前面的話 Nodejs的模塊是基於CommonJS規範實現的,可不可以應用在瀏覽器環境中呢? 第二行math.add(2, 3),在第一行require('math')之後運行,因此必須等math.js載入完成。也就是說,如果載入時間很長,整個應用就會停在那裡等。這對伺服器端不是一個問題,因為所有的 ...
前面的話
Nodejs的模塊是基於CommonJS規範實現的,可不可以應用在瀏覽器環境中呢?
var math = require('math'); math.add(2, 3);
第二行math.add(2, 3),在第一行require('math')之後運行,因此必須等math.js載入完成。也就是說,如果載入時間很長,整個應用就會停在那裡等。這對伺服器端不是一個問題,因為所有的模塊都存放在本地硬碟,可以同步載入完成,等待時間就是硬碟的讀取時間。但是,對於瀏覽器,這卻是一個大問題,因為模塊都放在伺服器端,等待時間取決於網速的快慢,可能要等很長時間,瀏覽器處於"假死"狀態
而browserify這樣的一個工具,可以把nodejs的模塊編譯成瀏覽器可用的模塊,解決上面提到的問題。本文將詳細介紹Browserify
實現
Browserify是目前最常用的CommonJS格式轉換的工具
請看一個例子,b.js模塊載入a.js模塊
// a.js var a = 100; module.exports.a = a; // b.js var result = require('./a'); console.log(result.a);
index.html直接引用b.js會報錯,提示require沒有被定義
//index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="b.js"></script> </body> </html>

這時,就要使用Browserify了
【安裝】
使用下列命令安裝browserify
npm install -g browserify
【轉換】
使用下麵的命令,就能將b.js轉為瀏覽器可用的格式bb.js
$ browserify b.js > bb.js
查看bb.js,browserify將a.js和b.js這兩個文件打包為bb.js,使其在瀏覽器端可以運行
(function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){ var a = 100; module.exports.a = a; },{}],2:[function(require,module,exports){ var result = require('./a'); console.log(result.a); },{"./a":1}]},{},[2]);
index.html引用bb.js,控制台顯示100
//index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="bb.js"></script> </body> </html>

原理
Browserify到底做了什麼?安裝一下browser-unpack,就能清楚原理了
$ npm install browser-unpack -g
然後,使用下列命令,將前面生成的bb.js解包
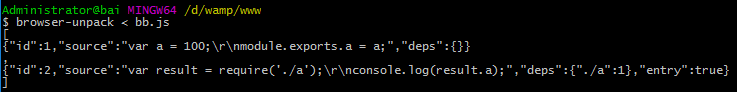
$ browser-unpack < bb.js

可以看到,browerify將所有模塊放入一個數組,id屬性是模塊的編號,source屬性是模塊的源碼,deps屬性是模塊的依賴
因為b.js裡面載入了a.js,所以deps屬性就指定./a對應1號模塊。執行的時候,瀏覽器遇到require('./a')語句,就自動執行1號模塊的source屬性,並將執行後的module.exports屬性值輸出
browerify將a.js和b.js打包,並生成bb.js,browser-unpack將bb.js解包,是一個逆向的過程。但實際上,bb.js依然存在



