HTML API localstorage在瀏覽器的API有兩個:localStorage和sessionStorage,存在於window對象中:localStorage對應window.localStorage,sessionStorage對應window.sessionStorage。loca ...
HTML API
localstorage在瀏覽器的API有兩個:localStorage和sessionStorage,存在於window對象中:localStorage對應window.localStorage,sessionStorage對應window.sessionStorage。localStorage和sessionStorage的區別主要是在於其生存期。
基本使用方法
localStorage.setItem("b","isaac");//設置b為"isaac"
var b = localStorage.getItem("b");//獲取b的值,為"isaac"
var a = localStorage.key(0); // 獲取第0個數據項的鍵名,此處即為“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除當前功能變數名稱下的所有localstorage數據
作用域

-
這裡的
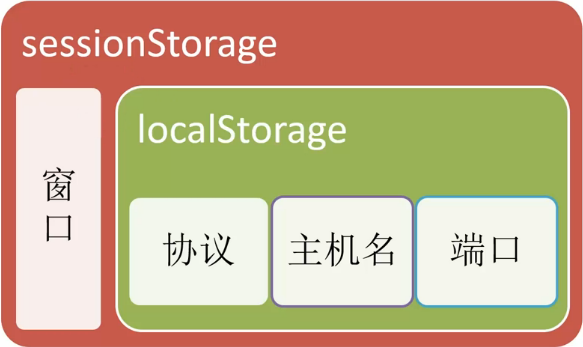
作用域指的是:如何隔離開不同頁面之間的localStorage(總不能在百度的頁面上能讀到騰訊的localStorage吧,哈哈哈)。 -
localStorage只要在相同的協議、相同的主機名、相同的埠下,就能讀取/修改到同一份localStorage數據。 -
sessionStorage比localStorage更嚴苛一點,除了協議、主機名、埠外,還要求在同一視窗(也就是瀏覽器的標簽頁)下。
生存期
localStorage理論上來說是永久有效的,即不主動清空的話就不會消失,即使保存的數據超出了瀏覽器所規定的大小,也不會把舊數據清空而只會報錯。但需要註意的是,在移動設備上的瀏覽器或各Native App用到的WebView里,localStorage都是不可靠的,可能會因為各種原因(比如說退出App、網路切換、記憶體不足等原因)被清空。sessionStorage的生存期顧名思義,類似於session,只要關閉瀏覽器(也包括瀏覽器的標簽頁),就會被清空。由於sessionStorage的生存期太短,因此應用場景很有限,但從另一方面來看,不容易出現異常情況,比較可靠。
數據結構
localstorage為標準的鍵值對(Key-Value,簡稱KV)數據類型,簡單但也易擴展,只要以某種編碼方式把想要存儲進localstorage的對象給轉化成字元串,就能輕鬆支持。舉點例子:把對象轉換成json字元串,就能讓存儲對象了;把圖片轉換成DataUrl(base64),就可以存儲圖片了。另外對於鍵值對數據類型來說,“鍵是唯一的”這個特性也是相當重要的,重覆以同一個鍵來賦值的話,會覆蓋上次的值。
過期時間
很遺憾,localstorage原生是不支持設置過期時間的,想要設置的話,就只能自己來封裝一層邏輯來實現:
function set(key,value){ var curtime = new Date().getTime();//獲取當前時間 localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//轉換成json字元串序列 } function get(key,exp)//exp是設置的過期時間 { var val = localStorage.getItem(key);//獲取存儲的元素 var dataobj = JSON.parse(val);//解析出json對象 if(new Date().getTime() - dataobj.time > exp)//如果當前時間-減去存儲的元素在創建時候設置的時間 > 過期時間 { console.log("expires");//提示過期 } else{ console.log("val="+dataobj.val); } }
容量限制
目前業界基本上統一為5M,已經比cookies的4K要大很多了,省著點用吧騷年。
功能變數名稱限制
由於瀏覽器的安全策略,localstorage是無法跨域的,也無法讓子功能變數名稱繼承父功能變數名稱的localstorage數據,這點跟cookies的差別還是蠻大的。
異常處理
localstorage在目前的瀏覽器環境來說,還不是完全穩定的,可能會出現各種各樣的bug,一定要考慮好異常處理。我個人認為localstorage只是資源本地化的一種優化手段,不能因為使用localstorage就降低了程式的可用性,那種只是在console里輸出點錯誤信息的異常處理我是絕對反對的。localstorage的異常處理一般用try/catch來捕獲/處理異常。
如何測試用戶當前瀏覽器是否支持localstorage
目前普遍的做法是檢測window.localStorage是否存在,但某些瀏覽器存在bug,雖然“支持”localstorage,但在實際過程中甚至可能出現無法setItem()這樣的低級bug。因此我建議,可以通過在try/catch結構里set/get一個測試數據有無出現異常來判斷該瀏覽器是否支持localstorage,當然測試完後記得刪掉測試數據哦。
瀏覽器相容性

如何調試
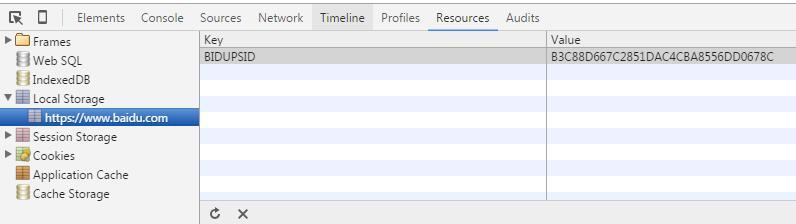
在chrome開發者工具里的Resources - Local Storage面板以及Resources - Session Storage面板里,可以看到當前功能變數名稱下的localstorage數據。

在ios設備上無法重覆setItem()
另外,在iPhone/iPad上有時設置setItem()時會出現詭異的QUOTA_EXCEEDED_ERR錯誤,這時一般在setItem之前,先removeItem()就ok了。
相關插件推薦
參考文章
轉載地址:
localstorage 必知必會


