效果 創建建日期框 自定義easyui驗證 ps:第一次寫,不好地方求指教 ...
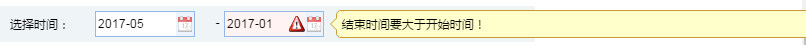
效果

創建建日期框
<div style="width:65px;"><label>選擇時間:</label></div>
<div style="width:100px;" id="StartsTime">
<div class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></div>
</div>
<divstyle="width:110px;" id="EndTime">
-
<div class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></div>
</div>
自定義easyui驗證
//驗證開始時間小於結束時間
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '結束時間要大於開始時間!'
}
})
ps:第一次寫,不好地方求指教


