現在利用之前我們學過的JavaScript知識,實現選項卡切換的效果。 ...
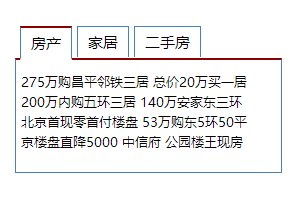
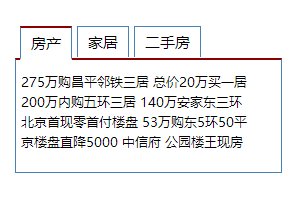
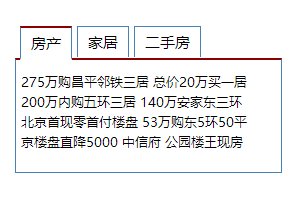
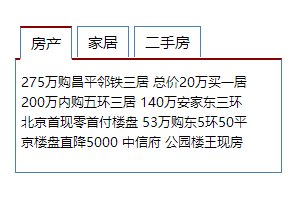
完成效果圖:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>實踐題 - 選項卡</title>
<style type="text/css"> /* CSS樣式製作 */ *{margin:0; padding:0;} div{width:260px; height:100px; padding-top:12px; padding-left:5px; font:13px/20px "微軟雅黑"; margin-top:32px; border:1px steelblue solid; border-top:2px darkred solid;} .box{width:300px; height:150px; overflow:hidden; margin:100px auto; border:none;} .box .div{display:block;} .box .ul{list-style:none;} .box .ul li:hover{cursor:pointer;} .box .ul li{float:left; margin-left:5px; border:1px steelblue solid; border-bottom:none; padding:5px 10px; font:15px/20px "微軟雅黑";} </style>
<script type="text/javascript"> window.onload = function(){ var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li'); for(var i=0;i<li.length;i++){ li[i].onclick = function(){ onclicks(this); } } li[0].onclick(); } function onclicks(x){ var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li'); var div = document.getElementsByClassName('div') var attribute = parseInt(x.getAttribute('index')); for(var z=0;z<3;z++){ li[z].style.borderTop = '1px steelblue solid'; li[z].style.borderBottom = 'none'; div[z].style.display = 'none'; } x.style.borderTop = '2px darkred solid'; x.style.borderBottom = '2px #fff solid'; div[attribute].style.display = 'block'; } </script>
</head> <body> <!-- HTML頁面佈局 --> <div class="box"> <ul class="ul"> <li index="0">房產</li> <li index="1">家居</li> <li index="2">二手房</li> </ul> <div class="div"> 275萬購昌平鄰鐵三居 總價20萬買一居<br /> 200萬內購五環三居 140萬安家東三環<br /> 北京首現零首付樓盤 53萬購東5環50平<br /> 京樓盤直降5000 中信府 公園樓王現房<br /> </div> <div class="div"> 40平出租屋大改造 美少女的混搭小窩<br /> 經典清新簡歐愛家 90平老房煥發新生<br /> 新中式的酷色溫情 66平撞色活潑家居<br /> 瓷磚就像選好老婆 衛生間煙道的設計<br /> </div> <div class="div"> 通州豪華3居260萬 二環稀缺2居250w甩<br /> 西3環通透2居290萬 130萬2居限量搶購<br /> 黃城根小學學區僅260萬 121平70萬拋!<br /> 獨家別墅280萬 蘇州橋2居優惠價248萬 <br /> </div> </div> </body> </html>
不懂的可以在下方評論留言。



