一、CSS書寫順序 1.位置屬性(position, top, right, z-index, display, float等)2.大小(width, height, padding, margin)3.文字系列(font, line-height, letter-spacing, color- t ...
一、CSS書寫順序
1.位置屬性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

二、CSS書寫規範
1.使用CSS縮寫屬性
CSS有些屬性是可以縮寫的,比如padding,margin,font等等,這樣精簡代碼同時又能提高用戶的閱讀體驗。

2.去掉小數點前的“0”

3.簡寫命名
很多用戶都喜歡簡寫類名,但前提是要讓人看懂你的命名才能簡寫哦!

4.16進位顏色代碼縮寫
有些顏色代碼是可以縮寫的,我們就儘量縮寫吧,提高用戶體驗為主。

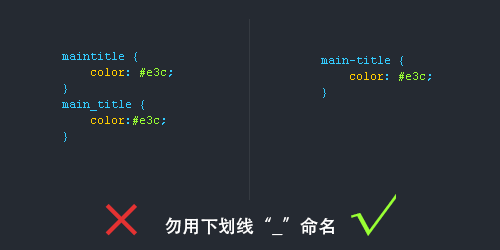
5連字元CSS選擇器命名規範
1).長名稱或片語可以使用中橫線來為選擇器命名。
2).不建議使用“_”下劃線來命名CSS選擇器,為什麼呢?
輸入的時候少按一個shift鍵; 瀏覽器相容問題 (比如使用_tips的選擇器命名,在IE6是無效的) 能良好區分JavaScript變數命名(JS變數命名是用“_”)

6.不要隨意使用id
id在JS是唯一的,不能多次使用,而使用class類選擇器卻可以重覆使用,另外id的優先順序優先與class,所以id應該按需使用,而不能濫用。

7.為選擇器添加狀態首碼
有時候可以給選擇器添加一個表示狀態的首碼,讓語義更明瞭,比如下圖是添加了“.is-”首碼。

三、CSS命名規範(規則)
常用的CSS命名規則
頭:header
內容:content/container
尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
登錄條:loginbar
標誌:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
頁腳:footer
版權:copyright
滾動:scroll
內容:content
標簽:tags
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guide
服務:service
註冊:regsiter
狀態:status
投票:vote
合作伙伴:partner
註釋的寫法:
/* Header */
內容區
/* End Header */
id的命名:
1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
(2)導航
導航:nav
主導航:mainnav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
菜單:menu
子菜單:submenu
標題: title
摘要: summary
(3)功能
標誌:logo
廣告:banner
登陸:login
登錄條:loginbar
註冊:register
搜索:search
功能區:shop
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標籤頁:tab
文章列表:list
提示信息:msg
當前的: current
小技巧:tips
圖標: icon
註釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:link
版權:copyright
四、註意事項::
1.一律小寫;
2.儘量用英文;
3.不加中槓和下劃線;
4.儘量不縮寫,除非一看就明白的單詞。
五、CSS樣式表文件命名
主要的 master.css
模塊 module.css
基本共用 base.css
佈局、版面 layout.css
主題 themes.css
專欄 columns.css
文字 font.css
表單 forms.css
補丁 mend.css
列印 print.c



