實現效果 1.首先創建html代碼 2.創建canvas環境 3.繪製5像素寬的運動外圈 4.繪製白色外圈 5.百分比文字繪製 6.讓它運動起來 完整代碼 ...
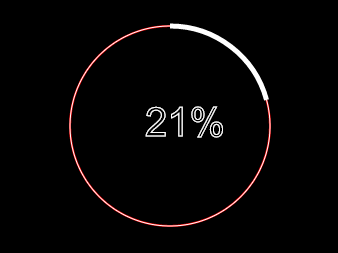
實現效果

1.首先創建html代碼
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2.創建canvas環境
var canvas = document.getElementById('canvas'), //獲取canvas元素 context = canvas.getContext('2d'), //獲取畫圖環境,指明為2d centerX = canvas.width/2, //Canvas中心點x軸坐標 centerY = canvas.height/2, //Canvas中心點y軸坐標 rad = Math.PI*2/100, //將360度分成100份,那麼每一份就是rad度 speed = 0.1; //載入的快慢就靠它了
3.繪製5像素寬的運動外圈
//繪製5像素寬的運動外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; //設置描邊樣式 context.lineWidth = 5; //設置線寬 context.beginPath(); //路徑開始 context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用於繪製圓弧context.arc(x坐標,y坐標,半徑,起始角度,終止角度,順時針/逆時針) context.stroke(); //繪製 context.closePath(); //路徑結束 context.restore(); }
4.繪製白色外圈
//繪製白色外圈 function whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; //設置線寬 context.strokeStyle = "red"; context.arc(centerX, centerY, 100 , 0, Math.PI*2, false); context.stroke(); context.closePath(); context.restore(); }
5.百分比文字繪製
function text(n){ context.save(); //save和restore可以保證樣式屬性只運用於該段canvas元素 context.strokeStyle = "#fff"; //設置描邊樣式 context.font = "40px Arial"; //設置字體大小和字體 //繪製字體,並且指定位置 context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10); context.stroke(); //執行繪製 context.restore(); }
6.讓它運動起來
//動畫迴圈 (function drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }());
完整代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5 Canvas 圓形進度條並顯示數字百分比</title> <style> *{margin:0;padding:0;} body{text-align:center;background-color:#000;} </style> </head> <body> <canvas id="canvas" width="500" height="500" style="background:#000;"></canvas> <script> window.onload = function(){ var canvas = document.getElementById('canvas'), //獲取canvas元素 context = canvas.getContext('2d'), //獲取畫圖環境,指明為2d centerX = canvas.width/2, //Canvas中心點x軸坐標 centerY = canvas.height/2, //Canvas中心點y軸坐標 rad = Math.PI*2/100, //將360度分成100份,那麼每一份就是rad度 speed = 0.1; //載入的快慢就靠它了 //繪製5像素寬的運動外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; //設置描邊樣式 context.lineWidth = 5; //設置線寬 context.beginPath(); //路徑開始 context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用於繪製圓弧context.arc(x坐標,y坐標,半徑,起始角度,終止角度,順時針/逆時針) context.stroke(); //繪製 context.closePath(); //路徑結束 context.restore(); } //繪製白色外圈 function whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; //設置線寬 context.strokeStyle = "red"; context.arc(centerX, centerY, 100 , 0, Math.PI*2, false); context.stroke(); context.closePath(); context.restore(); } //百分比文字繪製 function text(n){ context.save(); //save和restore可以保證樣式屬性只運用於該段canvas元素 context.strokeStyle = "#fff"; //設置描邊樣式 context.font = "40px Arial"; //設置字體大小和字體 //繪製字體,並且指定位置 context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10); context.stroke(); //執行繪製 context.restore(); } //動畫迴圈 (function drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }()); } </script> </body> </html>



