概述 REST(Representational State Transfer表述性狀態轉移)而產生的REST API的討論越來越多,微軟在ASP.NET中也添加了Web API的功能。 我們看dudu的文章HttpClient + ASP.NET Web API, WCF之外的另一個選擇知道了博客 ...
概述
REST(Representational State Transfer表述性狀態轉移)而產生的REST API的討論越來越多,微軟在ASP.NET中也添加了Web API的功能。
我們看dudu的文章HttpClient + ASP.NET Web API, WCF之外的另一個選擇知道了博客園也開始使用了Web API,且在使用Web API Beta版本的時候遇到了這個問題:痴情意外:ASP.NET WebAPI RC 竟然不支持最常用的json傳參。
我們剛好看看Web API的使用,且看目前的版本有沒有解決掉這個問題。
而關於ASP.NET Web Forms 4.5的新特性可以參見我之前的文章:
- ASP.NET Web Forms 4.5的新特性(一):強類型數據控制項和Bundling
- ASP.NET Web Forms 4.5的新特性(二):針對HTML5的更新和Unobtrusive Validation
- ASP.NET Web Forms 4.5的新特性(三):Model Binding
項目建立
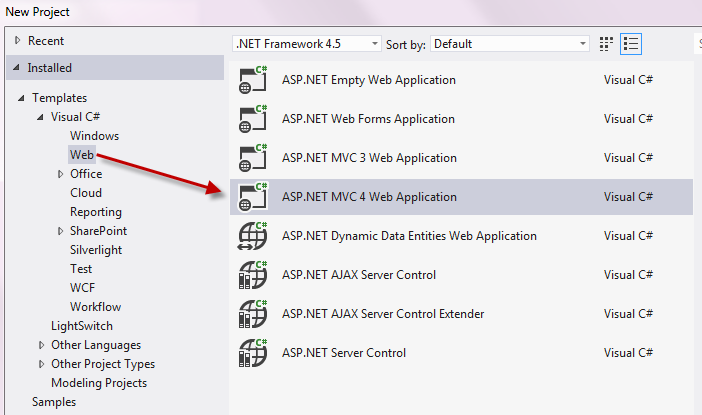
在安裝了Visual Studio 2012後,我們依次點擊新建項目->已安裝模板->Web->ASP.NET MVC 4 Web Application新建一個工程項目。

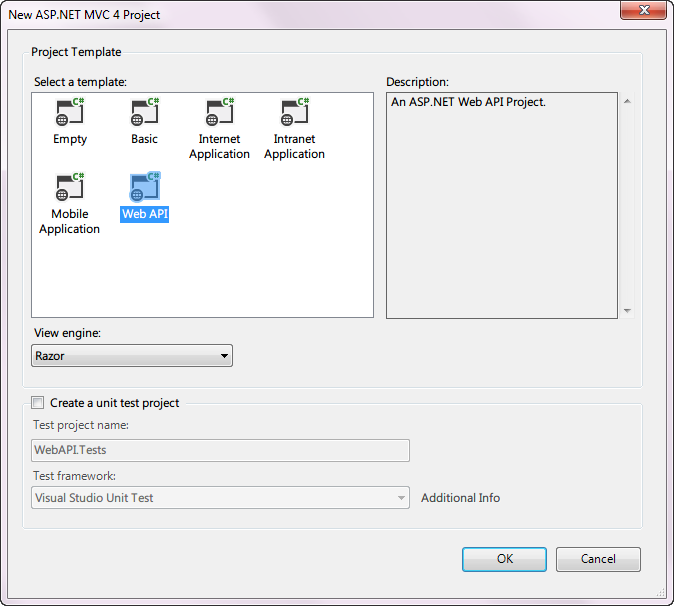
項目模板選擇Web API。

在Model裡面我們還是添加之前文章裡面使用的User類。
1 namespace WebAPI.Models2 {
3 public class Users
4 {
5 public int UserID { get; set; }
6
7 public string UserName { get; set; }
8
9 public string UserEmail { get; set; }
10 }
11 }
將自動生成的ValueController修改成UsersController。
GET數據
使用HTTP的get方法請求獲取數據,整個Web API的請求處理基於MVC框架。
代碼如下。
1 using System;2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Net;
5 using System.Net.Http;
6 using System.Web.Http;
7 using WebAPI.Models;
8
9 namespace WebAPI.Controllers
10 {
11 public class UsersController : ApiController
12 {
13 /// <summary>
14 /// User Data List
15 /// </summary>
16 private readonly List<Users> _userList = new List<Users>
17 {
18 new Users {UserID = 1, UserName = " Superman ", UserEmail = " [email protected] "},
19 new Users {UserID = 2, UserName = " Spiderman ", UserEmail = " [email protected] "},
20 new Users {UserID = 3, UserName = " Batman ", UserEmail = " [email protected] "}
21 };
22
23 // GET api/Users
24 public IEnumerable<Users> Get()
25 {
26 return _userList;
27 }
28
29 // GET api/Users/5
30 public Users GetUserByID( int id)
31 {
32 var user = _userList.FirstOrDefault(users => users.UserID == id);
33 if (user == null)
34 {
35 throw new HttpResponseException(HttpStatusCode.NotFound);
36 }
37 return user;
38 }
39
40 // GET api/Users/?username=xx
41 public IEnumerable<Users> GetUserByName( string userName)
42 {
43 return _userList.Where(p => string.Equals(p.UserName, userName, StringComparison.OrdinalIgnoreCase));
44 }
45 }
46 }
構造了一個user list,實現了三個方法,我們下麵來做請求。
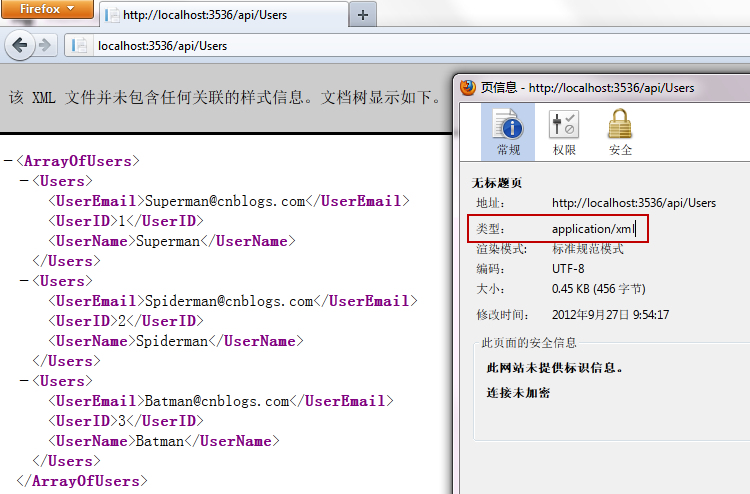
使用不同的瀏覽器請求的過程中會發現返回的格式不一樣。
先使用Chrome請求,我們發現HTTP Header裡面的Content-Type是xml類型。

我們再換FireFox請求,發現Content-Type還是xml類型。

我們再使用IE請求,發現是這樣。

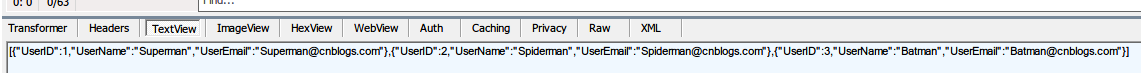
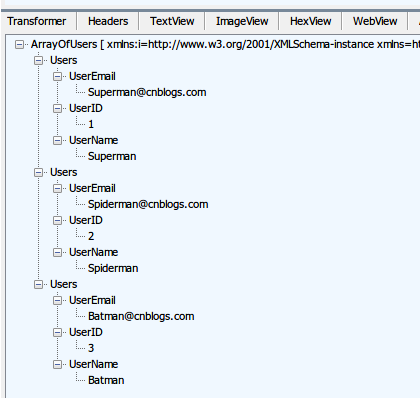
打開保存後的文件,我們發現請求到的數據是JSON格式。

造成這樣的差異的原因是:不同的瀏覽器發送的Request Header裡面的Content-Type不一致造成的。
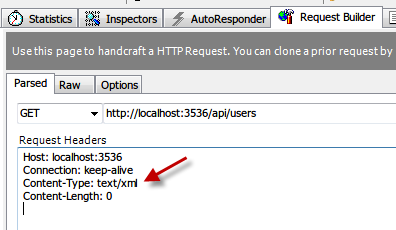
我們可以使用Fiddler驗證一下。
Content-Type:text/json


Content-Type:text/xml


POST數據
實現一個User添加的功能,接受的類型為User實體,而我們POST的數據為對應的JSON數據,看看dudu在Beta版本的遇到的問題有沒有解決。
1 // POST api/Users/Users Entity Json2 public Users Add([FromBody]Users users)
3 {
4 if (users == null)
5 {
6 throw new HttpRequestException();
7 }
8 _userList.Add(users);
9 return users;
10 }
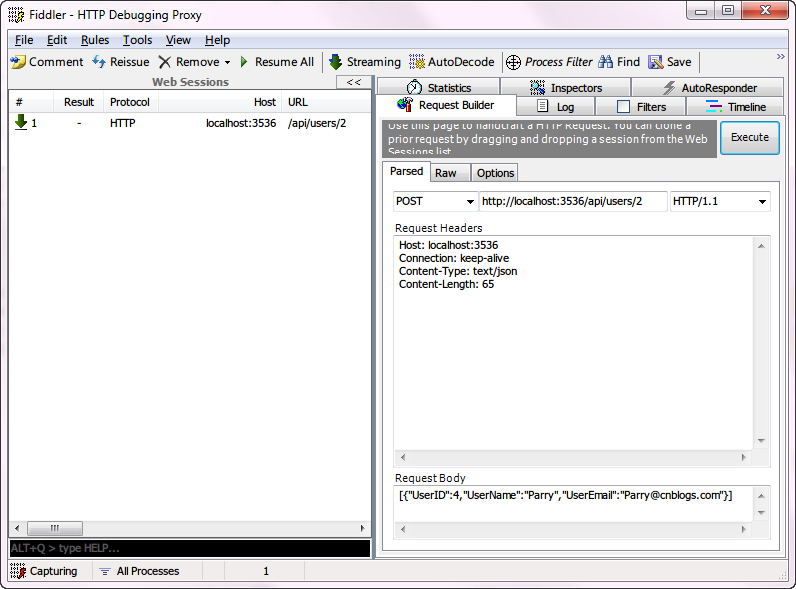
我們還是使用Fiddler進行模擬POST數據。
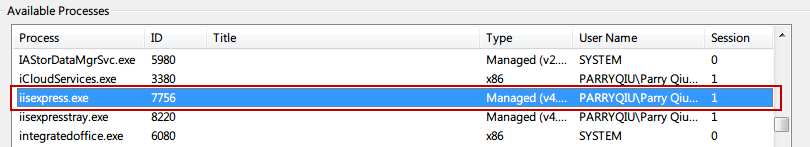
在POST請求前,我們先將代碼附加到進程裡面,併在Add方法處設置斷點。
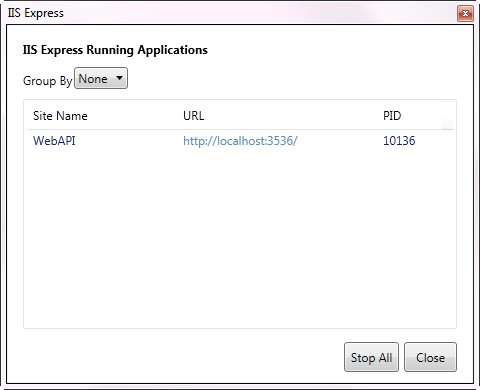
在Visual Studio 2012中,debug HOST的程式變成了IIS Express。

我們使用Ctrl+ALT+P,附加到它的進程裡面。

下麵使用Fiddler進行模擬POST。
註意在Request Header裡面的Content-Type為text/json,POST的json內容為:
1 {"UserID":4,"UserName":"Parry","UserEmail": [email protected]}
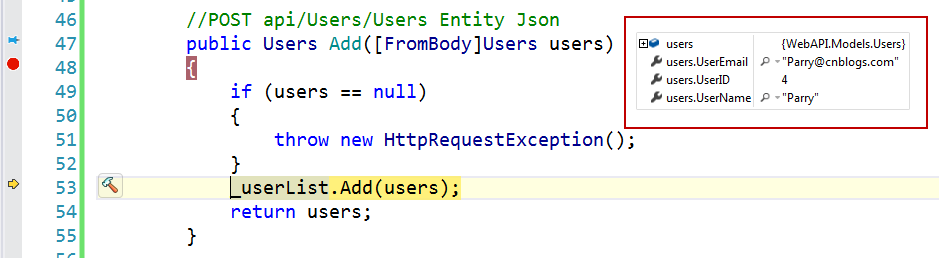
點擊Execute後,跳到了我們前面設置的斷點處,我們看看提交過來的數據。

這樣dudu在Beta裡面遇到的問題已解。
結語
ASP.NET框架一路發展而來,的確功能做的越來越強大、方便。希望我們能摒棄語言的爭論,回歸純粹的技術討論上來,都說微軟的技術變化太快,變的本質是什麼呢?難道不變就是好的嗎?
第二部分我們將一起看一看Web API裡面的一些安全驗證的問題。
有所錯誤之處,望指出、討論。
喜歡的話,點個推薦是對文章最好的肯定。 :)
參考頁面:http://qingqingquege.cnblogs.com/p/5933752.html



