前言:這是筆者學習之後自己的理解與整理。如果有錯誤或者疑問的地方,請大家指正,我會持續更新! 1. css盒模型有標準盒模型和IE盒模型,結構是:content、padding、border、margin。 css3有個box-sizing屬性,設置用哪種盒模型; box-sizing:conten ...
前言:這是筆者學習之後自己的理解與整理。如果有錯誤或者疑問的地方,請大家指正,我會持續更新!
1. css盒模型有標準盒模型和IE盒模型
結構是:content、padding、border、margin。

css3有個box-sizing屬性,設置用哪種盒模型;
box-sizing:content-box(預設) 標準盒模型;
box-sizing:border-box IE盒模型;
用的比較多的就這兩種。
頁面中每個元素都被當成一個矩形盒子,占一定空間;
標準盒模型所占空間寬度=marginLeft + borderLeft + paddingLeft + width + paddingRight + borderRight + marginRight ;
IE盒模型所占空間寬度=marginLeft + width +marginRight ; (IE盒模型的css里的width屬性值已經包含了border和padding)
高度是一樣的,分為標準盒模型和IE盒模型;
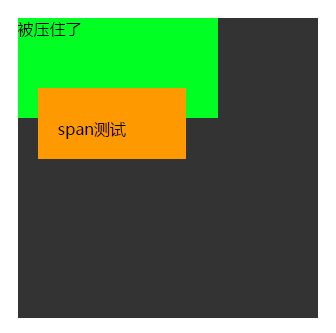
2. 上面主要講的是block塊元素的盒子模型,inline行內元素的盒子模型也有所區別(有的叫線模型,不確定是否準確),結構是一樣的;
inline元素的空間是有內容撐開的,在沒有轉換元素類型的情況下css設置width和height是沒有用的(如果沒有內容,就不占據空間);
設置margin-top\margin-bottom,也不占空間;
設置padding-top\padding-bottom,不占據空間,但是背景色可以覆蓋(這又涉及到背景background的知識)
只有margin-left\margin-right\padding-left\padding-right有用;


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .wrapper{ width: 300px; height: 300px; background: #333; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } .nothing{ width: 200px; height: 100px; background: #0f2; } .test{ width: 100px; background: #f90; padding-left: 20px; padding-right: 60px; padding-top: 30px; padding-bottom: 20px; margin-left: 20px; margin-right: 60px; margin-top: 30px; margin-bottom: 20px; } </style> </head> <body> <div class="wrapper"> <div class="nothing">被壓住了</div> <span class="test">span測試</span> </div> </body> </html>View Code



