git:https://github.com/reg21st/vue2 management platform 訪問:https://reg21st.github.io/vue2 management platform 概述: 最近學習vue2.0和elementUI的使用,在各種文檔的幫助下,嘗試 ...
git:https://github.com/reg21st/vue2-management-platform
訪問:https://reg21st.github.io/vue2-management-platform
概述:
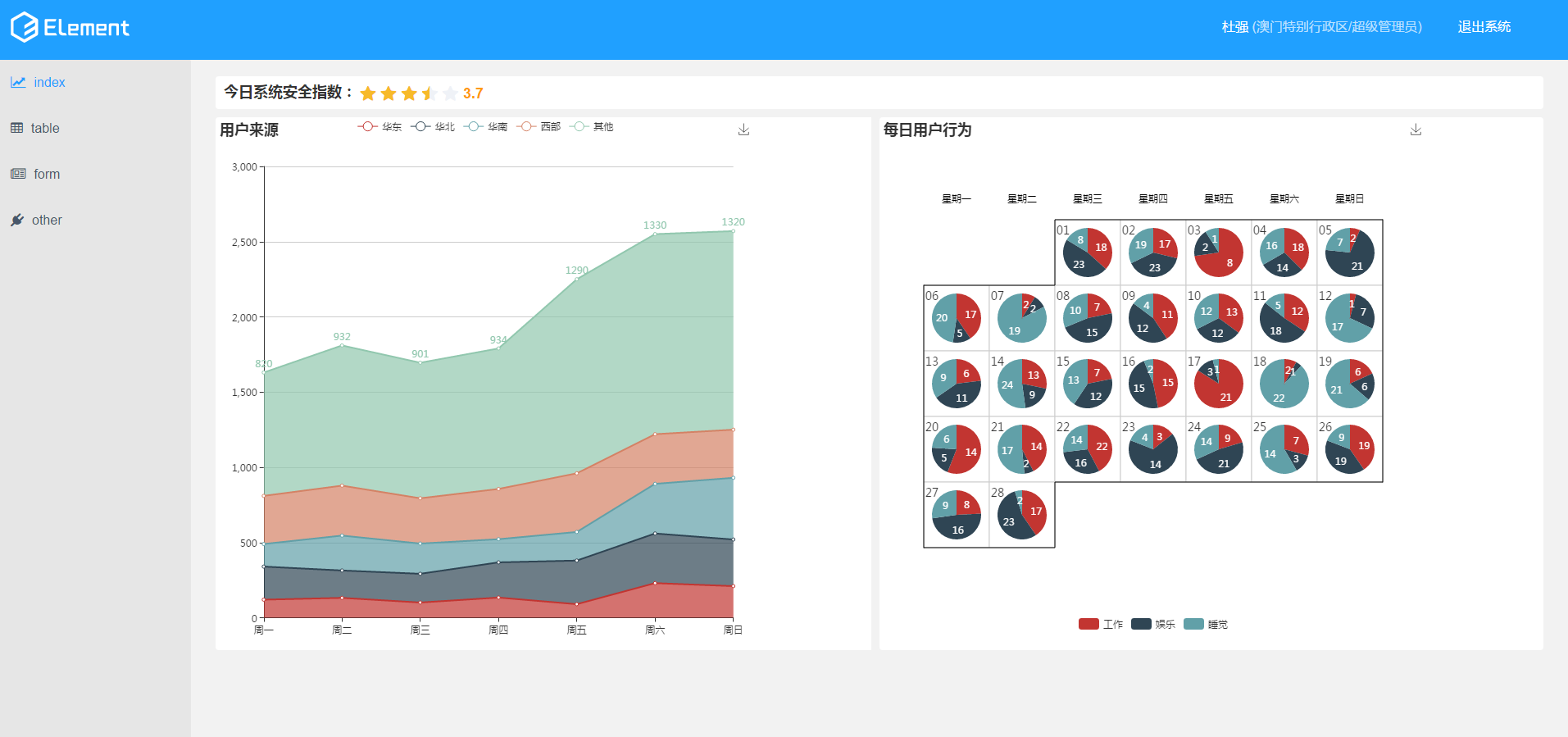
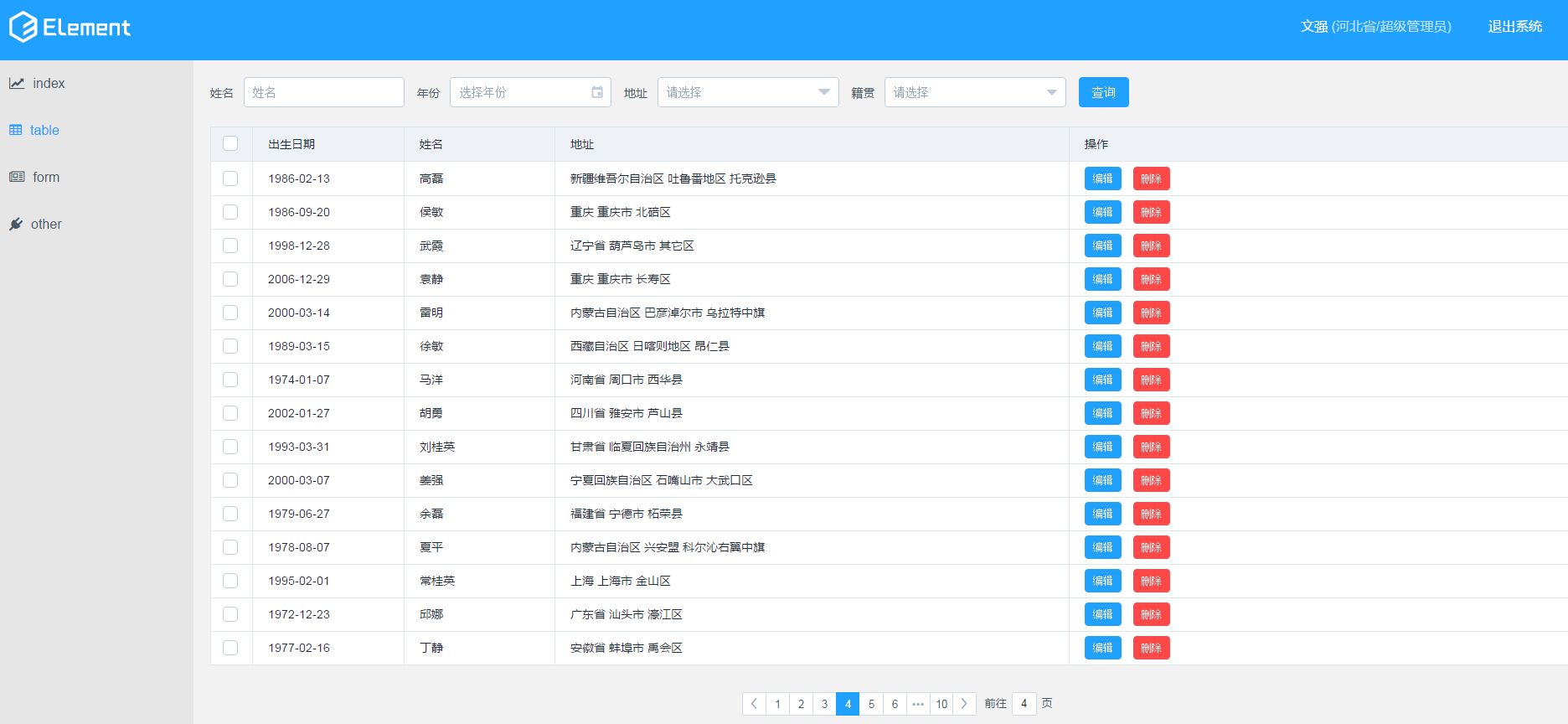
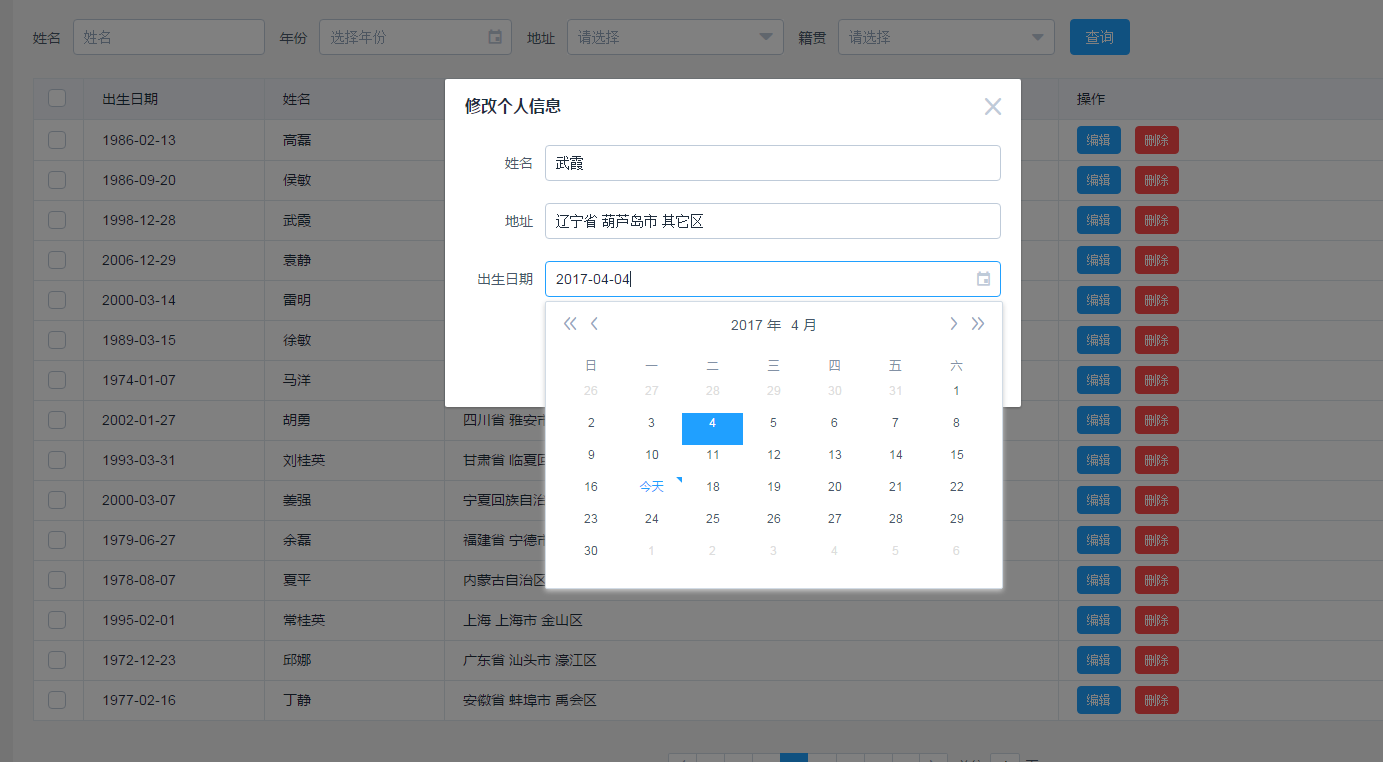
最近學習vue2.0和elementUI的使用,在各種文檔的幫助下,嘗試編寫了一個後臺管理平臺。
目前數據採用mock.js模擬,比較簡略。後續會進行細化並增加登錄、表單等功能。
依賴項版本
"vue": "^2.1.0",
"vue-router": "^2.1.3", // vue.js官方路由
"axios": "^0.16.1", // 官方已不再推薦使用vue-resource,如今推薦axios。
"element-ui": "^1.2.3", // 樣式庫
"mockjs": "^1.0.1-beta3", //模擬數據使用
具體請參考https://github.com/reg21st/vue_ui_test/blob/master/package.json預覽



Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build部分代碼
首頁index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>後臺管理系統</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="static/css/reset.css">
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<!-- built files will be auto injected -->
</body>
</html>App.vue
<template>
<el-row class="container" style="height: 100%">
<v-header :user="user"></v-header>
<el-col :span="24" class="main">
<el-row>
<el-menu :default-active="$route.path" class="mar-l el-menu-vertical-demo el-col el-col-3" light router>
<template v-for="(item,index) in $router.options.routes[0].children" v-if="!item.hidden">
<el-menu-item :index="item.path" ><i class="fa" :class="item.class"></i>{{item.name}}</el-menu-item>
</template>
</el-menu>
<section class="contentCon">
<el-col :span="21" :offset="3" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</section>
</el-row>
</el-col>
</el-row>
</template>
<script>
import header from './components/header/header.vue';
const ERR_OK = "000";
export default {
data () {
return {
user: {}
};
},
created () {
this.$http.get('/api/user').then((response) => {
response = response.data;
if (response.code === ERR_OK) {
this.user = response.datas;
}
});
},
beforeCreate () {
if (this.$route.path === '/') {
this.$router.push({path: '/index'})
}
},
components: {
'v-header': header
}
};
</script>App.vue
路由等
前期採用vue-resource,後期改為axios,方便修改,因此寫了:Vue.prototype.$http = axios;
import Vue from 'vue';
import VueRouter from 'vue-router';
import axios from 'axios';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
import App from './App';
import Index from './components/index/index';
import Table from './components/table/table';
import Form from './components/form/form';
import other from './components/other/other';
import 'font-awesome/css/font-awesome.min.css';
import Mock from './mock/mock';
Mock.mockData();
Vue.use(VueRouter);// 安裝路由功能
/* eslint-disable no-new */
Vue.use(VueRouter);
Vue.prototype.$http = axios;
Vue.use(ElementUI);
let routes = [
{
path: '/',
component: App,
children: [
{path: '/index', component: Index, name: 'index', class: 'fa-line-chart'},
{path: '/table', component: Table, name: 'table', class: 'fa-table'},
{path: '/form', component: Form, name: 'form', class: 'fa-newspaper-o'},
{path: '/other', component: other, name: 'other', class: 'fa-plug'}
]
}
];
let router = new VueRouter({
'linkActiveClass': 'active',
routes
});
let app = new Vue({
router
}).$mount('#app');
export default app;git:https://github.com/reg21st/vue2-management-platform
訪問:https://reg21st.github.io/vue2-management-platform



