很久以前,我們在"細說gulp"隨筆中,以壓縮JavaScript為例,詳細地講解瞭如何利用gulp來完成前端自動化。再來短暫回顧下,當時除了藉助gulp之外,我們還利用了第三方gulp插件”gulp-uglify”,來達到壓縮JavaScript文件的目的。今兒,我們的重點就是,自己也來實現一個g... ...
很久以前,我們在"細說gulp"隨筆中,以壓縮JavaScript為例,詳細地講解瞭如何利用gulp來完成前端自動化。
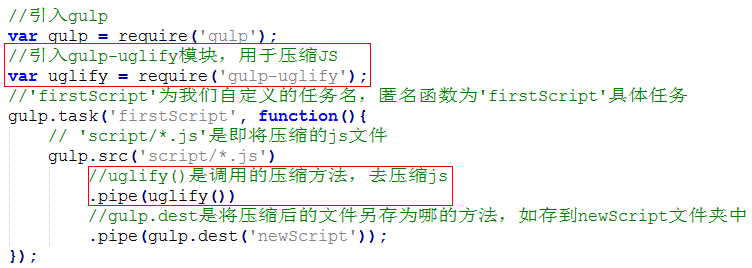
再來短暫回顧下,當時除了藉助gulp之外,我們還利用了第三方gulp插件”gulp-uglify”,來達到壓縮JavaScript文件的目的。
代碼如下:

今兒,我們的重點就是,自己也來實現一個gulp插件。
| 正文 |
其實,如果只是單純地想要編寫一個gulp插件不難,可以藉助through2或者through-gulp來編寫(through-gulp是基於through2開發的)。
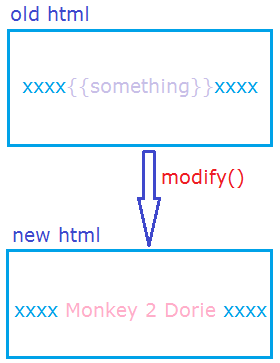
例如,我們想要接下來即將編寫的插件(暫取名為modify),實現這樣的功能:將指定html文件中的{{…}},全部替換成’Monkey 2 Dorie’。
如下:

下麵我們將利用through2以及through-gulp一一道來。
**through2**
'use strict' var through2 = require('through2'); module.exports = modify; function modify(){ return through2.obj(function(file, encoding, cb){ //如果文件為空,不做任何操作,轉入下一個操作,即下一個pipe if(file.isNull()){ console.log('isNull'); this.push(file); return cb(); } //插件不支持對stream直接操作,拋出異常 if(file.isStream()){ console.log('isStream'); this.emit('error'); return cb(); } //內容轉換,處理好後,再轉成Buffer形式 var content = versionFun(file.contents.toString()); file.contents = new Buffer(content); //下麵這兩句基本是標配,可參考through2的API this.push(file); cb(); }); } function versionFun(data){ return data.replace(/{{something}}/, ' Monkey 2 Dorie '); }
**through-gulp**
'use strict' var through = require('through-gulp'); module.exports = modify; function modify(){ var stream = through(function(file, encoding, callback){ //如果文件為空,不做任何操作,轉入下一個操作,即下一個pipe if(file.isNull()){ console.log('file is null!'); this.push(file); return callback(); } //插件不支持對stream直接操作,拋出異常 if(file.isStream()){ console.log('file is stream!'); this.emit('error'); return callback(); } //內容轉換,處理好後,再轉成Buffer形式 var content = versionFun(file.contents.toString('utf-8')); file.contents = new Buffer(content, 'utf-8'); this.push(file); callback(); }, function(callback){ console.log('處理完畢!'); callback(); }); return stream; } function versionFun(data){ return data.replace(/{{something}}/, ' Monkey 2 Dorie '); }
詳情代碼見github.
| 拓展閱讀 |
[1]、through-gulp
[2]、gulp規範
[3]、gulp高級技巧



