JavaScript面向對象的理解 筆記鏈接: http://pan.baidu.com/s/1c0hivuS 1:JavaScript 中分兩種對象,函數對象和普通對象new Function() 創建的對象都是函數對象、其他的都是普通對象。函數對象 例: 普通對象 例: 2:原型對象 JavaS ...
JavaScript面向對象的理解 筆記鏈接: http://pan.baidu.com/s/1c0hivuS
1:JavaScript 中分兩種對象,函數對象和普通對象
new Function() 創建的對象都是函數對象、其他的都是普通對象。
函數對象 例:
function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)');
普通對象 例:
var o3 = new f1(); var o1 = {}; var o2 =new Object();
2:原型對象
JavaScript中,定義一個普通對象或者函數對象時候,對象中都會包含一些預定義的屬性。其中
函數對象有個prototype屬性、它就是原型對象。
普通對象沒有prototype、但有__proto__屬性、(當然函數對象也有這個屬性)參考下文的圖解
原型對象就是一個普通對象 、是Object的一個實例
特殊的:
Function的prototype --> Function.prototype
Object的prototype --> Object.prototype
Function.prototype 很特殊,
1:他不是一個普通對象,而是函數對象
2:因為函數對象是有一個prototype屬性的,而這個對象沒有
Object.prototype 是一個普通對象
3:原型鏈
JavaScript中,在創建對象(不論是普通對象還是函數對象)的時候,都有一個叫做__proto__的內置屬性 用於指向創建自己的函數對象的原型對象(prototype)如下
__proto__ 指向創建自己的函數對象的原型對象prototype
特殊的
Function.__proto__ == Function.prototype
Object.__proto__ == Function.prototype
Function.prototype.__proto__ == Object.prototype
Object.prototype.__proto__ == null
理解:
自定義的函數對象.__proto__ == Function.prototype
自定義的函數對象.prototype.__proto__ == Object.prototype
自定義的函數對象 是由 new Function 創建,
那麼自定義的函數對象.__proto_ 應該指向 Function.prototype 對象
自定義的函數對象.prototype 是一個原型對象 、就是一個Object的一個實例
那麼自定義的函數對象.prototype.__proto__ 應該指向 Object.prototype
例:
console.log(kongxh.__proto__ === person.prototype) //true
同樣,person.prototype對象也有__proto__屬性,它指向創建它的函數對象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
繼續,Object.prototype對象也有__proto__屬性,但它比較特殊,為null
console.log(Object.prototype.__proto__) //null
我們把這個有__proto__串起來的直到Object.prototype.__proto__為null的鏈叫做原型鏈。
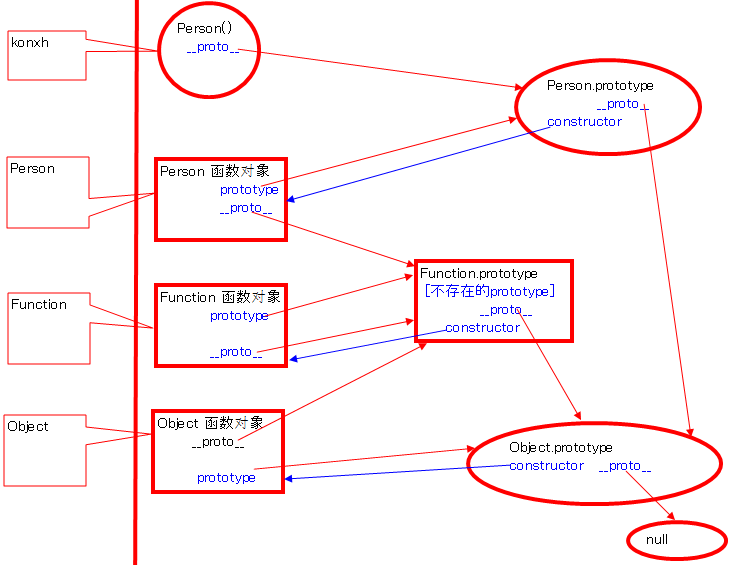
如圖:
4:constructor
原型對象prototype中都有個預定義的constructor屬性,用來引用它的函數對象。這是一種迴圈引用
比如:
自定義的函數對象.prototype.constructor === 自定義的函數對象 //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true
有兩點需要註意:
(1)如何查找一個對象的constructor,就是在該對象的原型鏈上尋找碰到的第一個constructor屬性所指向的對象 【原型鏈的形成是真正是靠__proto__ 而非prototype)】
(2)註意Object.constructor===Function;
ps:
原型對象是用來做共用 、用於繼承
原型和原型鏈是JS實現繼承的一種模型。
原型鏈的形成是真正是靠__proto__ 而非prototype
instanceof 可以查看對象是那種類型,類型包括當前對象的類型及其原型對象的類型
比如
instanceof(kongxh) == Person //true
instanceof(kongxh) == Object //true
下圖為一個自定義對象創建的對象之間引用圖:
var Person = function(){}; var kongxh = new Person();