轉載請註明出處: http://www.cnblogs.com/cnwutianhao/p/6772759.html MVP架構模式 大家都不陌生,Google 也給出過相應的參考 Sample, 但是有的人會有疑問為啥 GitHub 上面大神寫的 MVP架構模式 和 Google 的不太一樣。 G ...
轉載請註明出處: http://www.cnblogs.com/cnwutianhao/p/6772759.html
MVP架構模式 大家都不陌生,Google 也給出過相應的參考 Sample,
但是有的人會有疑問為啥 GitHub 上面大神寫的 MVP架構模式 和 Google 的不太一樣。
Google MVP架構模式 Sample 地址 https://github.com/googlesamples/android-architecture/tree/todo-mvp/
下麵我們就仿照 Google 的 Sample 實現用戶登錄
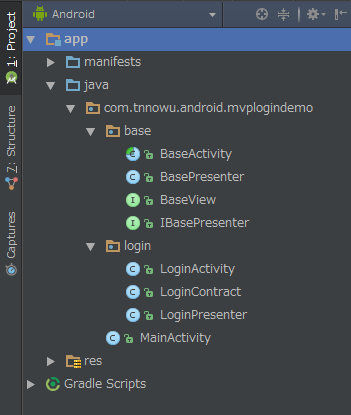
項目結構:

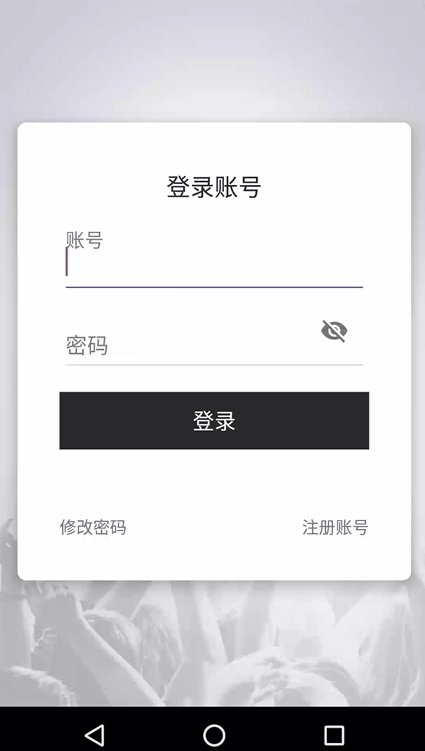
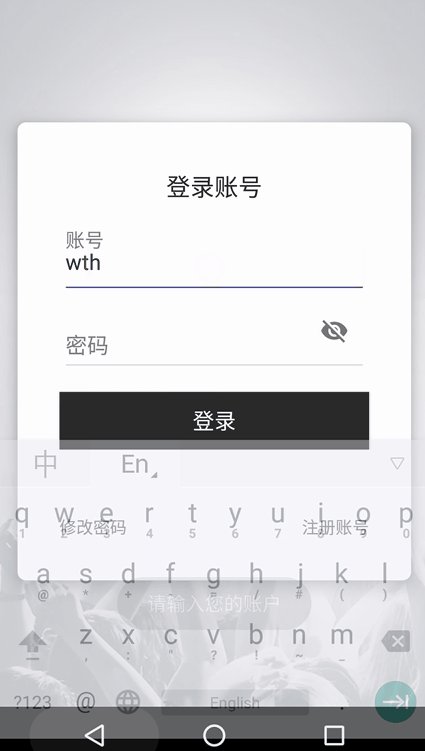
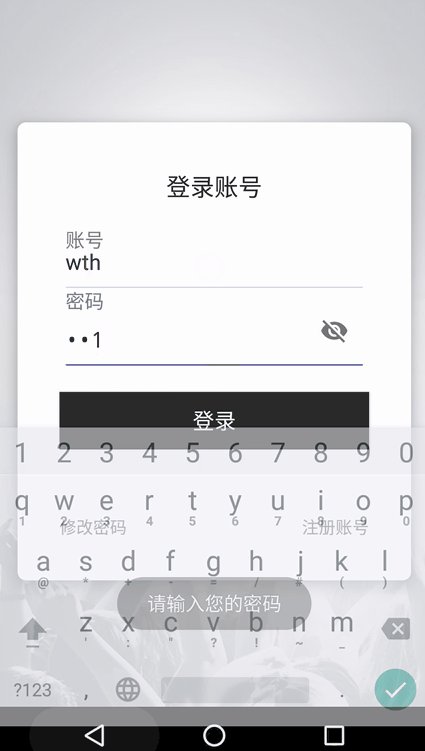
示例演示圖:

代碼實現:
1.導入必要的開源庫
示例項目採用 Material Design + Data-Binding + MVP
android {
...
// Data Binding
// https://developer.android.google.cn/topic/libraries/data-binding/index.html
dataBinding {
enabled true
}
}
dependencies {
...
// UI
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
}
2.Base類
1) BaseActivity
public abstract class BaseActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initView(); initData(); dataProcess(); } protected abstract void initView(); protected abstract void initData(); protected abstract void dataProcess(); }
2) BasePresenter
public class BasePresenter { }
3) BaseView
public interface BaseView { }
4) IBasePresenter
public interface IBasePresenter { void onDestroyView(); }
3.定義一個契約類,連接 P層 和 V層。這樣可以使介面一目瞭然
在這裡我要說明一下,用戶登錄界面,最基本的需要判斷用戶名是否為空,密碼是否為空。
public class LoginContract { interface loginView extends BaseView { void accountIsNull(); void passWordIsNull(); void loginSuccess(); } interface loginPresenter extends IBasePresenter { void login(String account, String password); } }
4.定義一個 LoginPresenter ,判斷條件在這裡實現
public class LoginPresenter extends BasePresenter implements LoginContract.loginPresenter { private LoginContract.loginView mView; public LoginPresenter(LoginContract.loginView view) { mView = view; } @Override public void onDestroyView() { mView = null; } @Override public void login(String account, String password) { if (TextUtils.isEmpty(account)) { mView.accountIsNull(); return; } if (TextUtils.isEmpty(password)) { mView.passWordIsNull(); return; } mView.loginSuccess(); } }
5.定義一個 LoginActivity ,可以視其為 View層
public class LoginActivity extends BaseActivity implements LoginContract.loginView { private Context mContext; private LoginPresenter mLoginPresenter; private ActivityLoginBinding mBinding; @Override protected void initView() { mContext = LoginActivity.this; mBinding = DataBindingUtil.setContentView(this, R.layout.activity_login); } @Override protected void initData() { mLoginPresenter = new LoginPresenter(this); mBinding.loginBtn.setOnClickListener(this); mBinding.loginChangePassword.setOnClickListener(this); mBinding.loginRegister.setOnClickListener(this); } @Override protected void dataProcess() { } @Override public void onClick(View v) { switch (v.getId()) { case R.id.login_btn: mLoginPresenter.login( mBinding.loginAccount.getText().toString(), mBinding.loginPassword.getText().toString()); break; default: break; } } @Override public void accountIsNull() { Toast.makeText(mContext, "請輸入您的賬戶", Toast.LENGTH_LONG).show(); } @Override public void passWordIsNull() { Toast.makeText(mContext, "請輸入您的密碼", Toast.LENGTH_LONG).show(); } @Override public void loginSuccess() { Intent intentRegister = new Intent(); intentRegister.setClass(LoginActivity.this, MainActivity.class); startActivity(intentRegister); overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out); finish(); } }
6.佈局代碼
佈局里涉及到 layout(Data-Binding)、CardView(Material Design)、TextInputLayout(Material Design)
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/splash_image"> <android.support.v7.widget.CardView style="@style/cardElevation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" app:cardCornerRadius="7dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView style="@style/TextStyle.Heading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center|top" android:layout_marginTop="40dp" android:text="登錄賬號" android:textAllCaps="true" android:textSize="20sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="20dp" android:orientation="vertical"> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="賬號" android:textColorHint="@color/gray" app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout"> <android.support.design.widget.TextInputEditText android:id="@+id/login_account" style="@style/TextStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/input_border_bottom" android:cursorVisible="true" android:gravity="center|left|bottom" android:inputType="textEmailAddress" android:maxLength="50" android:paddingBottom="10dp" android:textColor="@color/black_effective" android:textSize="18sp" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密碼" android:textColorHint="@color/gray" app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout" app:passwordToggleEnabled="true"> <android.support.design.widget.TextInputEditText android:id="@+id/login_password" style="@style/TextStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="30dp" android:background="@drawable/input_border_bottom" android:cursorVisible="true" android:gravity="center|left|bottom" android:inputType="textPassword" android:maxLength="50" android:paddingBottom="10dp" android:textColor="@color/black_effective" android:textSize="18sp" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/login_btn" style="@style/Button.Primary" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="20dp" android:padding="10dp" android:text="登錄" android:textSize="18dp" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="35dp"> <TextView android:id="@+id/login_change_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:text="修改密碼" /> <TextView android:id="@+id/login_register" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="註冊賬號" /> </RelativeLayout> </LinearLayout> </android.support.v7.widget.CardView> </RelativeLayout> </layout>
示例Sample下載:Material Design風格登錄界面
7.總結
MVP架構模式 作為 MVC架構模式 的替代產物,是當今 Android開發 的趨勢。Google 都在推薦開發者去用這種模式,作為開發者沒有理由拒絕。
現在生產出來的安卓手機我覺得99.9%的系統都是Android 5.0+,所以開發者們更應該多瞭解Material Design。而不是做個頁面像Android 2.x 甚至 1.x的樣式。
Data-Binding 是 Google 推薦開發者使用的替代 findViewById 的產物。
總之一句話,Google官方推薦,就是開發者們要在App中重點使用的技術,早晚都要使用,你不用,不會用,就要被會用的人淘汰。
關註我的新浪微博,請認準黃V認證,獲取最新安卓開發資訊。
關註科技評論家,領略科技、創新、教育以及最大化人類智慧與想象力!



