本篇博客我們繼續的來聊SpringMVC的東西,下方我們將會聊到js、css這些靜態文件的載入配置,以及伺服器推送的兩種實現方式。當然我們在伺服器推送時,會用到jQuery的東西,所以我們先聊一下如何載入靜態資源文件,然後我們再聊如何實現伺服器推送。 下方給出了兩種實現伺服器推送的方式,一種是SSE ...
本篇博客我們繼續的來聊SpringMVC的東西,下方我們將會聊到js、css這些靜態文件的載入配置,以及伺服器推送的兩種實現方式。當然我們在伺服器推送時,會用到jQuery的東西,所以我們先聊一下如何載入靜態資源文件,然後我們再聊如何實現伺服器推送。
下方給出了兩種實現伺服器推送的方式,一種是SSE(Server Send Event (服務端推送事件))另一種是基於Servlet非同步處理的推送,下方會給出詳細的實現方式,並且給出了兩者的區別。
一、靜態資源文件映射
靜態資源文件映射在SpringMVC中的配置也是比較簡單的、在我們spring的Config文件裡邊配置一下即可。下方就是我們在配置靜態資源文件時所做的內容。
1、映射資源文件
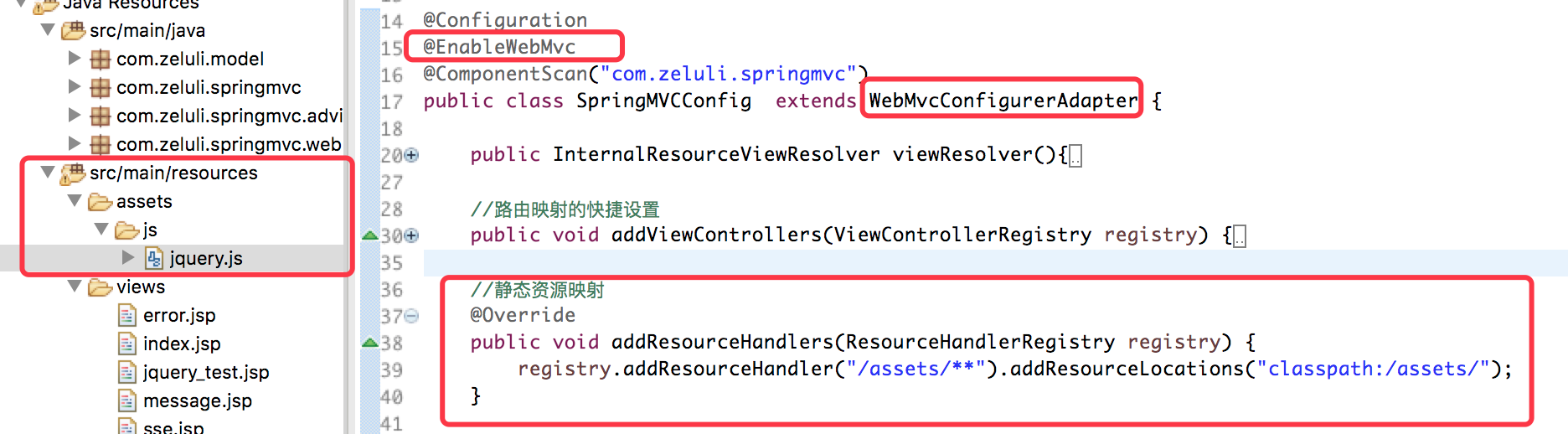
首先我們在src/main/resources包下方創建了衣蛾assets文件,該文件下就存放著我們工程中所使用所有的靜態資源文件。然後我們在Spring的配置文件中重寫addResourceHandlers()方法,使用該方法來配置“assets”目錄。

2、資源文件的引用
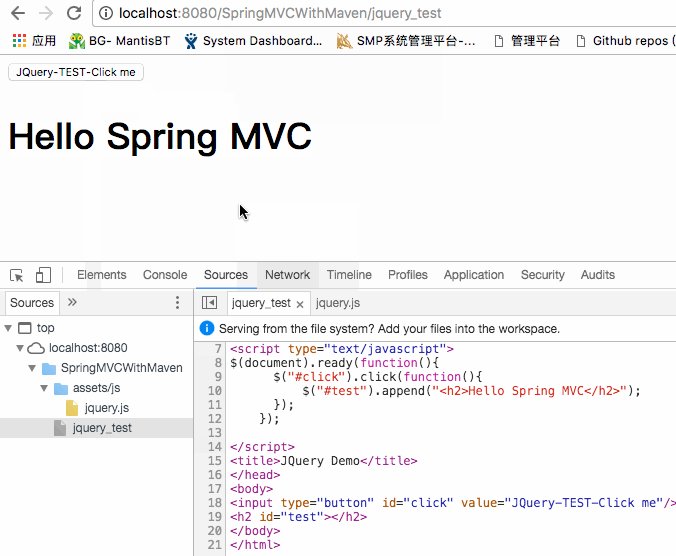
我們來創建一個jquery_test.jsp文件,該文件中引入了assets文件夾中js文件夾下的jquery.js文件。在jquery_test.jsp中就使用了jQuery的東西。下方就是該文件的所有內容。當然下方頁面的功能比較簡單,就是點擊按鈕,往HTML中動態的添加新的節點。具體代碼如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <script type="text/javascript" src="assets/js/jquery.js"></script>
8 <script type="text/javascript">
9 $(document).ready(function(){
10 $("#click").click(function(){
11 $("#test").append("<h2>Hello Spring MVC</h2>");
12 });
13 });
14
15 </script>
16 <title>JQuery Demo</title>
17 </head>
18 <body>
19 <input type="button" id="click" value="JQuery-TEST-Click me"/>
20 <h2 id="test"></h2>
21 </body>
22 </html>
如果你想學習Java可以來這個群,首先是二二零,中間是一四二,最後是九零六,裡面有大量的學習資料可以下載。
3、測試上述頁面
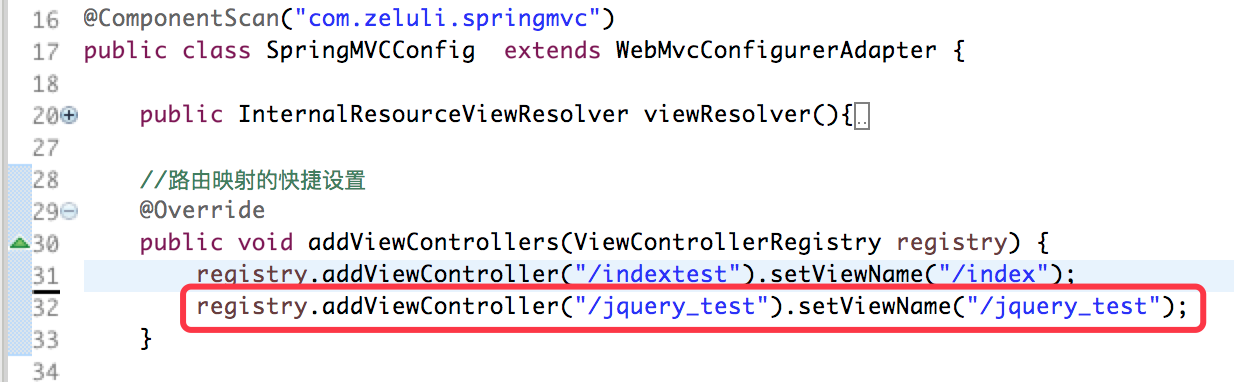
當然要想訪問上述頁面,還得在Spring的配置文件中進行路由的配置。下方代碼段就是Spring配置文件中靜態文件路由的快速配置。

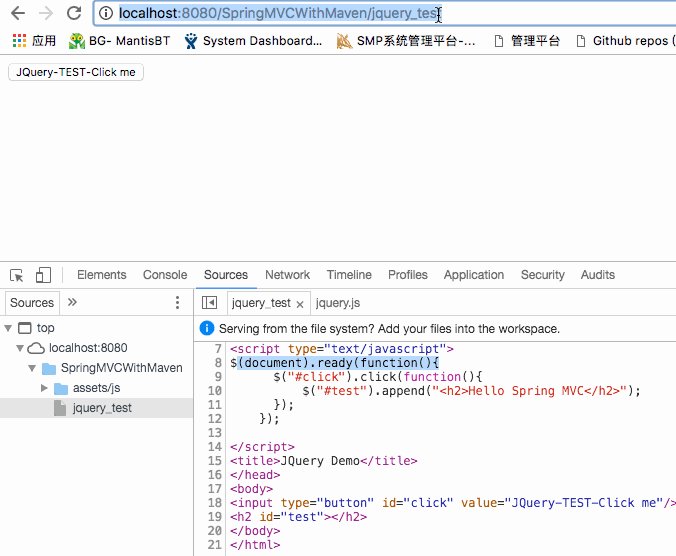
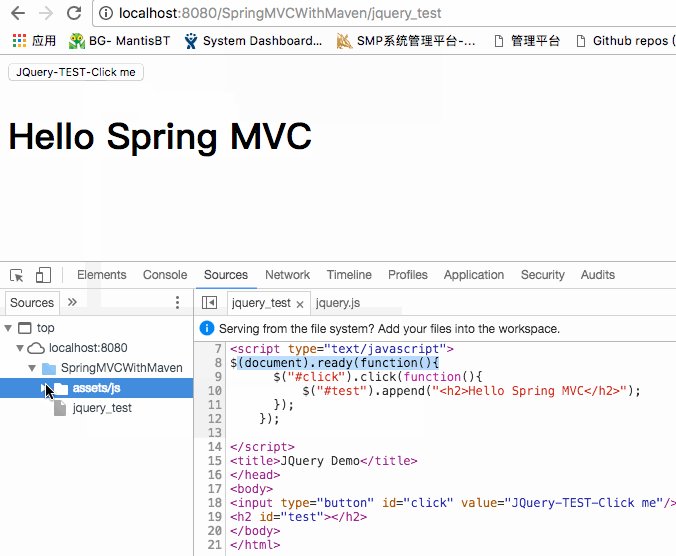
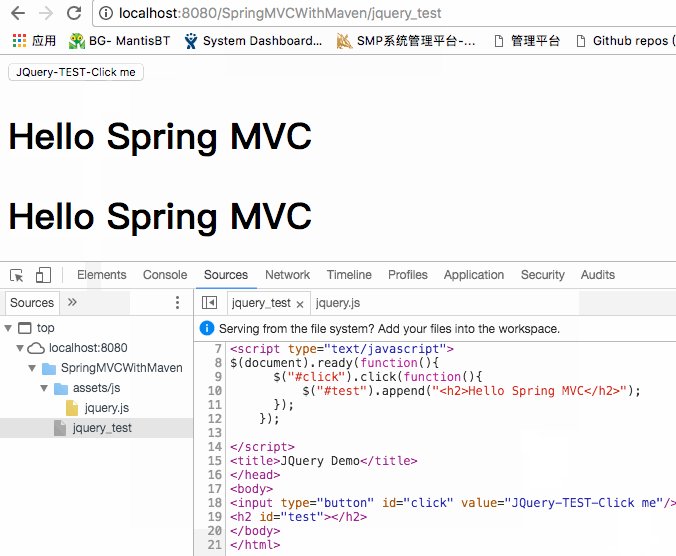
下方就是我們對相應路由的訪問結果,如下所示。通過下方示例,我們可以看到jquery.js資源文件可以被正常的訪問到。

二、Server Send Event (服務端推送事件)
Server Send Event簡稱SSE,使用該技術可以實現服務端像瀏覽器發送事件,也就是所謂的服務端的PUSH。本篇博客所聊的伺服器推送技術的實現原理是當客戶端向服務端發送請求時,服務端會抓住這個請求不放,等有數據更新的時候才返回給客戶端。當客戶端接收到消息後,再向服務端發送請求,周而複始。
服務端推送以及客戶端發送的網路請求都是單向通信,後面的博客我們會介紹一種雙向通信技術:WebSocket。本篇我們就先聊聊服務端的推送事件。
1.創建SSEController
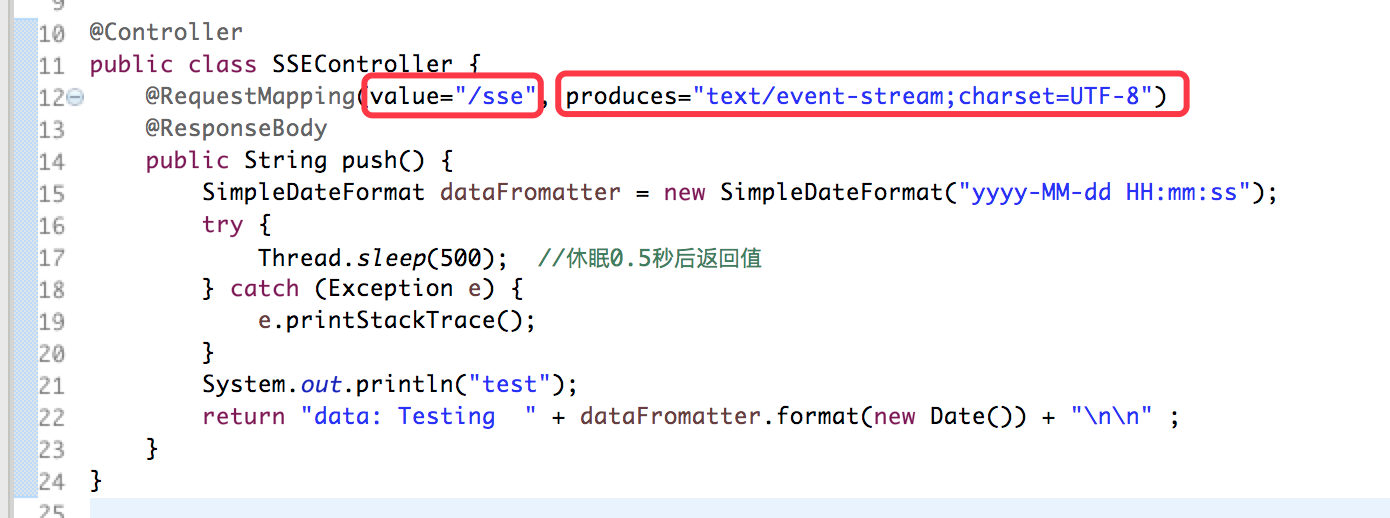
首先我們創建一個普通的SpringMVC的Controller,命名為SSEContrller。下方就是SSEController類的具體實現,內容與普通的Controller差不多。只不過相應的方法在路由配置時,將produces屬性的文本類型設置成“text/event-stream”即可。
在下方類的push()方法中,每500ms就會往客戶端發送一個消息。消息的內容是當前時間,如下所示:

2、創建請求的JSP頁面
創建好上述類後,我們就該創建測試上述Controller的JSP頁面了,我們在相應的資源目錄中創建一個sse.jsp頁面。在sse.jsp頁面中,我們將會使用到JavaScript中的EventSource對象來監聽來著“/sse”路由的事件消息,當收到上述Controller發起的事件後,會在事件回調中做一些事情。當然,我們做的事情就是在HTML頁面中添加新的節點,將事件響應的消息添加到HTML文本只能怪進行顯示。
下方就是sse.jsp頁面的具體代碼。
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <script type="text/javascript" src="assets/js/jquery.js"></script>
8 <script type="text/javascript">
9 if(window.EventSource){
10 var source = new EventSource('sse');
11 s = '';
12 source.addEventListener('message', function (e) {
13 s += e.data+"<br/>";
14 $("#msgFromSSE").html(s);
15 });
16
17 source.addEventListener('open', function (e) {
18 console.log("連接打開");
19 }, false);
20
21 source.addEventListener('error', function (e) {
22 if (e.readyState == EventSource.CLOSED) {
23 console.log("連接關閉");
24 } else {
25 console.log(e.readyState);
26 }
27 }, false);
28 } else {
29 console.log("瀏覽器不支持SSE");
30 }
31 </script>
32 <title>SSE Demo</title>
33 </head>
34 <body>
35 <h1>SSE-TEST</h1>
36 <div id="msgFromSSE"></div>
37 </body>
38 </html>
3、測試我們的SSE
上面的事件發送端以及事件監聽端的代碼已實現完畢。接下來我們就要進行測試了。在測試之前,我們還要做一件事情,就是為我們的sse.jsp頁面添加訪問路由。我們就選擇在Spring的配置文件中進行快速配置sse.jsp頁面的路由。下方就是sse.jsp路由配置的相關代碼:
registry.addViewController("/ssetest").setViewName("/sse");
配置完上述路由後我們就可以訪問上述路由所對應的JSP頁面了,下方就是具體的運行效果。從下方演示效果中,我們不難看出,每隔一段時間就會收到來自服務端的消息事件,具體如下所示:

三、Servlet中的非同步推送
接下來我們來使用Servlet的非同步處理以及Spring的任務計劃(定時器)來實現事件的推送。當然本部分的最終實現效果與上述效果是一樣的,只不過是實現方式不同。SSE是需要新式瀏覽器的支持,而Servlet的非同步方法進行推送是跨瀏覽器的。接下來我們就來好好的來實現該技術點。
1、 實現Servlet中的非同步推送前的配置
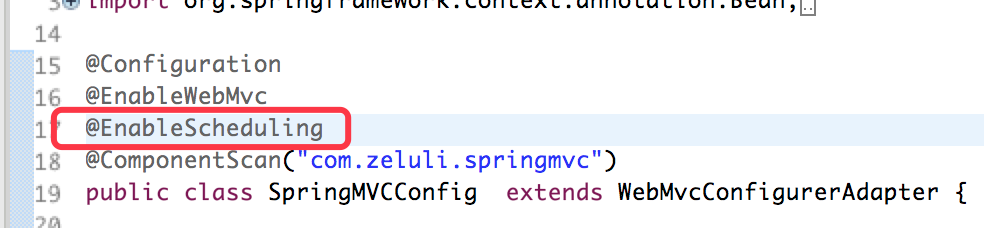
首先我們需要在Spring的配置文件中進行配置,是我們的Spring支持計劃任務(Scheduleing),其實就是支持定時器。因為我們要定時的向客戶端進行push,所以定時器的配置是必須的。

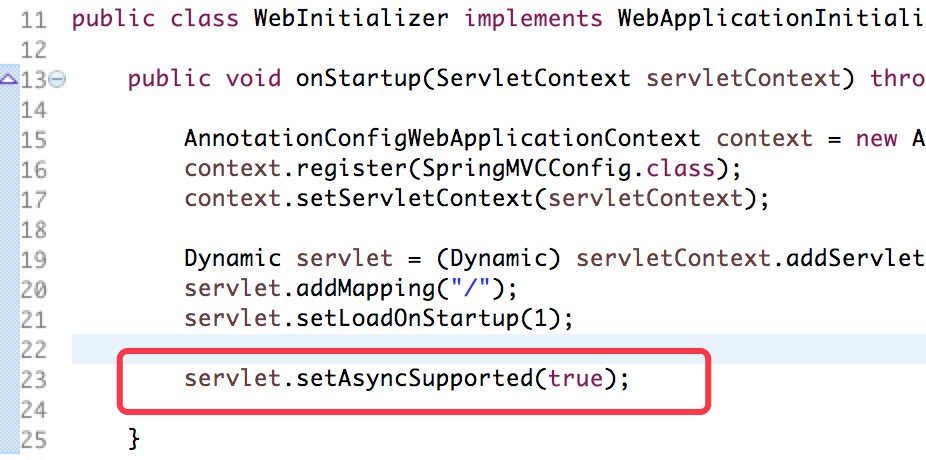
啟動完定時器後,我們需要在Web初始化的類中開啟Servlet的非同步支持,如下所示。

2、創建Push Service
相關配置完成後,接下來我們要做的就是創建我們的Push Service。該Service就負責往客戶端進行Push事件,Push Service的類對象就是我們相應Controller的依賴對象 ,稍後,我們將會將該依賴註入到相應的Controller中進行事件的Push。
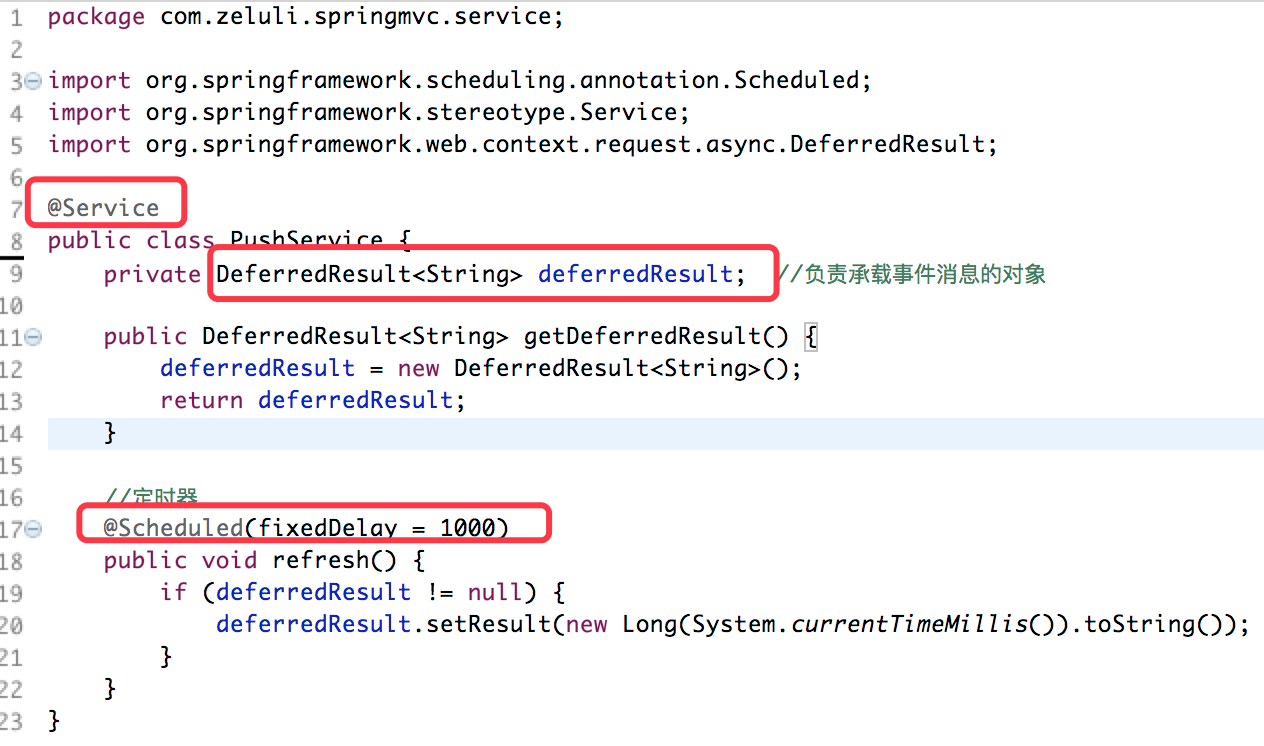
下方就是PushService類的具體代碼實現,需要使用@Service進行修飾。然後實例化一個DeferredResult對象負責傳遞事件消息。我們用到了@Scheduled註解來設定每次推送的間隔。

上面用到了@Service註解,我們可以點進去看一下Service註解中的內容。從其源碼中我們不難看出其實@Service和@Component用法是一至的。@Service註解的實現如下所示:

3、創建調用PushService的Controller
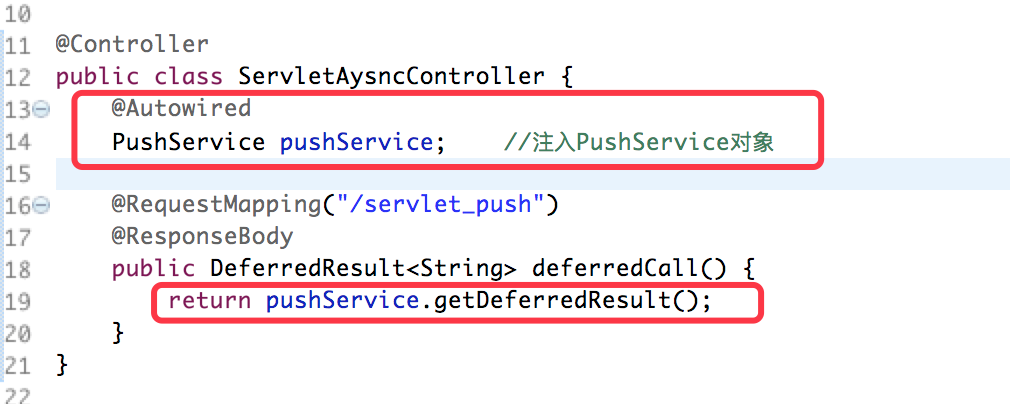
創建完PushService後,接著就創建一個調用PushService的Controller類。下方這個ServletAsyncController就是負責調用PushService對象的Controller。其中使用了@Autowired註解來聲明依賴註入的註入點。然後通過路由,路由到調用PushService的方法中即可。DeferredResult<String>就是推送事件的載體、而消息的類型是String類型。具體實現如下所示:

4、接收事件的JSP頁面的實現
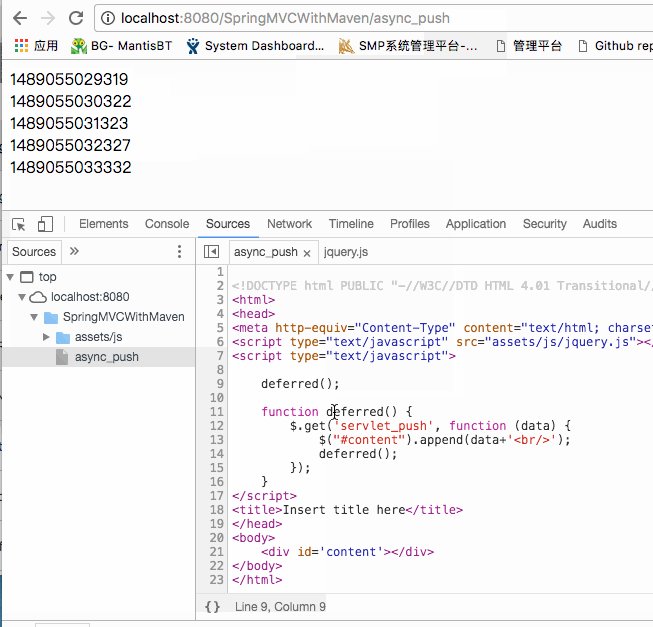
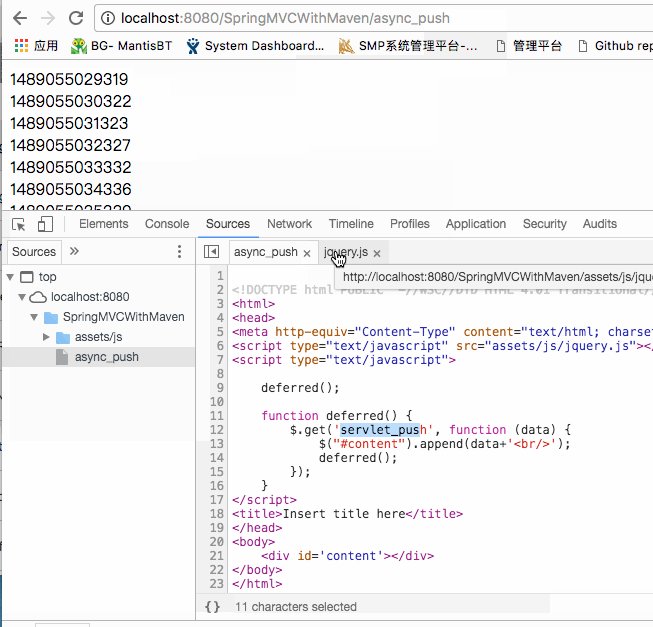
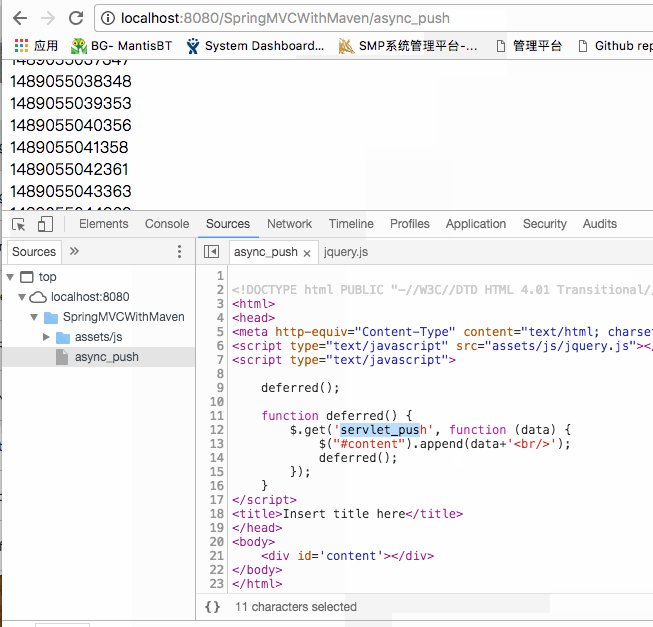
創建完Push Service以及負責推送的Controller後,接下來我們就該創建接收推送的客戶端代碼了。下方的代碼比較簡單,主要是使用jQuery來接收的推送事件。然後將推送的內容append到html中進行顯示,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript">
deferred();
function deferred() {
$.get('servlet_push', function (data) {
$("#content").append(data+'<br/>');
deferred();
});
}
</script>
<title>Servlet_Async</title>
</head>
<body>
<div id='content'></div>
</body>
</html>
給上述JSP頁面配置路由的代碼在此就省略了,和之前一樣,給上述JSP頁面在SpringConfig文件中配置一個路由,此處是“/async_push”, 然後我們對該路由進行訪問,下方就是訪問效果,如下所:

碼源:mingli
有興趣的朋友們可以前往球球哦~一起分享學習技術:2042849237



