微信公眾號開發,主要是移動端網頁的頁面開發,在這裡推薦3個移動端UI框架:WeUI、SUI和Mint UI。 ...
微信公眾號開發,主要是移動端網頁的頁面開發,在這裡推薦3個移動端UI框架:WeUI、SUI和Mint UI。
1. WeUI
1.1 WeUI
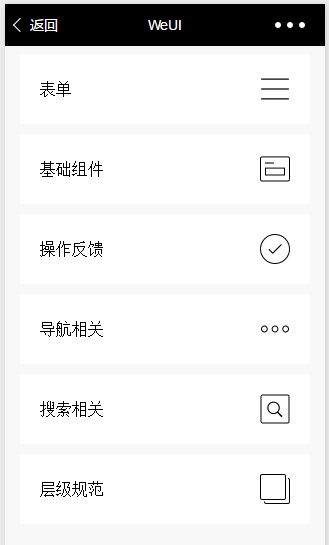
WeUI是微信官方設計團隊為微信 Web 開發量身設計,可以令用戶在HTML5應用中的使用感知更加統一。
組件包含button、cell、dialog、 progress, toast、article、icon等等。
資源
官方Demo:https://weui.io/
Github:https://Github.com/weui/weui (★13402)
js支撐:weui.js
缺點:缺少高級組件;截至目前,WeUI還未提供swiper、上拉載入、下拉刷新組件。
示例


1.2 weui.js
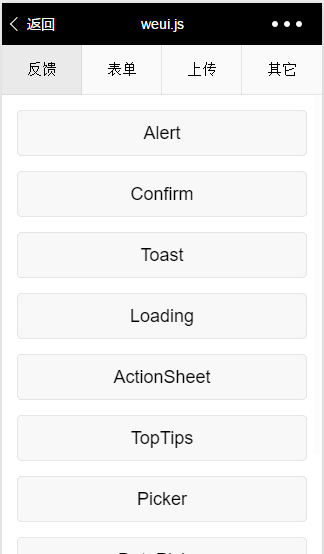
為WeUI的的輕量級 js 封裝。提供了Alert、Confirm、Toast、Loading、ActionSheet等等交互功能。
資源
官網Demo:https://weui.io/weui.js/
Github:https://Github.com/weui/weui.js/
示例


2. SUI
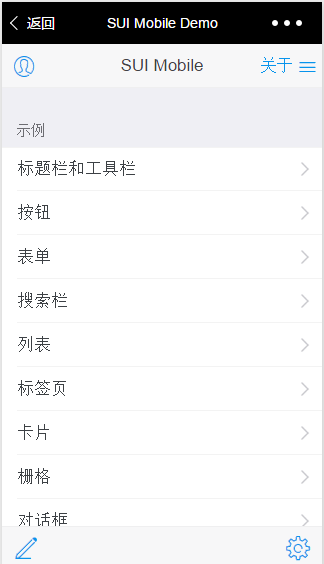
SUI Mobile 是阿裡巴巴共用業務事業部SDC團隊(UED)提供的一套手機UI庫。
是一套基於 Framework7 非常適合開發跨平臺Web App的UI庫。
組件包含下拉刷新、上拉載入、日曆、省市選擇器、幻燈片、路由等等。
資源
官方Demo:http://m.sui.taobao.org/demos/
Github:https://Github.com/sdc-alibaba/SUI-Mobile (★4437)
js支撐:Zepto.js;SUI需要Zepto.js的支撐。
註意:此UI框架最後有效提交日期為2016/04/27,根據自身業務需求是否使用此框架。
示例


3. Mint UI
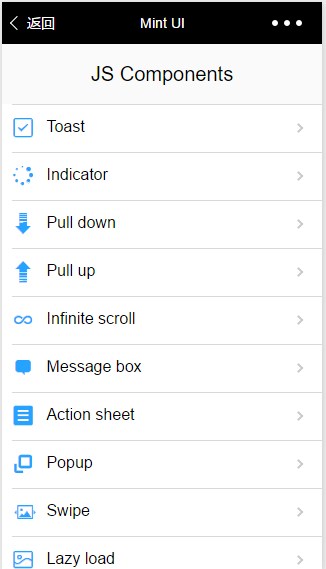
Mint UI是餓了麽推出的一款基於Vue的移動端UI框架。
資源
文檔:http://mint-ui.Github.io/docs/#!/zh-cn2
官方Demo:http://elemefe.Github.io/mint-ui/#/
Github:https://Github.com/ElemeFE/mint-ui/
js支撐:Vue.js;Mint UI分別提供了支持Vue1和Vue2的版本。
示例


==================================系列文章==========================================
本篇文章:2.2 微信公眾號 幾種移動端UI框架介紹



