前些日子,Android原生開發將被取締的吵得火熱,JavaScript是能做一個完全的APP,但只使用JavaScript做出來的APP也不會牛逼到哪裡去。最好的是混合(Hybrid)開發,在需要的時候使用JavaScript,各有好處。 Hybrid App中原生頁面 VS H5頁面:http: ...
前些日子,Android原生開發將被取締的吵得火熱,JavaScript是能做一個完全的APP,但只使用JavaScript做出來的APP也不會牛逼到哪裡去。最好的是混合(Hybrid)開發,在需要的時候使用JavaScript,各有好處。
Hybrid App中原生頁面 VS H5頁面:http://www.jianshu.com/p/00ff5664e000
原生頁面和H5頁面的優劣勢分析:
原生頁面
優勢:
(1)運行速度比較快
(2)能使用設備的底層功能,如攝像頭、方向感測器、重力感測器、撥號、GPS、語音、簡訊、藍牙等
(3)在界面設計、功能模塊、操作邏輯等層面相較web更易做到App的便捷性和舒適性,功能更加強大
(4)節省流量
劣勢:
(1)不同的操作系統(如Android和iOS)需要獨立的進行開發,使用其各自的開發包、開發工具和控制項
(2)每次有更新,都需要重新打包一次發佈到應用平臺上,且每次要向各個應用商店進行提交審核。之後用戶需要手動進行點擊更新安裝(安裝成本較高)
(3)開發成本比較高,尤其需要適配各種機型時(如Android應用,需要適配各種Android手機)
H5頁面
優勢:
(1)由於是運行在瀏覽器上,所以只需要開發一次便可以在不同的操作系統上顯示
(2)迭代版本時,不需要打包便可以發佈(實時更新、快速迭代),與雲端實現實時數據交互
(3)開發成本相對較低,對瀏覽器的適配較簡單,且發佈門檻相對較低
劣勢:
(1)每次打開頁面,都得重新載入,獲取數據...
(2)過於依賴網路,速度無法保證。特別在弱網環境下,不僅耗費流量而且載入緩慢,就算是WiFi情況下也不容樂觀
(3)只能使用有限的設備底層功能(無法使用攝像頭、方向感測器、重力感測器、撥號、GPS、語音、簡訊、藍牙等功能)
(4)仍處於發展階段,部分功能無法在基於現有技術的瀏覽器基礎上實現,且無法全面的顯示最完美的用戶體驗,只能用現有技術去彌去找最佳解決方案
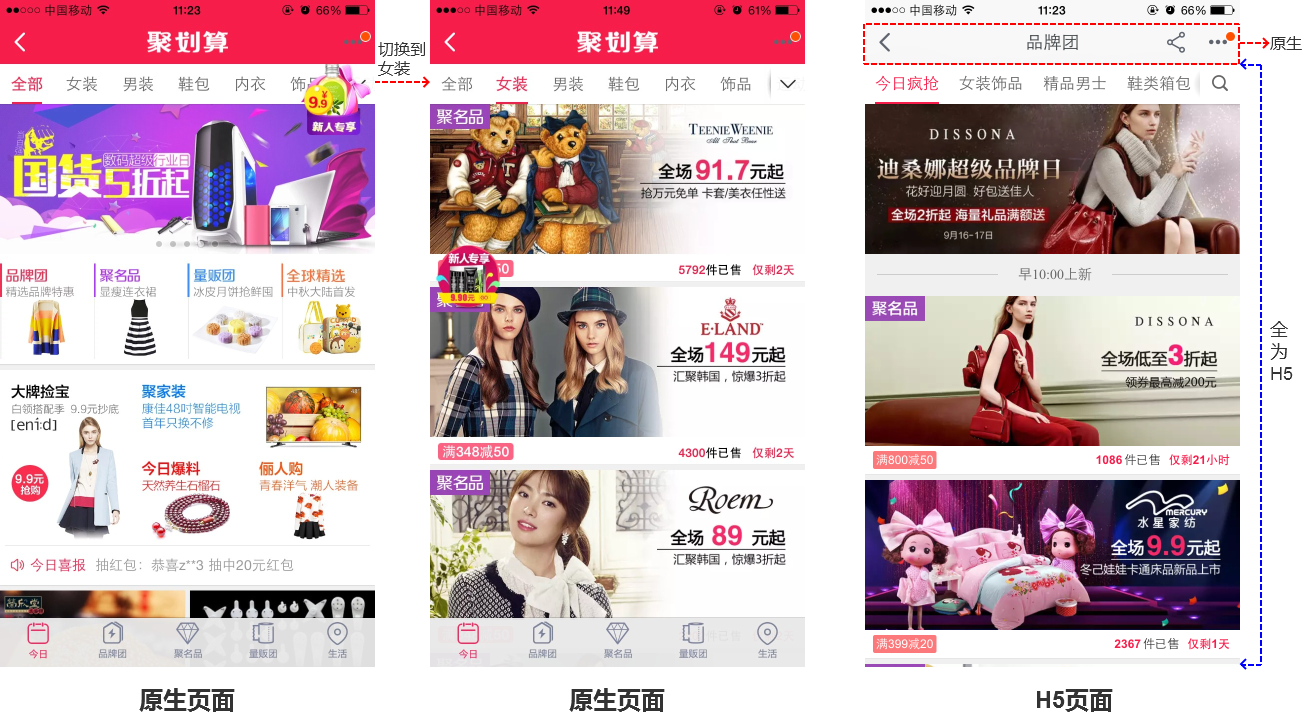
分析淘寶中的原生頁面和H5頁面

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

由上圖得知,是否有底部tab導航欄也無法區別出H5頁面
----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------
如下圖是一個原生與webview混排的界面,紅色線框是各控制項的繪製邊界,中間那一大塊佈局豐富的界面沒有顯示出很多邊界紅色,就是H5實現的。

案例:
JS調用Java,將Java中的Json數據顯示在H5界面,點擊調起視頻播放器
效果圖:

初始化webView: webview = (WebView) findViewById(R.id.webview);
設置WebSettings:
1 //設置支持javaScript 2 webSettings = webview.getSettings(); 3 //設置支持javaScript 4 webSettings.setJavaScriptEnabled(true); 5 //設置文字大小 6 webSettings.setTextZoom(100); 7 //不讓從當前網頁跳轉到系統的瀏覽器中 8 webview.setWebViewClient(new WebViewClient() { 9 //當載入頁面完成的時候回調 10 @Override 11 public void onPageFinished(WebView view, String url) { 12 super.onPageFinished(view, url); 13 } 14 });
1 //添加javaScript介面 2 webview.addJavascriptInterface(new MyJavascriptInterface(), "Android"); 3 // body onload="javascript:Android.showcontacts()"與內部類中的方法相同
// "Android"必須與HTMl中的body onload="javascript:Android.showcontacts()"相同
4 //可以載入網路的頁面,也可以載入應用內置的頁面 5 webview.loadUrl("http://192.168.191.1:8080/JsCallJava.html");
javaScript介面的內部類設置如下:
1 class MyJavascriptInterface { 2 //調起Vedio 3 @JavascriptInterface //android4.4以後瀏覽器內核改變了,但webView是使用原來的內核 4 public void call(String video) { 5 Intent intent = new Intent();//隱式意圖 6 intent.setDataAndType(Uri.parse(video),"video/*"); 7 startActivity(intent); 8 } 9 10 //載入Vedio信息 11 @JavascriptInterface 12 public void showcontacts(){ 13 String json = "[{\"name\":\"LikeYou\",\"video\":\"http://192.168.191.1:8080/LikeYou.mp4\"}]"; 14 // 調用JS中的方法 15 webview.loadUrl("javascript:show("+"'"+json+"'"+")"); 16 } 17 }
源碼及資源地下載 : http://www.cnblogs.com/wujiancheng/
(若沒有效果,請將build.gradle 中的targetSdkVersion改為低於19) 因為android4.4以後瀏覽器內核改了,而webView還是使用原來的webkit內核



