任務四:定位和居中問題 任務目標 實踐HTML/CSS佈局方式 深入瞭解position等CSS屬性 任務描述 實現如 示例圖(點擊打開) 的效果 灰色元素水平垂直居中,有兩個四分之一圓位於其左上角和右下角。 任務註意事項 思考不同情況下(如灰色高度是根據內容動態變化的)水平垂直居中的解決方案。 動 ...
任務四:定位和居中問題
任務目標
實踐HTML/CSS佈局方式
深入瞭解position等CSS屬性
任務描述
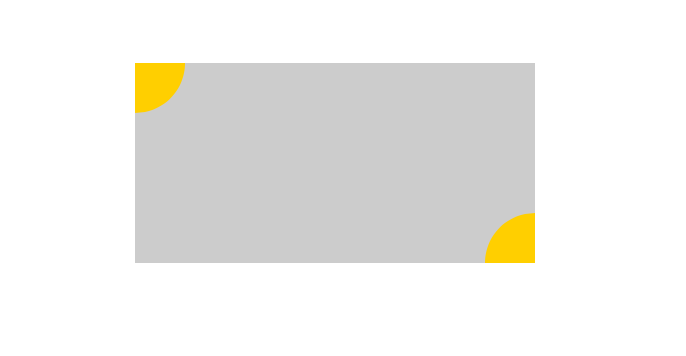
實現如 示例圖(點擊打開) 的效果
灰色元素水平垂直居中,有兩個四分之一圓位於其左上角和右下角。
任務註意事項
思考不同情況下(如灰色高度是根據內容動態變化的)水平垂直居中的解決方案。
動手試一試各種情況的組合,父元素和子元素分別取不同的 position 值。思考 position 屬性各種取值的真正含義,尤其是 absolute 究竟是相對誰而言的。
註意測試不同情況,尤其是極端情況下的效果。
調節瀏覽器寬度,灰色元素始終水平居中。
調節瀏覽器高度,灰色元素始終垂直居中。
調節瀏覽器高度和寬度,黃色扇形的定位始終準確。
其他效果圖中給出的標識均被正確地實現,錯一項扣一分。
參考資料
HTML和CSS高級指南之二——定位詳解:大漠老師手把手教你,這次徹底搞懂定位問題
Centering in CSS: A Complete Guide:完整討論了不同情況下的居中方案,建議自己思考之後再看答案
Get HTML & CSS Tips In Your Inbox:有人寫了一個作弊工具生成居中代碼,但是看著代碼你明白為什麼嗎

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>task4</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .dd{ 12 width: 400px; 13 height: 200px; 14 background-color:#ccc; 15 position: absolute; 16 left:50%; 17 top:50%; 18 margin-top: -100px; 19 margin-left: -200px; 20 /*要讓DIV水平和垂直居中,必需知道該DIV得寬度和高度,然後設置位置為絕對位置,距離頁面視窗左邊框和上邊框的距離設置為50%,這個50%就是指頁面視窗的寬度和高度的50%,最後將該DIV分別左移和上移,左移和上移的大小就是該DIV寬度和高度的一半。*/ 21 } 22 .lefttop{ 23 background-color: #fc0; 24 width: 50px; 25 height: 50px; 26 float: left; 27 border-bottom-right-radius: 50px; 28 } 29 .rightbottom{ 30 background-color: #fc0; 31 width: 50px; 32 height: 50px; 33 float: right; 34 position: relative; 35 bottom: -150px; 36 border-top-left-radius: 50px; 37 } 38 </style> 39 </head> 40 41 <body> 42 <div class="dd"> 43 <div class="lefttop"></div> 44 <div class="rightbottom"></div> 45 46 </div> 47 </body> 48 </html>



