目前在用ASP.NET的 WebAPI2來做後臺介面開發,在與前臺做測試的時候,總是需要發送一個demo給他,但是這樣很麻煩的,他還有可能記不住。 然後就想到SwaggerUI 生成測試文檔。 話不多說,來看看它的具體用法吧! 第一步: 在VS2015(後者是你自己的工具里)打開程式包管理控制台輸入 ...
目前在用ASP.NET的 WebAPI2來做後臺介面開發,在與前臺做測試的時候,總是需要發送一個demo給他,但是這樣很麻煩的,他還有可能記不住。
然後就想到SwaggerUI 生成測試文檔。
話不多說,來看看它的具體用法吧!
第一步:
在VS2015(後者是你自己的工具里)打開程式包管理控制台輸入:
Install-Package Swashbuckle
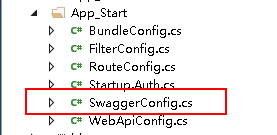
等待安裝,完成後會發現,在App_Start文件夾下會多出來一個配置文件SwaggerConfig.cs

第二步:
打開這個文件然後找到Register()方法里的c.IncludeXmlComments(),增加一個參數,也就是說改成c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name));
然後在跟Register方法平級的地方增加一個方法
protected static string GetXmlCommentsPath(string name) { return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name); }
然後配置文件到此結束,
第三步:
繼續做對於項目的配置

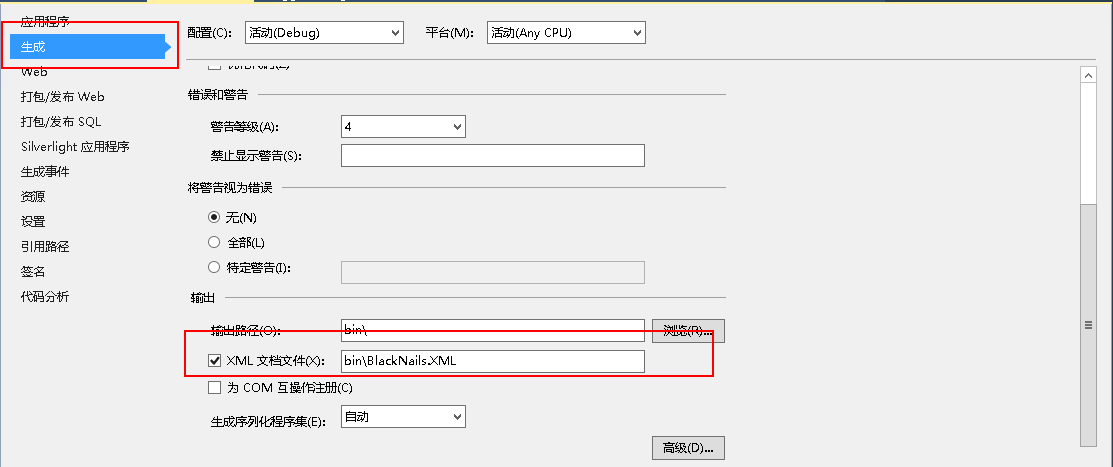
右鍵項目->屬性->生成->勾選(XML文檔文件)->點擊保存文件即可。
第四步:
輸入訪問路徑
http://localhost:15416/swagger/ui/index
這裡邊關於主機和埠需要替換成寄幾的。
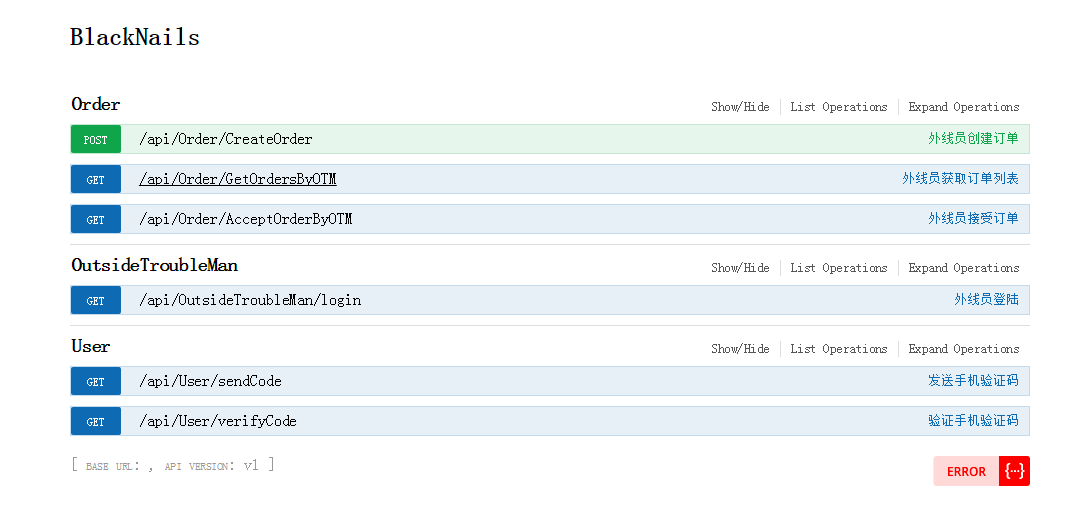
最後成果

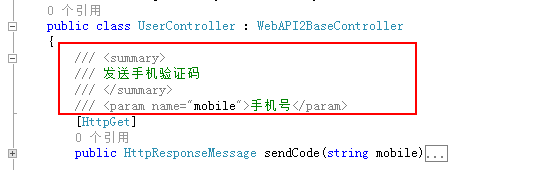
這裡做個備註,發現每個請求後邊都會有註釋,而且點開以後也有註釋,這個就是你在你的介面中的註釋,它可以直接拿過來顯示的。

/// <summary> /// 發送手機驗證碼 /// </summary> /// <param name="mobile">手機號</param>
參考:http://www.cnblogs.com/fangwei0505/p/6398382.html
同時放上SpringMVC的Demo:http://blog.csdn.net/u011499992/article/details/53455144



