最近在搗鼓一個稍微有點low的商城網站,沒有計劃做app卻要求有個wap版,而前端又沒有做成響應式,時間WTF,直接利用了asp.net mvc的Display Mode Provider。 使用方式依照上面的鏈接地址,asp.net mvc application啟動的時候會在全局變數 Displ ...
最近在搗鼓一個稍微有點low的商城網站,沒有計劃做app卻要求有個wap版,而前端又沒有做成響應式,時間WTF,直接利用了asp.net mvc的Display Mode Provider。
使用方式依照上面的鏈接地址,asp.net mvc application啟動的時候會在全局變數 DisplayModeProvider.Instance.Modes 集合中加入 DisplayModeId == "Mobile" 的 IDisplayMode ,因此如果想要在移動端瀏覽器中展示移動視圖只需要添加對應的以 .Mobile.cshtml 結尾的視圖文件就可以了;可以通過chrome瀏覽器F12模擬移動端進行測試。
通過查看mvc源碼發現IDisplayMode的預設實現為 DefaultDisplayMode ,它通過 HttpContext.GetOverriddenBrowser().IsMobileDevice 來判斷是否為移動端,如果Controller需要針對pc端及mobile端做不同處理可以通過這種方式來判斷,其他方式可能會造成兩邊不一致。
從GetOverriddenBrowser這個命名可以看出它的判斷結果是可以通過某種方式改變的,也就是視圖切換,實現如下:
public RedirectResult SwitchView(bool mobile, string returnUrl) { if (Request.Browser.IsMobileDevice == mobile) HttpContext.ClearOverriddenBrowser(); else HttpContext.SetOverriddenBrowser(mobile ? BrowserOverride.Mobile : BrowserOverride.Desktop); return Redirect(returnUrl); }
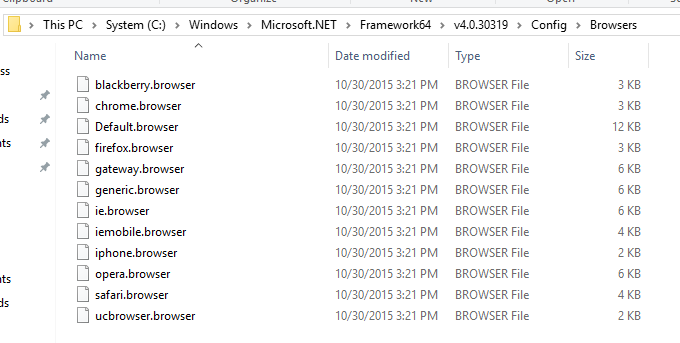
在做的過程中我就在考慮,web server判斷web client無非是通過傳過去userAgent字元串,.net framework原生不可能準確判斷每一種移動端設備,頂多預存了一些比較普遍的瀏覽器的userAgent;果不其然,在微信內置瀏覽器中打開呈現的是pc版的視圖。再次定位到HttpContext.GetOverriddenBrowser().IsMobileDevice,其值在未被重寫的時候是直接通過 Request.Browser.IsMobileDevice 得到的,它的結果由來是通過 C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config\Browsers 中的配置文件來決定的:

裡面的配置是xml格式,通過命名可以大致猜出含義,我唯一不明白的是裡面browser節點和gateway節點的區別;很奇怪,這一塊的知識國內搜索引擎基本搜不到,fan牆google勉強找到一篇介紹這個的https://www.codeproject.com/Articles/1088703/How-to-detect-browsers-in-ASP-NET-with-browser-fil,寫的比較詳細,按照該作者對Edge瀏覽器的配置,寫了一個wechat.browser:
<browsers> <!-- mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352 --> <browser id="WechatInAndroid" parentID="Chrome"> <identification> <userAgent match="MicroMessenger" /> <userAgent match="Safari" /> </identification> <capabilities> <capability name="isMobileDevice" value="true" /> <capability name="mobileDeviceManufacturer" value="Google" /> <capability name="mobileDeviceModel" value="Android" /> <capability name="canInitiateVoiceCall" value="true" /> </capabilities> </browser> </browsers>
wechat內置瀏覽器的userAgent比較另類,android中都還有safari;其中MicroMessenger是它特有的,判斷有這個就將isMobileDevice設置為true就行了。上面寫的有點偷懶,都沒有使用正則判斷出版本號,也沒有過濾桌面版微信~
在web項目中新建App_Browsers文件夾然後將wechat.browser即可生效。
The End.
原文地址:http://www.cnblogs.com/CameronWu/p/6764045.html


