HTML原生的input file 上傳按鈕有多(無)不(力)漂(吐)亮(槽)我就不多說了。大家幾乎在項目中都會有遇到圖片、等文件需要上傳的地方,好看的文件上傳按鈕會使人身心愉悅(我瞎說的)。好了不多廢話了,今天就教大家使用Jquery配合CSS寫出一個美化文件上傳按鈕效果的教程。 ...
HTML原生的input file 上傳按鈕有多(無)不(力)漂(吐)亮(槽)我就不多說了。大家幾乎在項目中都會有遇到圖片、等文件需要上傳的地方,好看的文件上傳按鈕會使人身心愉悅(我瞎說的)。好了不多廢話了,今天就教大家使用Jquery配合CSS寫出一個美化文件上傳按鈕效果的教程。
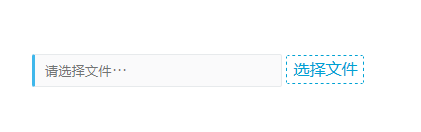
效果如下圖:

直接上完整代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>HTML Input file美化</title> 6 <style type="text/css"> 7 a{text-decoration:none;} 8 a[class="button-selectimg"]{color:#00A2D4;padding:4px 6px;border:1px dashed #00A2D4;border-radius:2px;} 9 .input-file{margin:200px 300px;} 10 input[id="avatval"]{padding:3px 6px;padding-left:10px;border:1px solid #E7EAEC;width:230px;height:25px;line-height:25px;border-left:3px solid #3FB7EB;background:#FAFAFB;border-radius:2px;} 11 input[type='file']{border:0px;display:none;} 12 </style> 13 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 14 <script type="text/javascript"> 15 $(function(){ 16 $("#avatsel").click(function(){ 17 $("input[type='file']").trigger('click'); 18 }); 19 $("#avatval").click(function(){ 20 $("input[type='file']").trigger('click'); 21 }); 22 $("input[type='file']").change(function(){ 23 $("#avatval").val($(this).val()); 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <div class="input-file"> 30 <input type="text" id="avatval" placeholder="請選擇文件···" readonly="readonly" style="vertical-align: middle;"/> 31 <input type="file" name="avatar" id="avatar"/> 32 <a href="javascript:void(0);" class="button-selectimg" id="avatsel">選擇文件</a> 33 </div> 34 </body> 35 </html>



