這次給大家介紹兩個比較好用的提示插件,如成功、等待、錯誤提示。 準備: 1、新建一個Prism Xamarin.Forms項目; 2、右擊解決方案,添加NuGet包: 1)Acr.UserDialogs(全部安裝); 2)AndHUD(安卓項目安裝),BTProgressHUD(iOS項目安裝); ...
這次給大家介紹兩個比較好用的提示插件,如成功、等待、錯誤提示。
準備:
1、新建一個Prism Xamarin.Forms項目;
2、右擊解決方案,添加NuGet包:
1)Acr.UserDialogs(全部安裝);
2)AndHUD(安卓項目安裝),BTProgressHUD(iOS項目安裝);
設計:
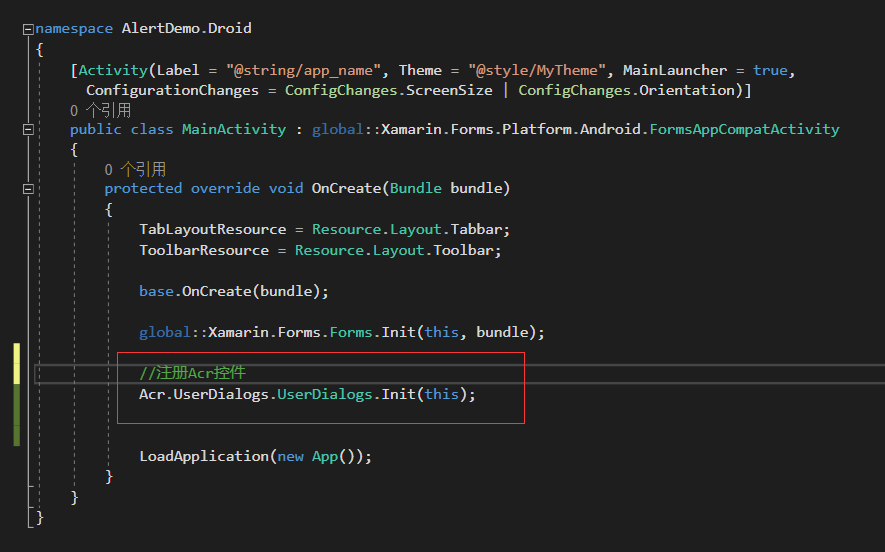
1、我們先介紹第一種Acr.UserDialogs,這個提示插件其實是基於AndHUD和BTProgressHUD,就是說Acr.UserDialogs就是通過實現DependencyService,來封裝調用這兩個控制項的,使用非常簡單,而且在PCL中任意位置隨意調用,使用前,需先在Android項目的MainActivity中註冊(iOS不需要),如果在MainActivity中引用不成功,或不能智能提示的,請重新打開VS即可,如圖:

註冊完成後,我們就可以使用了。
編寫代碼:
1)在MainPage中,添加一個測試按鈕,並綁定TestCommand操作
<StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Button Text="測試" x:Name="testBtn" Command="{Binding TestCommand}"></Button> </StackLayout>
2)在MainPageViewModel中,添加一個TestCommand屬性,裡面調用了幾個常用的提示,其他的大家可以動手嘗試。

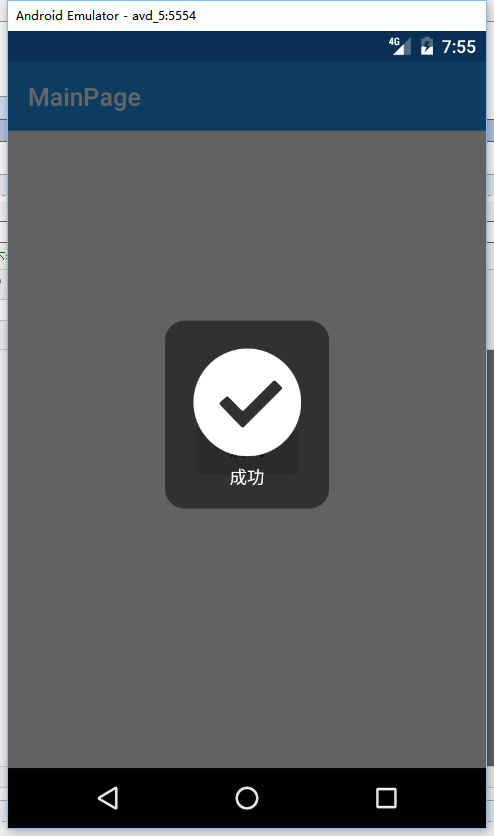
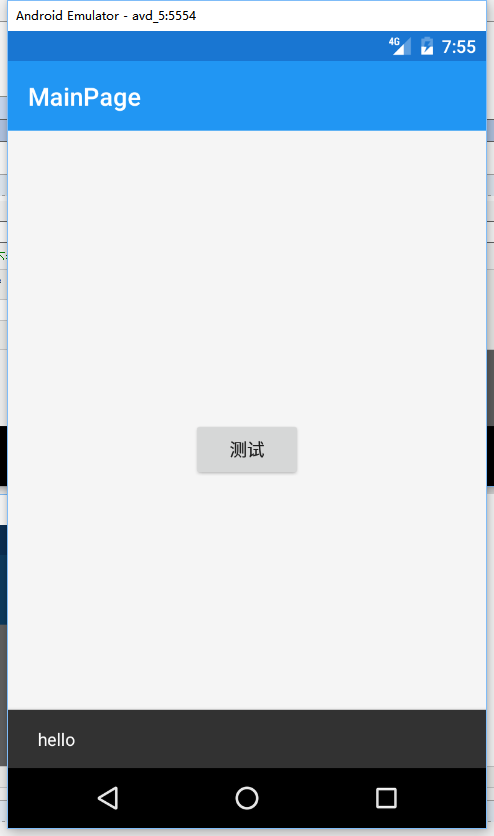
private DelegateCommand _testCommand; public DelegateCommand TestCommand { get { if (_testCommand == null) { _testCommand = new DelegateCommand(async () => { UserDialogs.Instance.ShowLoading("請稍候"); await Task.Delay(2000); UserDialogs.Instance.HideLoading(); UserDialogs.Instance.ShowSuccess("成功"); await Task.Delay(2000); UserDialogs.Instance.Toast("hello"); }); } return _testCommand; } }View Code




2、第二種,由於AndHUD只支持安卓,而BTProgressHUD支持iOS(由於BTProgressHUD和Acr.UserDialogs同時使用了BigTed命名空間,會衝突,因此請先把iOS項目下的Acr.UserDialogs卸載)因此需要利用DependencyService來註冊控制項,方可使用:
1)在PCL下,創建一個IHUDProvider介面,代碼如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace AlertDemo { public interface IHUDProvider { void ShowToast(string message=null); void ShowSuccess(string message = null); void ShowLoading(string message = null); void Dismiss(); } }View Code
2)在Android目錄下,創建一個HUDProvider類,實現IHUDProvider介面,代碼如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.Droid.HUDProvider))] namespace AlertDemo.Droid { public class HUDProvider : IHUDProvider { public void Dismiss() { AndroidHUD.AndHUD.Shared.Dismiss(Forms.Context); } public void ShowLoading(string message = null) { AndroidHUD.AndHUD.Shared.Show(Forms.Context, message); } public void ShowSuccess(string message = null) { AndroidHUD.AndHUD.Shared.ShowSuccess(Forms.Context, message, AndroidHUD.MaskType.Black, TimeSpan.FromSeconds(1)); } public void ShowToast(string message = null) { AndroidHUD.AndHUD.Shared.ShowToast(Forms.Context,message,AndroidHUD.MaskType.Black,new TimeSpan(0,0,2)); } } }View Code
3)在iOS項目下,創建一個HUDProvider類,實現IHUDProvider介面,代碼如下:

using System; using System.Collections.Generic; using System.Text; using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.iOS.HUDProvider))] namespace AlertDemo.iOS { public class HUDProvider : IHUDProvider { public void Dismiss() { BigTed.BTProgressHUD.Dismiss(); } public void ShowLoading(string message = null) { BigTed.BTProgressHUD.Show(message); } public void ShowSuccess(string message = null) { BigTed.BTProgressHUD.ShowSuccessWithStatus(message); } public void ShowToast(string message = null) { BigTed.BTProgressHUD.ShowToast(message,BigTed.ProgressHUD.ToastPosition.Center); } } }View Code
4)回到MainPage中,添加一個新的測試按鈕,並綁定TestCommand2命令
<StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Button Text="測試" x:Name="testBtn" Command="{Binding TestCommand}"></Button> <Button Text="測試2" x:Name="testBtn2" Command="{Binding TestCommand2}"></Button> </StackLayout>
5)在MainPageViewModel下,添加TestCommand2命令

private DelegateCommand _testCommand2; public DelegateCommand TestCommand2 { get { if (_testCommand2 == null) { _testCommand2 = new DelegateCommand(async () => { var service = DependencyService.Get<IHUDProvider>(); service.ShowLoading("請稍候"); await Task.Delay(2000); service.Dismiss(); service.ShowSuccess("成功"); await Task.Delay(2000); service.ShowToast("hello"); }); } return _testCommand2; } }View Code
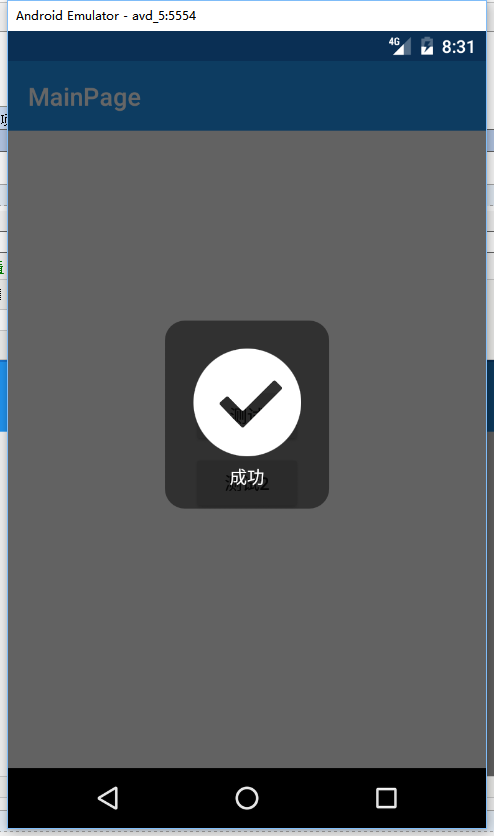
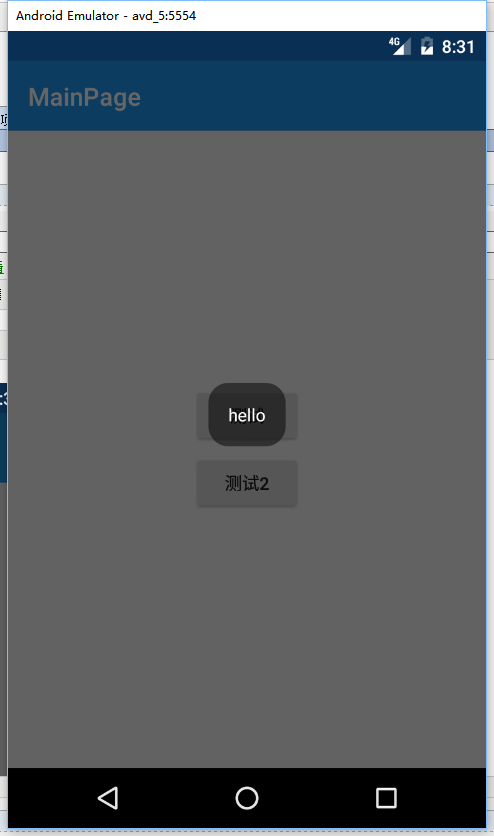
6)生成並運行安卓AVD模擬器




可以看出,除了樣式不相同以外,基本提示一致,因此實際開發項目中,我們可能推薦Acr.UserDialogs控制項,但是我們也可以體驗一下如何利用DependencyService.Get<>來實現安卓和iOS的自定義控制項




