看了一下騰訊ISUX網頁,無論是pc端還是移動端,展示都挺好看的,先對其代碼進行分析如下: 1,先看前三行代碼 第一行,很正常,目前的網頁都這麼寫的,H5的時代了; 第二行,大公司總要用註釋打寫廣告; 第三行,lang語言居然是en-US,不解,應該沒有什麼特殊用意吧;prefix屬性,百度了一下, ...
看了一下騰訊ISUX網頁,無論是pc端還是移動端,展示都挺好看的,先對其代碼進行分析如下:
1,先看前三行代碼
<!DOCTYPE html> <!-- 騰訊 ISUX 是騰訊集團核心、全球最具規模的UX設計團隊。我們正在招 UI開發、前端開發、客戶端開發。快把簡歷發到 [email protected] 吧! --> <html lang="en-US" prefix="og: http://ogp.me/ns#">
第一行,很正常,目前的網頁都這麼寫的,H5的時代了;
第二行,大公司總要用註釋打寫廣告;
第三行,lang語言居然是en-US,不解,應該沒有什麼特殊用意吧;prefix屬性,百度了一下,用到了ogp協議,ogp主要是為社交媒體用的;
2,head
<head>
<!-- 這是一個文檔相容模式的定義;Edge 模式告訴 IE 以最高級模式渲染文檔,也就是任何 IE 版本都以當前版本所支持的最高級標準模式渲染,避免版本升級造成的影響。簡單的說,就是什麼版本 IE 就用什麼版本的標準模式渲染-->
<!-- 使用以下代碼強制 IE 使用 Chrome Frame 渲染 <meta http-equiv="X-UA-Compatible" content="chrome=1">-->
<!-- 最佳的相容模式方案,結合考慮以上兩種 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!-- 百度網站認證,可以刪除">-->
<meta name="baidu-site-verification" content="xEBBvSsVmz"/>
<!-- 關於移動端網頁展示的問題 超級詳細的解釋http://www.cnblogs.com/2050/p/3877280.html">-->
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- 這個是設置頁面的編碼格式 不要使用<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />了,已過時-->
<meta charset="UTF-8"/>
<title>騰訊ISUX - 社交用戶體驗設計</title>
<!-- SEO關鍵詞和描述 其實對google的搜索演算法沒什麼用-->
<meta name="keywords"
content="ISUX,中國用戶體驗,騰訊設計,H5,動畫,svg,webpack,vuejs,react,webComponents,react-native,人工智慧,VR,AR,QQ,QQ空間,原創,創意,平面設計,UI,UI設計,網頁設計,插畫,動漫,攝影,字體設計,logo設計,版式設計,前端技術,視覺設計,用戶研究,交互設計,品牌設計,UI開發,產品設計,市場研究,UX設計,騰訊社交用戶體驗設計部,Qlippie,QQfamily,PsPlay,Demoo"/>
<meta name="description"
content="騰訊社交用戶體驗設計,簡稱ISUX (Internet Social User Experience),成立於2011年1月11日,是騰訊集團核心、全球最具規模的UX設計團隊,專業成員包括用戶研究、交互設計、視覺設計、品牌設計、視頻動畫設計、UI開發、產品設計與市場研究等,至今ISUX分佈於中國深圳總部、北京、上海、成都及南韓首爾。ISUX主要負責騰訊社交通訊與娛樂類產品服務的用戶體驗設計與研究,包括主要服務平臺如QQ、QQ空間、QQ音樂、騰訊雲、騰訊企點、QQ物聯、騰訊課堂、興趣部落、花樣直播、全民K歌、全民影帝、企鵝FM、企鵝MV、天天P圖、微雲和來電等。"/>
<!-- 使用社交媒體(Open Graph、Twitter Cards 和 Schema.org-->
<!-- 與Open Graph相似的還有Twitter的Twitter cards(使用name="twitter:title"或者name="twitter:url")以及Google+使用的Schema.org(使用itemscope和itemprop)。-->
<!-- Open Graph已變得非常受歡迎,所以大多數社交網路預設都是Open Graph。如果Open Graph 的meta標簽也沒有的話,他們設置缺少meta標簽的預設值。-->
<meta itemprop="name" content="騰訊ISUX - 社交用戶體驗設計"/>
<meta itemprop="description" content="騰訊ISUX - 社交用戶體驗設計"/>
<meta itemprop="image" content="https://qzonestyle.gtimg.cn/aoi/sola/20160624105951_m9z34gIMy2.jpg"/>
<link rel="pingback" href="https://isux.tencent.com/xmlrpc.php"/>
<!-- css -->
<!-- <link href='http://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'> -->
<link rel="stylesheet" type="text/css" media="all"
href="https://isux.tencent.com/wp-content/themes/isux_v5/css/reset.css?v=1494217111"/>
<link rel="stylesheet" href="https://isux.tencent.com/wp-content/themes/isux_v5/css/custom.css?v=1494217111"/>
<!-- 關於IE的相容以及版本處理 http://www.weste.net/2013/8-9/93104.html-->
<!--[if lte IE 9]>
<link rel="stylesheet" href="https://isux.tencent.com/wp-content/themes/isux_v5/css/lteie9.css"/> <![endif]-->
<!-- wp head -->
<!-- dns預讀取 http://www.tuicool.com/articles/73iYRrv-->
<link rel='dns-prefetch' href='//s.w.org'/>
<!-- rss相關-->
<link rel="alternate" type="application/rss+xml" title="騰訊ISUX - 社交用戶體驗設計 » Feed"
href="https://isux.tencent.com/feed?variant=zh-hans"/>
<link rel="alternate" type="application/rss+xml" title="騰訊ISUX - 社交用戶體驗設計 » Comments Feed"
href="https://isux.tencent.com/comments/feed?variant=zh-hans"/>
<!-- 代碼高亮 google prettify-->
<link rel='stylesheet' id='plugin_stylesheet-css'
href='https://isux.tencent.com/wp-content/plugins/wp-googlecodeprettify/js/prettify.css?ver=4.7.3'
type='text/css' media='all'/>
<script type='text/javascript' src='https://isux.tencent.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script>
<script type='text/javascript'
src='https://isux.tencent.com/wp-content/plugins/wp-googlecodeprettify/js/run_prettify.js?ver=1.1'></script>
<!-- wordpress相關 沒用-->
<link rel='https://api.w.org/' href='https://isux.tencent.com/wp-json/'/>
<!-- WP Chinese Conversion Plugin Version 1.1.15 -->
<script type="text/javascript">
//<![CDATA[
var wpcc_target_lang = "zh-hans";
var wpcc_noconversion_url = "https://isux.tencent.com/";
var wpcc_langs_urls = new Array();
wpcc_langs_urls["zh-hans"] = "https://isux.tencent.com/?variant=zh-hans";
wpcc_langs_urls["zh-hant"] = "https://isux.tencent.com/?variant=zh-hant";
//]]>
</script>
<meta name="robots" content="noindex,follow"/>
<!-- WordPress Facebook Open Graph protocol plugin (WPFBOGP v2.0.13) http://rynoweb.com/wordpress-plugins/ -->
<meta property="fb:app_id" content="137155036704975"/>
<meta property="og:url" content="https://isux.tencent.com"/>
<meta property="og:title" content="騰訊ISUX - 社交用戶體驗設計"/>
<meta property="og:site_name" content="騰訊ISUX - 社交用戶體驗設計"/>
<meta property="og:description" content="Tencent Internet Social User Experience"/>
<meta property="og:type" content="website"/>
<meta property="og:image" content="http://qzonestyle.gtimg.cn/aoi/sola/20160718112032_m2l884XLHH.jpg"/>
<meta property="og:locale" content="en_us"/>
<!-- // end wpfbogp -->
<!-- 通過給圖片設置data-lazy-original屬性,達到圖片滾動到才載入展示的延遲效果,為了更好的按需載入圖片-->
<!-- data:image/gif;base64,R0lGODlhAQABAIAAAAAAAAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==灰色效果-->
<script type="text/javascript">(function (a, e) {
function f() {
var d = 0;
if (e.body && e.body.offsetWidth) {
d = e.body.offsetHeight
}
if (e.compatMode == "CSS1Compat" && e.documentElement && e.documentElement.offsetWidth) {
d = e.documentElement.offsetHeight
}
if (a.innerWidth && a.innerHeight) {
d = a.innerHeight
}
return d
}
function b(g) {
var d = ot = 0;
if (g.offsetParent) {
do {
d += g.offsetLeft;
ot += g.offsetTop
} while (g = g.offsetParent)
}
return {left: d, top: ot}
}
function c() {
var l = e.querySelectorAll("[data-lazy-original]");
var j = a.pageYOffset || e.documentElement.scrollTop || e.body.scrollTop;
var d = f();
for (var k = 0; k < l.length; k++) {
var h = l[k];
var g = b(h).top;
if (g < (d + j)) {
h.src = h.getAttribute("data-lazy-original");
h.removeAttribute("data-lazy-original")
}
}
}
if (a.addEventListener) {
a.addEventListener("DOMContentLoaded", c, false);
a.addEventListener("scroll", c, false)
} else {
a.attachEvent("onload", c);
a.attachEvent("onscroll", c)
}
})(window, document);</script>
<!-- 不解-->
<style>
html {
margin-top: 0 !important;
}
</style>
<!-- 不解-->
<script> var global_cat_id = "" </script>
<!-- 友盟統計 -->
<script type="text/javascript">
var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cspan id='cnzz_stat_icon_1260118664'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s95.cnzz.com/z_stat.php%3Fid%3D1260118664' type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
//聲明_czc對象:
var _czc = _czc || [];
//綁定siteid,請用您的siteid替換下方"XXXXXXXX"部分
_czc.push(["_setAccount", "1260118664"]);
</script>
</head>
<!-- home blog zh-hans這三個class居然沒有用到,只有當width<768時會增加一個class mscreen-->
<body class="home blog zh-hans">
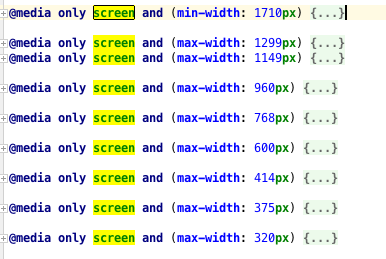
3,為了處理移動端展示,最主要的是菜單的隱藏與展示,使用了很多媒體查詢,主要是custom.css

4,首頁的ITEM如何在屏幕寬的時候展示4個,窄一點又展示三個,2個,1個,主要用到的就是#post-area .masonry-post和媒體查詢
.post-area-frame { margin: 40px auto 0; /* width: 1720px;*/ } #post-area { width: 100%; overflow: hidden; } #post-area .masonry-post { position: relative; z-index: 2; overflow: hidden; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 0 15px 30px; width: 100%; background: #fff; float: left; width:calc(25% - 30px); width:-webkit-calc(25% - 30px); -webkit-transition: all .3s ease; -moz-transition: all .3s ease; transition: all .3s ease; } #post-area .masonry-post .type-post { overflow: hidden; } #post-area .masonry-post .entry-subtitle { display: none; } #post-area .masonry-post:hover { -webkit-box-shadow: 0px 0px 15px #ccc; -moz-box-shadow: 0px 0px 15px #ccc; box-shadow: 0px 0px 15px #ccc; } #post-area .masonry-post .isux-image { overflow: hidden; /*height: 217px;*/ background: #aaa; } #post-area .masonry-post .isux-image .open-single-frame { display: block; padding-top: 53%; position: relative; } #post-area .masonry-post .isux-image img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: block; } #post-area .masonry-post .isux-category,.latestone .post-cate { position: relative; float: right; } #post-area .masonry-post .isux-category { height: 40px; margin-bottom: -8px; margin-right: 12px; } #post-area .masonry-post .isux-category span,.latestone .post-cate span { float: left; overflow: hidden; margin: 0 3px; width: 38px; height: 38px; line-height: 38px; border: 1px solid #e6e6e6; -webkit-border-radius: 40px; border-radius: 40px; color: #ccc; text-align: center; font-size: 16px; font-weight: 100; } /*#post-area .masonry-post .isux-category span:hover { opacity: 0.7; } */ #post-area .masonry-post .isux-category .navlist-sub:before { padding-right: 20px; } /*#post-area .masonry-post .isux-category .cate-vd,.latestone .post-cate .cate-vd:before { border-color: #ff4085; color: #ff4085; }*/ #post-area .masonry-post .isux-category span:before,.latestone .post-cate span:before { display: block; width: 40px; } #post-area .masonry-post .isux-category .cate-vd:before,.latestone .post-cate .cate-vd:before { content: "D"; } /*#post-area .masonry-post .isux-category .cate-id,.latestone .post-cate .cate-id { border-color: #ffa900; color: #ffa900; }*/ #post-area .masonry-post .isux-category .cate-id:before,.latestone .post-cate .cate-id:before { content: "D"; } /*#post-area .masonry-post .isux-category .cate-fd,.latestone .post-cate .cate-fd { border-color: #32b5d7; color: #32b5d7; }*/ #post-area .masonry-post .isux-category .cate-fd:before,.latestone .post-cate .cate-fd:before { content: "E"; } /*#post-area .masonry-post .isux-category .cate-ur,.latestone .post-cate .cate-ur { border-color: #9abc1c; color: #9abc1c; }*/ #post-area .masonry-post .isux-category .cate-ur:before,.latestone .post-cate .cate-ur:before { content: "R"; } /*#post-area .masonry-post .isux-category .cate-ux,.latestone .post-cate .cate-ux { border-color: #a866ae; color: #a866ae; }*/ #post-area .masonry-post .isux-category .cate-ux:before,.latestone .post-cate .cate-ux:before{ content: "T"; } #post-area .masonry-post .isux-category:after { clear: both; display: table; height: 0; content: ""; line-height: 0; } #post-area .masonry-post h2 { height: 50px; font-size: 30px; padding: 0 20px; } #post-area .masonry-post h2 a { display: inline-block; overflow: hidden; box-sizing: border-box; width: 100%; height: 50px; color: #000; vertical-align: top; text-overflow: ellipsis; white-space: nowrap; font-weight: normal; font-size: 0.20rem; line-height: 50px; } #post-area .masonry-post h2 a:hover { color: #626262; } #post-area .masonry-post .info { position: relative; padding: 0 20px; /*height: 60px;*/ overflow: hidden; } #post-area .masonry-post .author,#post-area .masonry-post .isux-date { height: 40px; line-height: 40px; } #post-area .masonry-post .author:after,#post-area .masonry-post .isux-date:after { clear: both; display: table; height: 0; content: ""; line-height: 0; } #post-area .masonry-post .author { float: left; display: block; text-align: left; } #post-area .masonry-post .author img { float: left; width: 40px; height: 40px; border-radius: 20px; } #post-area .masonry-post .author .username { float: left; overflow: hidden; margin-left:10px; height: 40px; max-width: 87px; color: #737373; vertical-align: top; text-overflow: ellipsis; white-space: nowrap; font-size: 16px; line-height: 40px; } #post-area .masonry-post .isux-date { float: left; overflow: hidden; margin-left: 10px; color: #a3a3a3; text-align: left; white-space: nowrap; font-size: 14px; } #post-area .type_photo_double { width: 100%; }
@media only screen and (max-width: 768px) {
#post-area .masonry-post {
width: calc(50% - 30px);
width: -webkit-calc(50% - 30px);
}
#post-area .masonry-post .author img {
width: 28px;
height: 28px;
}
#post-area .masonry-post .isux-category a,.latestone .post-cate a {
margin:0 3px;
}
#post-area .masonry-post .author, #post-area .masonry-post .isux-date, #post-area .masonry-post .author .username {
height: 28px;
line-height: 28px;
}
}
5,如何使用微信的JSSDK
註冊公眾號,然後會有一個AppId和AppSceret
前端代碼如下:
<!-- 使用微信JSSDK -->
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
jQuery(function($){
// 代碼高亮配置
$("pre").addClass("prettyprint linenums");
// prettyPrint();
// 檢測wx分享配置數據
// alert("url="+encodeURIComponent(location.href.split('#')[0]));
function wxShareData() {
$.ajax({
type: "GET",
url: "http://www.weichuanghome.com/wx/get.html",
dataType: "text",
data: "url="+encodeURIComponent(location.href.split('#')[0]),
success: function(data) {
var obj = JSON.parse(data);
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會列印。
appId: obj.appId, // 必填,公眾號的唯一標識
timestamp: obj.timestamp, // 必填,生成簽名的時間戳
nonceStr: obj.nonceStr, // 必填,生成簽名的隨機串
signature: obj.signature,// 必填,簽名,見附錄1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareQZone',
'chooseImage',
] // 必填,需要使用的JS介面列表,所有JS介面列表見附錄2
});
wx.ready(function(){
// config信息驗證後會執行ready方法,所有介面調用都必須在config介面獲得結果之後,config是一個客戶端的非同步操作,
//所以如果需要在頁面載入時就調用相關介面,則須把相關介面放在ready函數中調用來確保正確執行。對於用戶觸發時才調用的介面,
//則可以直接調用,不需要放在ready函數中。
// var config = {
// title: '搞點新意思-QQiPad主題帶你飛-騰訊ISUX', // 分享標題
// desc: '搞點新意思-QQiPad主題帶你飛', // 分享描述
// link: 'https://isux.tencent.com/do-something-different-rocking-with-new-qqipad-theme.html?variant=zh-hans', // 分享鏈接
// imgUrl: 'https://isux.tencent.com/wp-content/uploads/2017/01/080018-42716-500x300.png', // 分享圖標
// success: function(){
// console.log('wx config success');
// },
// cancel: function(){
// console.log('wx config cancel');
// }
// };
// wx.onMenuShareTimeline(config);
// wx.onMenuShareAppMessage(config);
// wx.onMenuShareQQ(config);
// wx.onMenuShareQZone(config);
// wx.chooseImage({
// count: 1, // 預設9
// sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有
// sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,預設二者都有
// success: function (res) {
// var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作為img標簽的src屬性顯示圖片
// }
// });
});
},
error: function(jqXHR,textStatus,errorThrown) {
console.log(jqXHR)
console.log(textStatus)
console.log(errorThrown)
}
});
}
wxShareData();
});
</script>
Java服務端代碼如下:
package com.yrcn.my.sys.common; import java.io.IOException; import java.io.UnsupportedEncodingException; import java.net.URLDecoder; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.google.gson.JsonObject; import com.google.gson.JsonParser; /** * Servlet implementation class WxServlet * 如果想使用JSSDK,必須獲取微信認證的簽名 */ //@WebServlet(name = "WxServlet1", urlPatterns = { "/WxServlet1" }) public class WxServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public WxServlet() { super(); } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String appId = "aaaaaaaaaaaa"; //######1 獲取access_token //AppID //AppSecret Object access_tokenObject = request.getServletContext().getAttribute("access_token"); Object ticketObject = request.getServletContext().getAttribute("ticket"); Object timestampObject = request.getServletContext().getAttribute("timestamp"); String access_token = ""; String ticket = ""; if (access_tokenObject != null) { long timestamp = Long.parseLong(timestampObject.toString()); boolean isExpires = new Date().getTime() - timestamp*1000 < 7000*1000; if(isExpires){ access_token = access_tokenObject.toString(); ticket = ticketObject.toString(); } } if ("".equals(access_token)) { String access_tokenResult = HttpRequest.sendGet("https://api.weixin.qq.com/cgi-bin/token", "grant_type=client_credential&appid="+appId+"&secret=aaaaaaaaaaaaaaaaaaaaaa"); //{"access_token":"Rd8SiZEaW2SRSZKFVxsh_ZS1adNwWP7zRAGG44HFA9lSNQbxOS-2hySxsJKKzUfEqkTJUsN9l_25po9qtoSJUCquad9C-KBh5vFLWdheL4omiICDMsTXBMIho271Cz-qMHAgADAVQJ","expires_in":7200} // System.out.println(access_tokenResult); JsonParser jsonParser =new JsonParser(); //創建json解析器 JsonObject jsonObject = (JsonObject)jsonParser.parse(access_tokenResult); access_token = jsonObject.get("access_token").getAsString(); //######2 使用access_token獲取jsapi_ticket //https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi String jsapi_ticketResult = HttpRequest.sendGet("https://api.weixin.qq.com/cgi-bin/ticket/getticket", "access_token="+access_token+"&type=jsapi"); //{"errcode":0,"errmsg":"ok","ticket":"kgt8ON7yVITDhtdwci0qefyIxUzYwFqAaiwhEj1TfdJZcuWSLVXoVHUC7V0qEq-tgWJ0OtvFCU5pzpOHylkW-Q","expires_in":7200} System.out.println(jsapi_ticketResult); jsonObject = (JsonObject)jsonParser.parse(jsapi_ticketResult); ticket = jsonObject.get("ticket").getAsString(); // request.getServletContext().setAttribute("access_token", access_token); request.getServletContext().setAttribute("ticket", ticket); request.getServletContext().setAttribute("timestamp", new Date().getTime()); } // System.out.println("access_token="+access_token); System.out.println("ticket="+ticket); //######3 簽名演算法 //簽名生成規則如下:參與簽名的欄位包括noncestr(隨機字元串), 有效的jsapi_ticket, timestamp(時間戳), url(當前網頁的URL,不包含#及其後面部分) 。 //對所有待簽名參數按照欄位名的ASCII 碼從小到大排序(字典序)後,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字元串string1。 //這裡需要註意的是所有參數名均為小寫字元。對string1作sha1加密,欄位名和欄位值都採用原始值,不進行URL 轉義。 String nonceStr = getRandomString(20); long timestamp = new Date().getTime()/1000; String urlStr = request.getParameter("url"); if(urlStr == null){ urlStr = ""; } String url = URLDecoder.decode(urlStr.trim(), "UTF-8"); // String url = "http://www.weichuanghome.com/mobile.html"; String string1 = "jsapi_ticket="+ticket+"&noncestr="+nonceStr+"×tamp="+timestamp+"&url="+url; System.out.println(string1); String signature = getSha1(string1); // // appId: obj.appId, // 必填,公眾號的唯一標識 // timestamp: obj.timestamp, // 必填,生成簽名的時間戳 // nonceStr: obj.nonceStr, // 必填,生成簽名的隨機串 // signature: obj.signature,// 必填,簽名,見附錄1 RetObject retObject = new RetObject(appId, timestamp+"", nonceStr, signature); System.out.println(new Gson().toJson(retObject, RetObject.class)); response.getWriter().append(new Gson().toJson(retObject, RetObject.class)); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } private static int getRandom(int count) { return (int) Math.round(Math.random() * (count)); } private static String string = "abcdefghijklmnopqrstuvwxyz"; private static String getRandomString(int length){ StringBuffer sb = new StringBuffer(); int len = string.length(); for (int i = 0; i < length; i++) { sb.append(string.charAt(getRandom(len-1))); } return sb.toString(); } public static String getSha1(String str){ if (null == str || 0 == str.length()){ return null; } char[] hexDigits = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'}; try { MessageDigest mdTemp = MessageDigest.getInstance("SHA1"); mdTemp.update(str.getBytes("UTF-8")); byte[] md = mdTemp.digest(); int j = md.length; char[] buf = new char[j * 2]; int k = 0; for (int i = 0; i < j; i++) { byte byte0 = md[i]; buf[k++] = hexDigits[byte0 >>> 4 & 0xf]; buf[k++] = hexDigits[byte0 & 0xf]; } return new String(buf); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } return ""; } } class RetObject{ private String appId; private String timestamp; private String nonceStr; private String signature; public RetObject(String appId, String timestamp, String nonceStr, String signature) { super(); this.appId = appId; this.timestamp = timestamp; this.nonceStr = nonceStr; this.signature = signature; } public String getAppId() { return appId; } public void setAppId(String appId) { this.appId = appId; } public String getTimestamp() { return timestamp; } public void setTimestamp(String timestamp) { this.timestamp = timestamp; } public String getNonceStr() { return nonceStr; } public void setNonceStr(String nonceStr) { this.nonceStr = nonceStr; } public String getSignature() { return signature; } public void setSignature(String signature) { this.signature = signature; } }



