v-if v-if指令可以完全根據表達式的值在DOM中生成或移除一個元素。如果v-if表達式賦值為false,那麼對應的元素就會從DOM中移除;否則,對應元素的一個克隆將被重新插入DOM中,代碼如下: 由於v-if是一個指令,需要將它添加到一個元素上。但是如果想要切換多個元素,則可以把<templa ...
v-if
v-if指令可以完全根據表達式的值在DOM中生成或移除一個元素。如果v-if表達式賦值為false,那麼對應的元素就會從DOM中移除;否則,對應元素的一個克隆將被重新插入DOM中,代碼如下:
<div id="example-2">
<p v-if="greeting">Hello!</p>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example-2',
data: {
greeting: true
}
})
</script>
由於v-if是一個指令,需要將它添加到一個元素上。但是如果想要切換多個元素,則可以把<template>元素當做包裝元素,併在其上使用v-if,最終的渲染結果不會包含它。代碼如下:
<div id="example-2">
<template v-if="greeting">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 1</p>
</template>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example-2',
data: {
greeting: true
}
})
</script>
v-show
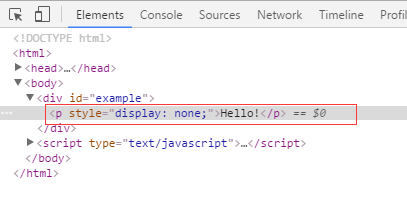
v-show指令是根據表達式的值來顯示或者隱藏HTML元素。當v-show賦值為false時,元素被隱藏。查看DOM時,會發現元素上多了一個內聯樣式style="display:none"。
如圖所示:
註:v-show不支持<template>語法。
一般來說,v-if有更高的切換消耗,而v-show有更高的初始渲染消耗。因此,如果需要頻繁的切換,則使用v-show較好;如果在運行時條件不大可能改變,則使用v-if較好。
v-else
v-else就是JavaScript中的else的意思,它必須跟著v-if或者v-show使用。如下代碼:
<div id="example">
<P v-if="ok">我是對的</P>
<p v-else="ok">我是錯的</p>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example',
data: {
ok: false
}
})
</script>
將v-show用在組件上時,因為指令的優先順序v-else會出現問題,所以不要這樣做。我們可用用另一個v-show替換v-else。
v-model
v-model指令用來在input、select、text、checkbox、radio等表單控制項元素上創建雙向數據綁定的。根據控制項類型v-model自動選取正確的方法更新元素。代碼如下:
<div id="example"> <form> 姓名: <input type="text" v-model="data.name" placeholder="姓名"/> <br /> 性別: <input type="radio" id="one" value="One" v-model="data.sex"/> <label for="man">男</label> <input type="radio" id="two" value="Two" v-model="data.sex"/> <label for="male">女</label> <br /> <input type="checkbox" id="jack" value="book" v-model="data.interest"/> <label for="jack">閱讀</label> <input type="checkbox" id="john" value="swim" v-model="data.interest"/> <label for="john">游泳</label> <input type="checkbox" id="move" value="game" v-model="data.interest"/> <label for="move">游戲</label> <input type="checkbox" id="mike" value="song" v-model="data.interest"/> <label for="mike">唱歌</label> <br /> 身份: <select v-model="data.identity"> <option value="teacher" selected>教師</option> <option value="doctor">醫生</option> <option value="lawyer">律師</option> </select> </form> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { data:{ name:'', sex:'', interest:[], identity:'' } } }) </script>
除了以上用法,在v-model指令後面還可以添加多個參數(number、lazy、debounce)。
1.number
如果想要用戶的輸入自動轉換為Number類型(如果原值的轉換結果為NAN,則返回原值),則可以添加一個number特性。
2.lazy
在預設情況下,v-model在input事件中同步輸入框的值與數據,我們可以添加一個lazy特性,從而將數據改到在change事件中發生。代碼如下:
<div id="example"> <input v-model="msg" lazy style="width:500px;"/><br/> {{msg}} </div> <script type="text/javascript"> new Vue({ el: '#example', data: { msg:'內容是在change事件後才改變的~' }, watch:{ } }) </script>
3.debounce
設置一個最小的延時,在每次敲擊之後延時同步輸入框的值與數據。如果每次更新都要進行高耗操作(例如,在input中輸入內容時要隨時發送ajax請求),那麼它較為有用。
<input v-model="msg" debounce="5000"/>
v-repeat
v-repeat(已經廢除)指令基於源數據重覆渲染元素。可以使用$index來呈現相對應的數組索引。不細講。
數組變動檢測
Vue.js 包裝了被觀察數組的變異方法,故它們能觸發視圖更新。被包裝的方法有:push(), pop(), shift(), unshift(), splice(), sort(), reverse()
example1.items.push({ message: 'Baz' });
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/);
});
vue.js還增加了兩個方法來觀測變化:$set、$remove。
我們應該儘量避免直接設置數據綁定的數組元素,因為這些變化不會被vue.js檢測到,因而也不會更新視圖渲染。可以使用$set方法:
demo.items.$set(0,{childMsg:'Changed!'})
$remove是$splice的語法糖,用於從目標數組中查找並刪除元素:
demo.items.$remove(0);
註:ECMAScript5無法檢測到新屬性添加到一個對象上或者在對象上刪除。要處理這種情況,Vue.js增加了三種方法:$add(key,value)、$set(key,value)、$delete(key,value),這些方法可以用來添加和刪除屬性,同時觸發視圖更新。
內置過濾器
1.filterBy(0.12版本)
實現如圖所示:

<div id="example"> <input v-model="searchText"/> <ul> <li v-for="user in users | filterBy searchText in 'name' ">{{user.name}}</li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { users:[ { name:'快車', tag:'1' }, { name:'計程車', tag:'2' }, { name:'順風車', tag:'3' }, { name:'專車', tag:'4' } ] } }) </script>
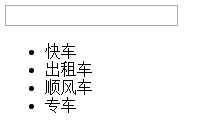
在輸入框中輸入'專車',得到如圖所示的結果:

2.orderBy(0.12版本)
實現降序排列,例:
<div id="example"> <ul> <li v-for="user in users | orderBy field reverse">{{user.name}}</li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { field:'tag', reverse:-1, users:[ { name:'計程車', tag:'2' }, { name:'快車', tag:'1' }, { name:'順風車', tag:'3' }, { name:'專車', tag:'4' } ] } }) </script>
結果:
- 專車
- 順風車
- 計程車
- 快車
v-for
使用$index來獲得相應的數組索引。
<div id="example"> <ul> <li v-for="item of items" class="item-{{$index}}"> {{$index}} - {{parentMessage}} - {{item.msg}} </li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { parentMessage:'滴滴', items:[ {msg:'順風車'}, {msg:'專車'} ] } }) </script>
結果:
- 0 - 滴滴 - 順風車
- 1 - 滴滴 - 專車
註:vuejs1.0.17及以後低版本支持of分隔符,更接近JavaScript遍歷器語法。
有時我們可能想重覆一個包含多個DOM元素的塊,可以使用<template>,如:
<ul> <template v-for="item in items"> <li>{{ item.msg }}</li> <li class="divider"></li> </template> </ul>
v-for也支持整數
代碼如下:
<div> <span v-for="n in 10">{{ n }} </span> </div>
或者
<div> <span v-for="n in 10">{{ $index }} </span> </div>
v-text
v-text指令可以更新元素的textContent.
<span v-text="msg"></span><br/> <span>{{msg}}</span>
得到的結果一樣。
v-html
v-html指令更新元素的innerHTML。
<div id="example"> <p v-html="html"></p> <p>{{{html}}}</p> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { html:'<p>效果一樣</p>' } }) </script>
註:不建議在網站上直接動態渲染任意HTML片段,很容易導致XSS攻擊。
v-bind
v-bind指令用於響應更新HTML特性,將一個或者多個attribute,或者一個組件prop動態綁定到表達式。v-bind可以簡寫為:
<!-- 完整語法 --> <a v-bind:href="url"></a> <!-- 縮寫 --> <a :href="url"></a> <!-- 完整語法 --> <button v-bind:disabled="someDynamicCondition">Button</button> <!-- 縮寫 --> <button :disabled="someDynamicCondition">Button</button>
在綁定class或者style時,支持其他類型的值,如數組或對象。如:
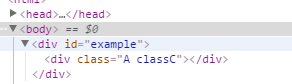
<div id="example"> <div :class="[classA,{classB:isB,classC:isC}]"></div> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { classA:'A', isB:false, isC:true } }) </script>
結果如圖:

如果沒有參數時,可以綁定到一個對象。註意,此時class和style綁定不支持數組和對象(對象key會轉換為小寫)。代碼如下:
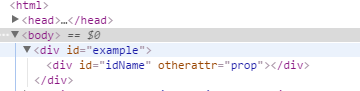
<div id="example"> <div v-bind="{id:someProp,'OTHERATTR':otherProp}"></div> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { someProp:'idName', otherProp:'prop' } }) </script>
結果如圖:

在綁定prop時,prop必須在子組件中聲明。可以用修飾符指定不同的綁定類型。修飾符為:
.sync——雙向綁定,只能用於prop綁定。
.once——單次綁定,只能用於prop綁定。
.camel——將綁定的特性名字轉換回駝峰命名。只能用於普通HTML特性的綁定,通常用於綁定用駝峰命名的SVG特性,比如viewBox。
v-on
v-on指令用於綁定事件監聽器。事件類型由參數指定。
如果訪問原始DOM事件,可以使用$event傳入方法。
<button v-on:click="doThis('hello',$event)"></button> <!--縮寫--> <button @click="doThis('hello',$event)"></button>
完整例子:
<div id="example"> <button v-on:click="greet">Greet</button> </div> var vm = new Vue({ el: '#example', data: { name: 'Vue.js' }, // 在 methods 對象中定義方法 methods: { greet: function (event) { // 方法內 this 指向 vm alert('Hello ' + this.name + '!') // event 是原生 DOM 事件 alert(event.target.tagName) } } }) // 也可以在 JavaScript 代碼中調用方法 vm.greet(); // -> 'Hello Vue.js!'
###事件修飾符
<!-- 阻止單擊事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"> <!-- 只有修飾符 --> <form v-on:submit.prevent></form>
### 按鍵修飾符
<!-- 只有在 keyCode 是 13 時調用 vm.submit() --> <input v-on:keyup.13="submit"> <!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 縮寫語法 --> <input @keyup.enter="submit">
全部的按鍵別名:enter,tab,delete,esc,space,up,down,left,right
v-ref
在父組件上註冊一個子組件的索引,便於直接訪問。不需要表達式,必須提供參數id。可以通過父組件的$refs對象訪問子組件。
v-el
為DOM元素註冊一個索引,方便通過所屬實例的$els訪問這個元素。可以用v-el:some-el設置this.$els.someEl。
<span v-el:msg>hello</span> <span v-el:other-msg>world</span>
通過this.$els獲取相應的DOM元素:
this.$els.msg.textContent //'hello'
this.$els.otherMsg.textContent //'world'
在新的vuejs中,簡單起見, v-el 和 v-ref 合併為一個 ref 屬性了,可以在組件實例中通過 $refs 來調用。
v-pre
跳過這個元素和它的子元素的編譯過程。可以用來顯示原始 Mustache 標簽。跳過大量沒有指令的節點會加快編譯。
<span v-pre>{{ this will not be compiled }}</span>
v-cloak
這個指令保持在元素上直到關聯實例結束編譯。和 CSS 規則如 [v-cloak] { display: none } 一起用時,這個指令可以隱藏未編譯的 Mustache 標簽直到實例準備完畢。
css代碼:
[v-cloak] { display: none; }
html:
<div v-cloak> {{ message }} </div>



