如題所示,自定義過濾器根據搜索框輸入的值,篩選複雜的列表數據。如圖所示: html代碼: js自定義過濾器代碼: 比如在輸入框中輸入'mm',得到篩選的結果如圖所示: ...
如題所示,自定義過濾器根據搜索框輸入的值,篩選複雜的列表數據。
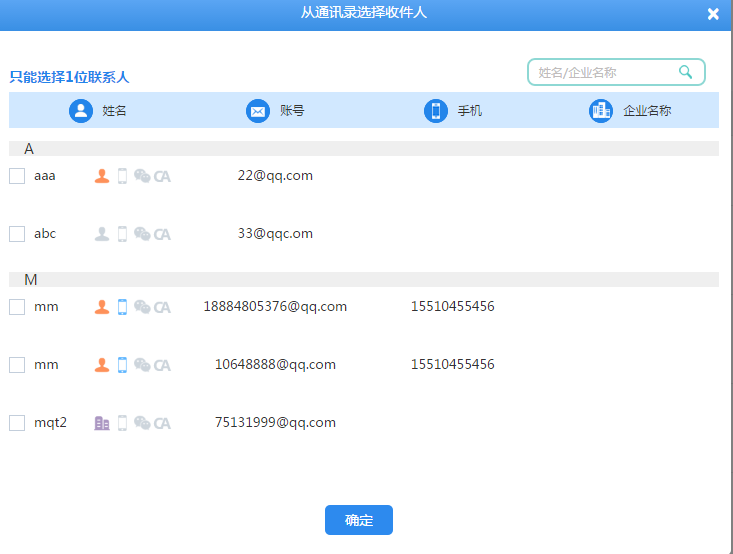
如圖所示:

html代碼:
<input type="text" placeholder="姓名/賬號/電話/公司名稱" v-model="booksearchtext"/> <div class="spec-same" v-for="one in booklist | conditions">
js自定義過濾器代碼:
filters:{ conditions: function(items){ var searchRegex = new RegExp(this.booksearchtext, 'i'); var arr=[]; for(var i= 0, j = items.length; i < j; i++){ arr[i] = {}; arr[i].contacters = []; for(var item = 0, len = items[i].contacters.length; item < len; item++){ if(searchRegex.test(items[i].contacters[item].name) || searchRegex.test(items[i].contacters[item].enterpriseName) || searchRegex.test(items[i].contacters[item].phoneNumber) || searchRegex.test(items[i].contacters[item].uniqueID)){ arr[i].firstLetter = items[i].firstLetter; arr[i].contacters.push(items[i].contacters[item]); } } } return arr; } }
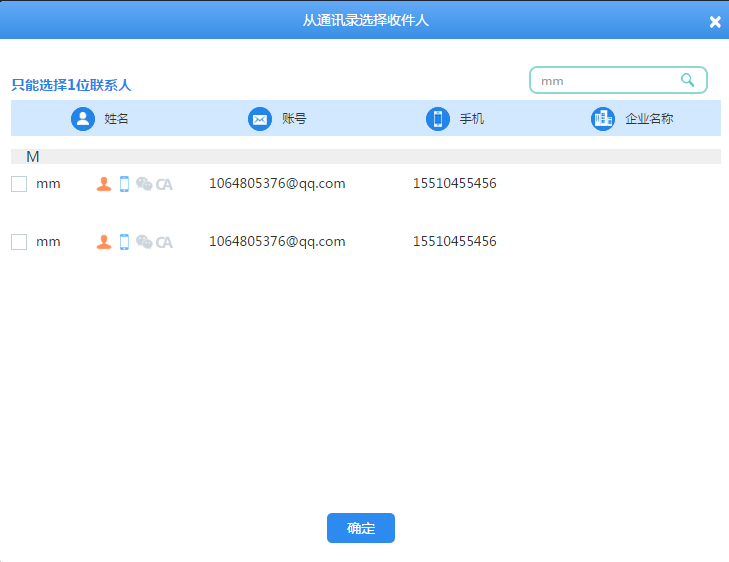
比如在輸入框中輸入'mm',得到篩選的結果如圖所示: