的一個View或者說控制項! 官方API:ImageView;本節講解的內容如下:
- ImageView的src屬性和blackground的區別;
- adjustViewBounds設置圖像縮放時是否按長寬比
- scaleType設置縮放類型
- 最簡單的繪製圓形的ImageView
1.src屬性和background屬性的區別:
在API文檔中我們發現ImageView有兩個可以設置圖片的屬性,分別是:src和background
常識:
①background通常指的都是背景,而src指的是內容!!
②當使用src填入圖片時,是按照圖片大小直接填充,並不會進行拉伸
而使用background填入圖片,則是會根據ImageView給定的寬度來進行拉伸
1)寫代碼驗證區別:
寫個簡單的佈局測試下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.jay.example.imageviewdemo.MainActivity" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/pen" /> <ImageView android:layout_width="200dp" android:layout_height="wrap_content" android:background="@drawable/pen" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pen" /> <ImageView android:layout_width="200dp" android:layout_height="wrap_content" android:src="@drawable/pen" /> </LinearLayout>
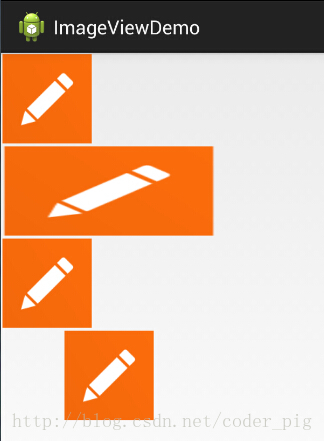
效果圖如下:

結果分析:
寬高都是wrap_content那就一樣,是原圖大小,但是,當我們固定了寬或者高的話, 差別就顯而易見了,blackground完全填充了整個ImageView,而src依舊是那麼大, 而且他居中了哦,這就涉及到了ImageView的另一個屬性scaleType了! 另外還有一點,這裡我們說了只設置width或者height哦!加入我們同時設置了 width和height的話,blackground依舊填充,但是,src的大小可能發生改變哦! 比如,我們測試下下麵這段代碼:
<ImageView android:layout_width="100dp" android:layout_height="50dp" android:src="@drawable/pen" />
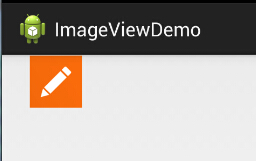
運行效果圖:

PS:scaleType下麵會講~
2)解決blackground拉伸導致圖片變形的方法
在前面的效果圖中的第二個Imageview中我們可以看到圖片已經被拉伸變形了, 正方形變成了長方形,對於和我一樣有輕微強迫症的人來說,顯然是不可接受的, 有沒有辦法去設置呢?答案肯定是有的,筆者暫時知道的有以下兩種方式:
-
這個適用於動態載入ImageView的,代碼也漸漸,只要在添加View的時候,把大小寫死就可以了
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(48, 48); layout.addView(ibtnPen, layoutParam);
-
除了動態載入view,更多的時候,我們還是會通過xml佈局的方式引入ImageView的 解決方法也不難,就是通過drawable的Bitmap資源文件來完成,然後blackground屬性設置為該文件即可! 這個xml文件在drawable文件夾下創建,這個文件夾是要自己創建的哦!!
pen_bg.xml:
<bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/pen_bg" android:gravity="top" android:src="@drawable/pen" android:tileMode="disabled" > </bitmap>
上述代碼並不難理解,估計大家最迷惑的是titleMode屬性吧,這個屬性是平鋪,就是我們windows設置 背景時候的平鋪,多個小圖標鋪滿整個屏幕捏!記得了吧!不記得自己可以試試!disabled就是把他給禁止了!
就是上面這串簡單的代碼,至於調用方法如下:
動態: ibtnPen.setBacklgroundResource(R.drawable.penbg);
靜態: android:background = "@drawable/penbg"
3)設置透明度的問題
說完前面兩個區別,接著再說下setAlpha屬性咯!這個很簡單,這個屬性,只有src時才是有效果的!!
4)兩者結合妙用:
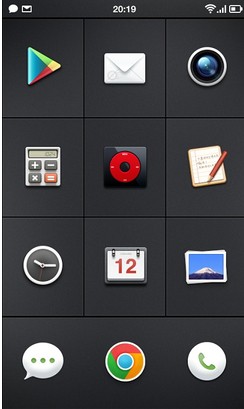
網上的一張圖:

一看去是一個簡單的GridView,每個item都是一個ImageView,但是細心的你可能發現了, 上面的ICON都不是規則的,而是圓形,圓角矩形等等,於是乎這裡用到了src + background了! 要實現上述的效果,你只需要兩個操作: 找一張透明的png圖片 + 設置一個黑色的背景 (當然你也可以設置png的透明度來實現,不過結果可能和預想的有出入哦!) 我們寫個簡單例子:

如圖,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈,blackground設置了藍色背景!
實現代碼:
<ImageView android:layout_width="150dp" android:layout_height="wrap_content" android:src="@drawable/pig" android:background="#6699FF" />
PS: 當然你也可以用selctor實現點擊效果,設置不同的情況設置不同的圖片,以實現點擊或者觸摸效果!
5)Java代碼中設置blackground和src屬性:
前景(對應src屬性):setImageDrawable( );
背景(對應background屬性):setBackgroundDrawable( );
2.adjustViewBounds設置縮放是否保存原圖長寬比
ImageView為我們提供了adjustViewBounds屬性,用於設置縮放時是否保持原圖長寬比! 單獨設置不起作用,需要配合maxWidth和maxHeight屬性一起使用!而後面這兩個屬性 也是需要adjustViewBounds為true才會生效的~
- android:maxHeight:設置ImageView的最大高度
- android:maxWidth:設置ImageView的最大寬度
代碼示例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!-- 正常的圖片 --> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px" android:src="@mipmap/meinv" /> <!-- 限制了最大寬度與高度,並且設置了調整邊界來保持所顯示圖像的長寬比--> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px" android:adjustViewBounds="true" android:maxHeight="200px" android:maxWidth="200px" android:src="@mipmap/meinv" /> </LinearLayout>
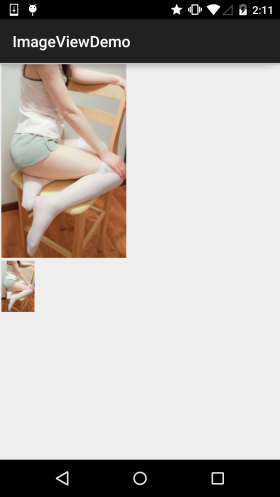
運行效果圖:

結果分析: 大的那個圖片是沒有任何處理的圖片,尺寸是:541374;而下麵的那個的話我們通過maxWidth和maxHeight 限制ImageView最大寬度與高度為200px,就是最多只能顯示200200的圖片,我們又設置了一個 adjustViewBounds = "true"調整我們的邊界來保持圖片的長寬比,此時的ImageView寬高為是128*200~
3.scaleType設置縮放類型
android:scaleType用於設置顯示的圖片如何縮放或者移動以適應ImageView的大小 Java代碼中可以通過imageView.setScaleType(ImageView.ScaleType.CENTER);來設置~ 可選值如下:
- fitXY:對圖像的橫向與縱向進行獨立縮放,使得該圖片完全適應ImageView,但是圖片的橫縱比可能會發生改變
- fitStart:保持縱橫比縮放圖片,知道較長的邊與Image的編程相等,縮放完成後將圖片放在ImageView的左上角
- fitCenter:同上,縮放後放於中間;
- fitEnd:同上,縮放後放於右下角;
- center:保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
- centerCrop:保持橫縱比縮放圖片,知道完全覆蓋ImageView,可能會出現圖片的顯示不完全
- centerInside:保持橫縱比縮放圖片,直到ImageView能夠完全地顯示圖片
- matrix:預設值,不改變原圖的大小,從ImageView的左上角開始繪製原圖, 原圖超過ImageView的部分作裁剪處理
接下來我們一組組的來對比:
1)1.fitEnd,fitStart,fitCenter
這裡以fitEnd為例,其他兩個類似:
示例代碼:
<!-- 保持圖片的橫縱比縮放,知道該圖片能夠顯示在ImageView組件上,並將縮放好的圖片顯示在imageView的右下角 --> <ImageView android:id="@+id/imageView3" android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="fitEnd" android:src="@mipmap/meinv" />
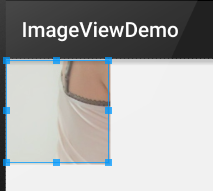
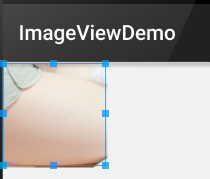
運行效果圖:

2)centerCrop與centerInside
- centerCrop:按橫縱比縮放,直接完全覆蓋整個ImageView
- centerInside:按橫縱比縮放,使得ImageView能夠完全顯示這個圖片
示例代碼:
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="centerCrop" android:src="@mipmap/meinv" /> <ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="centerInside" android:src="@mipmap/meinv" />
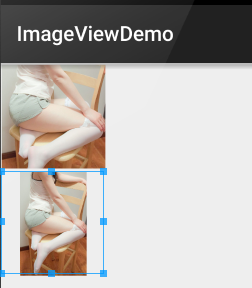
運行效果圖:

3)fitXY
不按比例縮放圖片,目標是把圖片塞滿整個View
示例代碼:
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="fixXY" android:src="@mipmap/meinv" />
運行效果圖:

好吧,明顯扁了=-=~
4)matrix
從ImageView的左上角開始繪製原圖,原圖超過ImageView的部分作裁剪處理
示例代碼:
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="matrix" android:src="@mipmap/meinv" />
運行效果圖:

5)center
保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
示例代碼:
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="center" android:src="@mipmap/meinv" />
運行效果圖:

4.最簡單的繪製圓形的ImageView
相信大家對圓形或者圓角的ImageView不陌生吧,現在很多的APP都很喜歡圓形的頭像是吧~
這裡就簡單的寫個圓形的ImageView吧,當然這隻是一個示例,再不考慮性能與抗鋸齒的情況下!!!
可以說是寫來玩玩,實際項目的話可以考慮用Github上牛人寫的控制項,比如下麵這兩個:
git怎麼玩前面已經教過大家了~把項目clone下來把相關文件複製到自己的項目即可~



