上一篇說到,因為有新朋友加入,對前端開發有了新的要求。原來基於 Bootstrap 的 UI 就不要了。在網上(其實是 GitHub 上)逛了幾圈,最後使用了 "antd admin" 這個框架做為基礎模板,然後根據悟空 CRM 的特色進行了一些改變: 在原來的 antd admin 的頁面里,應該 ...
上一篇說到,因為有新朋友加入,對前端開發有了新的要求。原來基於 Bootstrap 的 UI 就不要了。在網上(其實是 GitHub 上)逛了幾圈,最後使用了 antd-admin 這個框架做為基礎模板,然後根據悟空 CRM 的特色進行了一些改變:

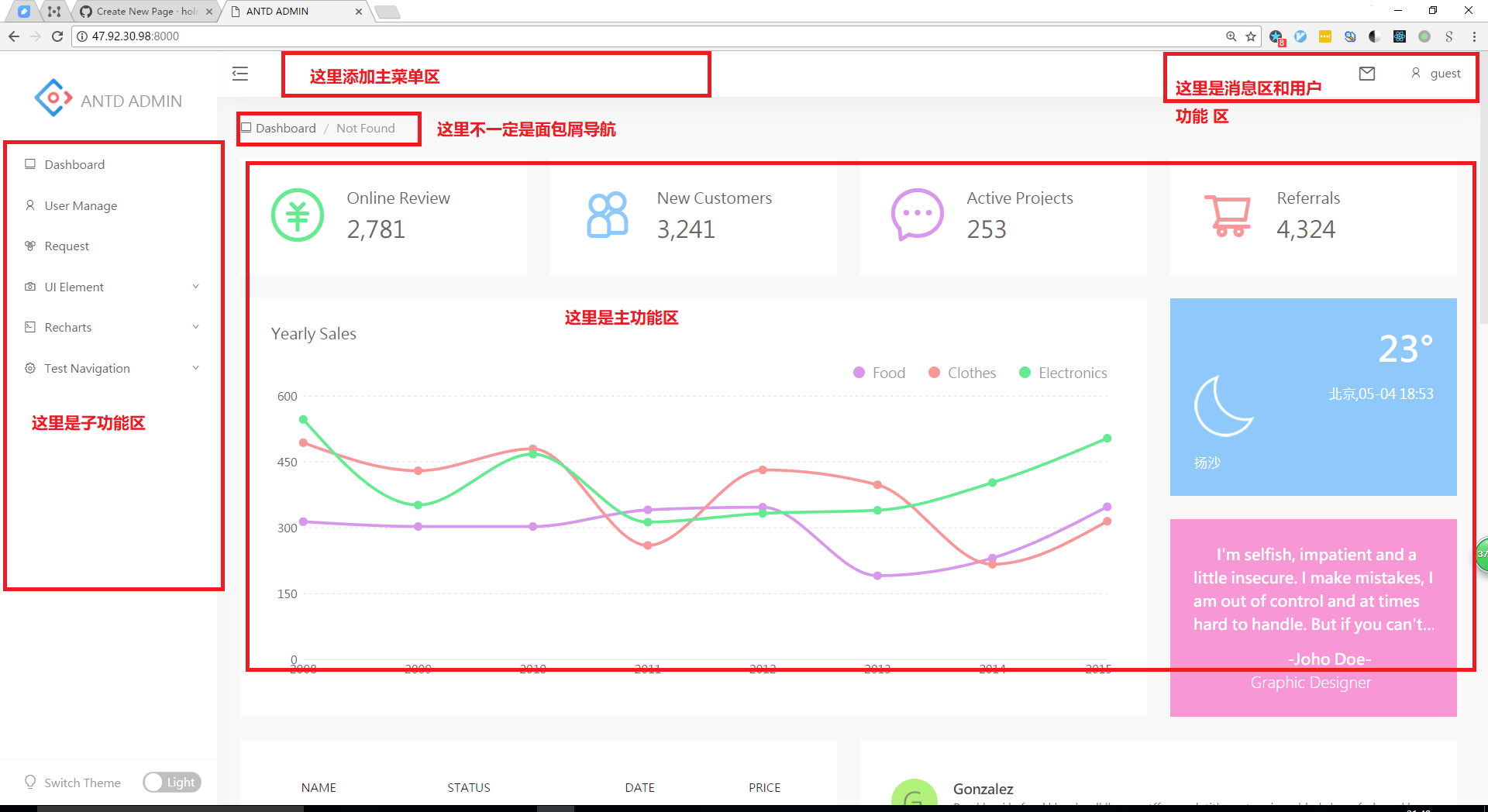
在原來的 antd-admin 的頁面里,應該是屬於 SPA 式的後臺應用的。而 CRM 這樣比較大的系統,完全 SPA 可能有點太大了。所以我就把第個模塊拆出來做為一組 pages,這一組 pages 構成一個 SPA。這樣,就需要在原來的右上導航條里添加一個主導航菜單區。而右邊則常用的消息 badge,比如站內信,比如日程。
對於一組 pages 構成的一個 SPA,二級導航會放在左邊的導航條上。當然,右邊的一大塊區域就是主功能區了。一般是表格,也會有一些 modal 和圖什麼的。
為了方便以後查看,我還創建了 wiki,對頁面的設計做了對比闡述。項目的 project 功能也用起來了。



