今天學了HTML5的ruby標簽,覺得挺有趣的,來記錄一下。 ruby可以作註釋標簽,內部有rp和rt標簽。 <ruby> 標記定義註釋或音標。 <rp> 告訴那些不支持ruby元素的瀏覽器該如何顯示。 <rt> 標記定義對ruby註釋的內容文本。 學完這個標簽的第一反應就是,我有方法給那些不會讀的 ...
今天學了HTML5的ruby標簽,覺得挺有趣的,來記錄一下。
ruby可以作註釋標簽,內部有rp和rt標簽。
<ruby> 標記定義註釋或音標。
<rp> 告訴那些不支持ruby元素的瀏覽器該如何顯示。
<rt> 標記定義對ruby註釋的內容文本。
學完這個標簽的第一反應就是,我有方法給那些不會讀的日語單詞做假名註釋啦!!!
代碼如下,來給一句日語做個小註釋:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ruby註釋標簽</title> <style> p { text-align: center; } </style> </head> <body> <p><ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p> <p>燈る <ruby>赤提燈 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p> </body> </html>
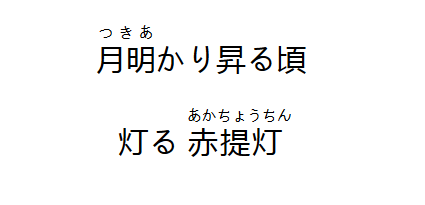
效果如下:
火狐谷歌:

還有一些瀏覽器不能支持<ruby>標簽,這個時候<rp>標簽就顯得尤其重要,<rp>我理解為“人品”的意思。人品好的瀏覽器就以在上面註釋的形式顯示出來,就如上圖,而人品不好的就需要<rp>標簽來補充註釋。
<rp>裡面的文本會在瀏覽器相容的時候不顯示出來,只有<rt>裡面的文本以在上面註釋的方式出現。而不相容的情況,<rt>裡面註釋的文本會在後面顯示,就如下圖,這個時候<rp>裡面包裹的內容就可以顯示出來。

以上。



