efwplusUI開發框架 這是一個簡單Web框架,前臺採用amaze UI +requireJS+handlebarsJS,後臺採用WebApi+MongoDB,用Nginx做Http伺服器,隨著.Net Core的跨平臺,所以此框架也是可以在Liunx下運行。 為了保持WebApi介面訪問安全, ...
efwplusUI開發框架
這是一個簡單Web框架,前臺採用amaze UI +requireJS+handlebarsJS,後臺採用WebApi+MongoDB,用Nginx做Http伺服器,隨著.Net Core的跨平臺,所以此框架也是可以在Liunx下運行。
為了保持WebApi介面訪問安全,每次請求都增加了Token驗證。
為什麼用amaze UI 而沒有用bootstrap,主要還是考慮到移動端amaze UI效果更好點,但amaze UI很多地方都不是很好用,特別是哪些擴展插件。
為什麼用requireJS+handlebarsJS 來解決前臺代碼模塊化,而沒有用Vue.JS、angularjs、React,還是由於自己對Jquery熟悉一點、對Jquery相關插件熟悉一點,不想浪費而已。
用了這麼多UI框架,個人覺得最好用的還是JqueryEasyUI,用起來真的相當省心省時。
- 下載程式
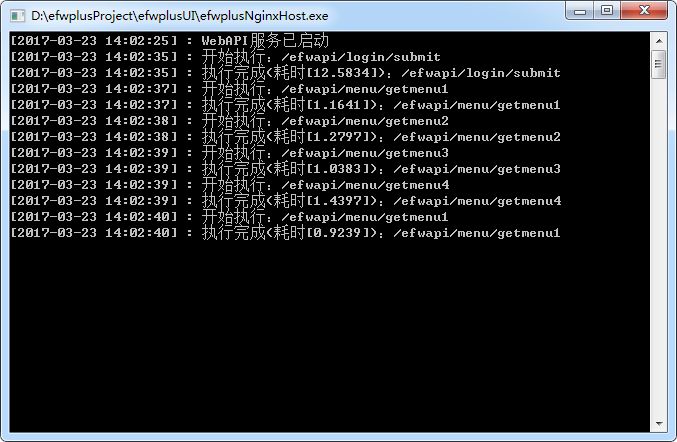
- 啟動efwplusNginxHost.exe

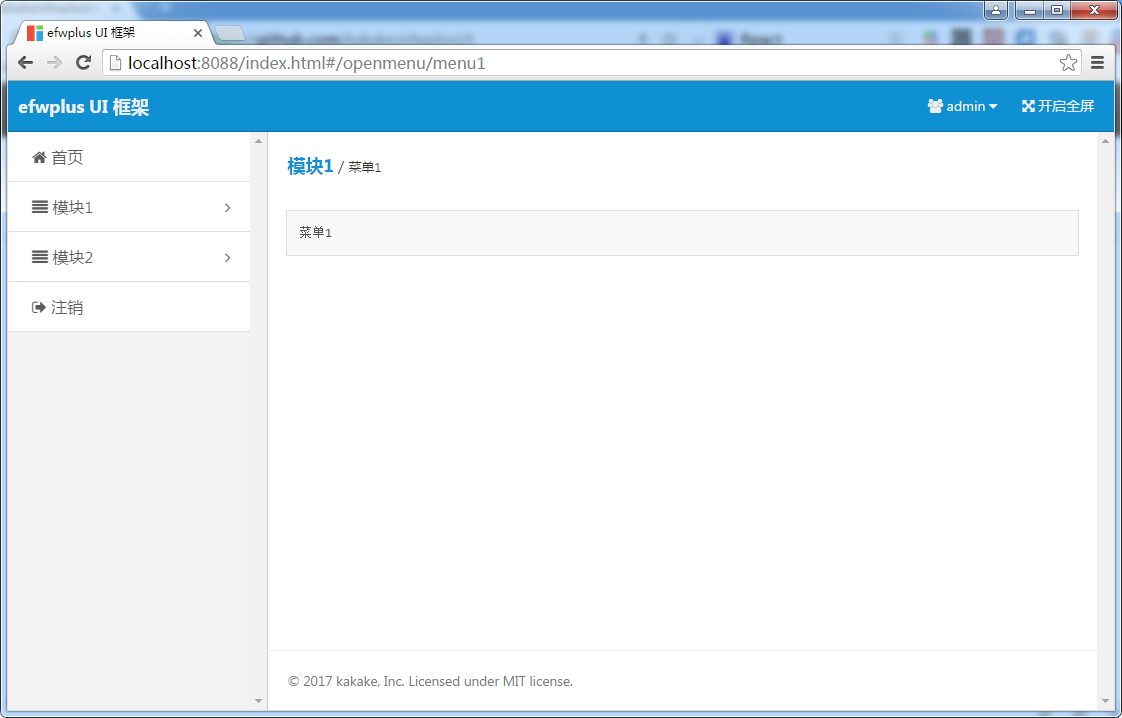
- PC端效果

- 手機端效果

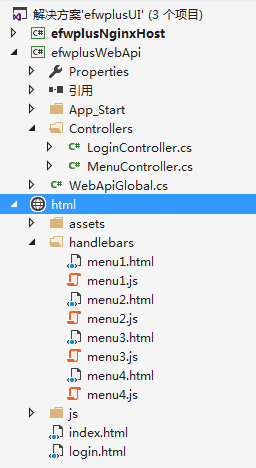
- 代碼工程結構

- 相關配置
<configuration>
<appSettings>
<add key="WebApiUri" value="http://localhost:8021"></add>
<add key="mongodb_binpath" value="C:\MongoDB\Server\3.2\bin"/>
<add key="mongodb_conn" value="mongodb://localhost:27017"/>
</appSettings>
</configuration>- 資料庫MongoDB

快速開始
MenuController.cs
編寫後臺WebApi控制器代碼,向前臺提供介面數據
public class MenuController : ApiController
{
[HttpGet]
public object getmenu1()
{
return "菜單1";
}
[HttpGet]
public object getmenu2()
{
return "菜單2";
}
[HttpGet]
public object getmenu3()
{
return "菜單3";
}
[HttpGet]
public object getmenu4()
{
return "菜單4";
}
}menu1.html
編寫前臺展示Html頁面,主界面是通過require.js動態裝載此頁面
<script id="menu1-template" type="text/x-handlebars-template">
<div class="am-u-sm-12 am-u-sm-centered">
<pre>{{data}}</pre>
</div>
</script>menu1.js
編寫前臺頁面對應的JS腳本代碼,是採用AMD規範封裝為一個模塊
define(['jquery', 'common', "handlebars.min", "text!../../handlebars/menu1.html"], function ($, common, Handlebars, html_template) {
//通用
function show_common(menuId, para, urls, templates, callback, errorcallback) {
if (!urls[menuId] || !templates[menuId]) {
$('#content_body').html(html_template);//載入html模板文本
//設置多個url和模板
urls[menuId] = para;
templates[menuId] = Handlebars.compile($("#" + menuId + "-template").html());
}
common.simpleAjax(urls[menuId], {}, function (data) {
var context = { data: common.toJson(data) };
var html = templates[menuId](context);
$('#content_body').html(html);
if (callback) {
callback(data);
}
}, errorcallback);
}
//
function show_page(menuId, urls, templates) {
show_common(menuId, "menu/getmenu1", urls, templates);
}
return {
showpage: show_page
};
});


