React Native組件的結構和生命周期 一、組件的結構 1、導入引用 可以理解為C++編程中的頭文件。 導入引用包括導入react native定義的組件、API,以及自定義的組件。 1.1 導入組件 1.2 導入API 1.3 導入自定義組件 2、組件的聲明 組件的生命分為組件的定義和樣式。 ...
React Native組件的結構和生命周期
一、組件的結構
1、導入引用
可以理解為C++編程中的頭文件。
導入引用包括導入react native定義的組件、API,以及自定義的組件。
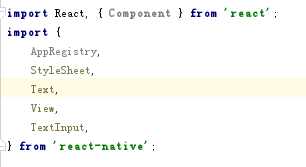
1.1 導入組件

1.2 導入API

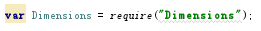
1.3 導入自定義組件

2、組件的聲明
組件的生命分為組件的定義和樣式。組件的定義有各種組件的組成結構、方法的定義。
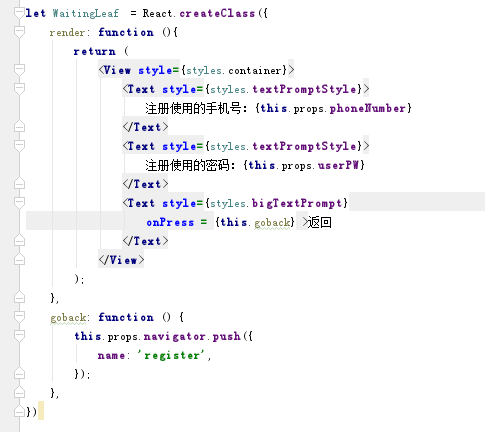
2.1 組件的定義

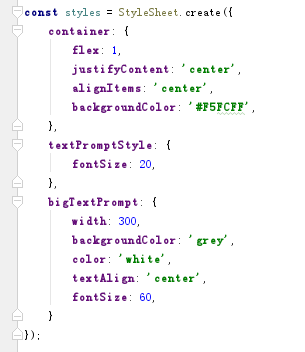
2.2 組件樣式
組件樣式的定義可以直接在組件的定義中的style中定義。但是對於樣式複雜的組件需要組件樣式。

3、組件的註冊或導出
3.1 註冊
AppRegistry是JS運行所有React Native應用的入口。應用的根組件應當通過AppRegistry.registerComponent方法註冊自己,然後原生系統才可以載入應用的代碼包並且在啟動完成之後通過調用AppRegistry.runApplication來真正運行應用。

3.2 導出
導出是用module.exports語句聲明組件,讓組件可以被其他組件引用。可以理解為JAVA中變數的聲明,聲明時並不分配記憶體空間。

二、組件的生命周期
一個React Native組件從它被React Native框架載入,到最終被React Native框架卸載,會經歷一個完整的生命周期。
2.1 getInitialState
其函數原型為:
object getInitialState()
這個函數將在React Native組件被家在前調用一次。它的返回值會成為this.state的初始值。
2.2 getDefaultProps
其函數原型為:
object getDefaultProps()
這個函數在組件被創建時調用一次。它的返回值會成為this.props的初始值。在這之後,如果父組件指定了組件的props中的某些值,這些值將會與this.props的初始值合併,如果有相同的鍵,父組件指定的鍵將覆蓋初始值的鍵。
getDefaultProps()返回的任何複雜對象都將會在組件的各個實例間共用,而不是每個實例擁有一個拷貝。
2.3 componentWillMount
其函數原型為:
componentWillMount()
在React Native組件的生命周期中,這個函數只會被執行一次。它在初始渲染(render函數被React Native框架調用執行)前被執行,當它執行之後,render函數會馬上被React Native框架調用執行。如果在這個函數里調用setState函數改變了某些狀態機變數的值,React Native框架不會執行渲染操作,而是等待這個函數執行完成後再執行初始渲染。
React Native組件的子組件也有componentWillMount函數,並且會在父組件的componentWillMount函數之後被調用。
這個函數無參數並且不需要任何返回值。
如果開發者需要從本地存儲中讀取數據用於顯示,那麼在這個函數里進行讀取是一個很好的時機。
2.4 componentDidMount
其函數原型為:
componentDidMount()
在React Native組件的生命周期中,這個函數只會被執行一次。它在初始渲染執行完成後會馬上被調用。在React Native組件生命周期的這個時間點之後,開發者可以通過子組件的引用來訪問、操作任何子組件。React Native組件的子組件也有componentDidMount函數,並且會在父組件的componentDidMount函數之前被調用。
這個函數無參數並且不需要任何返回值。
如果React Native應用需要在程式啟動顯示初始界面後從網路側獲取數據,那麼把從網路側獲取數據的代碼放在這個函數里是一個不錯的選擇。
2.5 componentWillReceiveProps
其函數原型為:
componentWillReceiveProps(object nextProps)
React Native組件的初始渲染執行完成後,當React Native組件接收到新的props時,這個函數將被調用。這個函數接收一個object參數,object里的是新的props。
如果新的props會倒置界面重新渲染,這個函數將在渲染前被執行。在這個函數中,老的props可以通過this.props訪問,新的props在傳入的object中。如果在這個函數中通過調用this.setState函數改變某些狀態機變數的值,React Native框架不會執行對這些狀態機變數改變的渲染,而是等componentWillReceiveProps函數執行完成後一起渲染。
2.6 shouldComponentUpdate
其函數原型為:
boolean shouldComponentUpdate(object nextProps, object nextState)
React Native組件的初始渲染執行完成後,當React Native組件接收到新的props或者state時,這個函數將被調用。這個函數接收兩個object參數,其中第一個是新的props,第二個是新的state。這個函數需要返回一個布爾值,告訴React Native框架針對這次改變,React Native是否需要重新渲染本組件。如果次函數返回false,React Native將不會重新渲染本組件,相應的本組件的componentWillUpdate和componentDidUpdate函數也不會被調用。
React Native組件預設的shouldComponentUpdate函數總是返回true值。如果開發者遵從了“視狀態機變數為‘不可變的常量’”這個開發規則,那麼開發者可以提供自己的shouldComponentUpdate,在函數中比較新老版本的state和props,判斷是否需要進行重新渲染。
通過這個函數來阻止無必要的重新渲染,是提高React Native應用程式性能的一大技巧。
2.7 componentWillUpdate
其函數原型為:
componentWillUpdate(object nextProps, object nextState)
React Native組件的初始渲染執行完成後,React Native框架在重新渲染React Native組件前會調用這個函數。開發者可以在這個函數中為即將發生的重新渲染做一些準備工作,但開發者不能在這個函數中通過this.setState再次改變狀態機變數的值。如果需要改變,則在componentWillReceiveProps函數中進行改變。
2.8 componentDidUpdate
其函數原型為:
componentDidUpdate(object preProps, object preState)
eact Native組件的初始渲染執行完成後,React Native框架在重新渲染React Native組件後會調用這個函數。傳入的兩個參數是渲染前的props和state。
2.9 componentWillUnmount
其函數原型為:
componentWillUnmount()
在React Native組件被卸載前,這個函數將被執行。這個函數沒有參數。
如果React Native組件申請了某些資源或者訂閱了某些消息,那麼需要在這個函數中釋放資源,取消訂閱。


