本文章分為三個部分: web網站發佈、IIS6 安裝方法、ASP.NET v4.0 安裝方法 一、web網站發佈 1.打開 Visual Studio 2013 編譯環境 2.在其解決方案上右擊彈出重新生成解決方案,以查看是否有錯誤 3.如果項目沒有錯誤右擊WebUI層發佈 4.這樣將會看到以下界面 ...
本文章分為三個部分: web網站發佈、IIS6 安裝方法、ASP.NET v4.0 安裝方法
一、web網站發佈
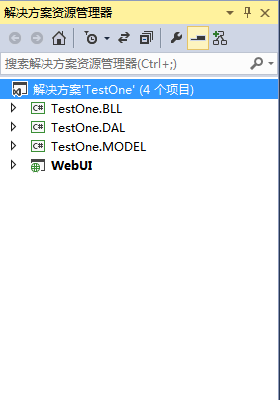
1.打開 Visual Studio 2013 編譯環境

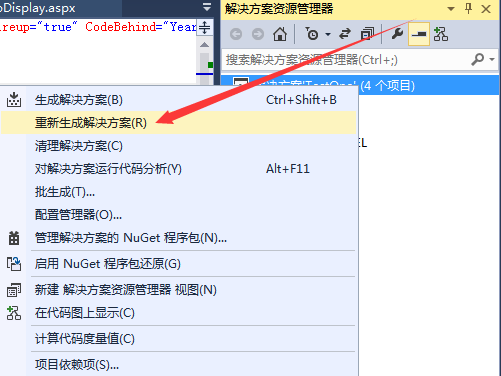
2.在其解決方案上右擊彈出重新生成解決方案,以查看是否有錯誤

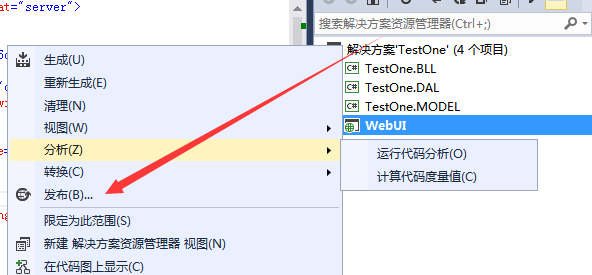
3.如果項目沒有錯誤右擊WebUI層發佈

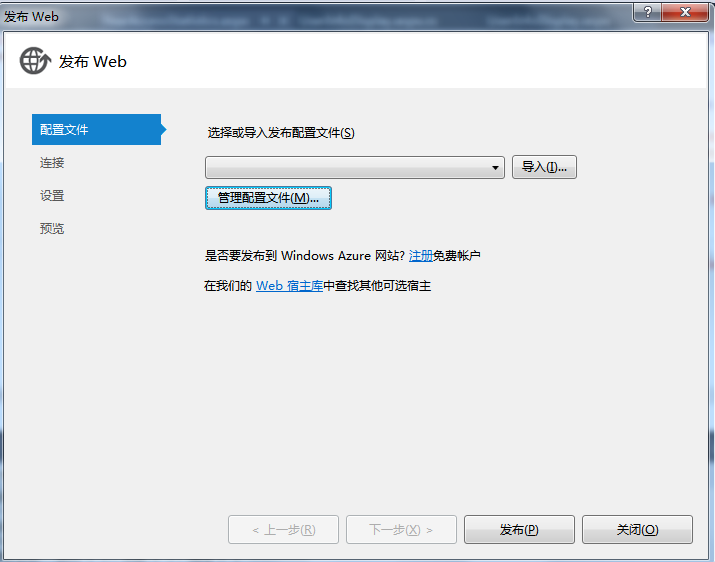
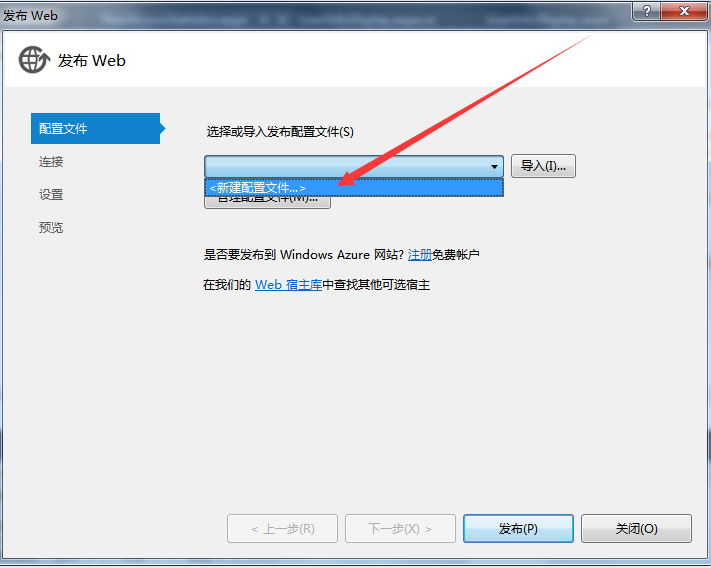
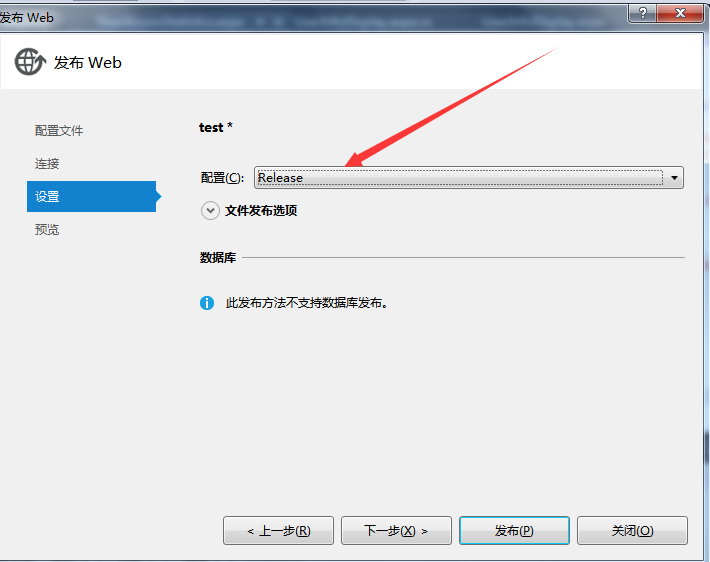
4.這樣將會看到以下界面

5.在配置文件中新建配置文件

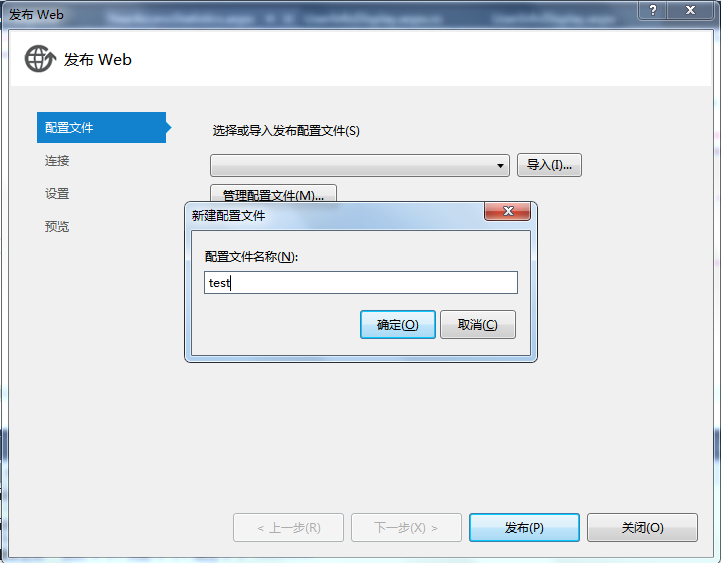
7.在配置文件名稱對話框可以輸入網站名,例如:test

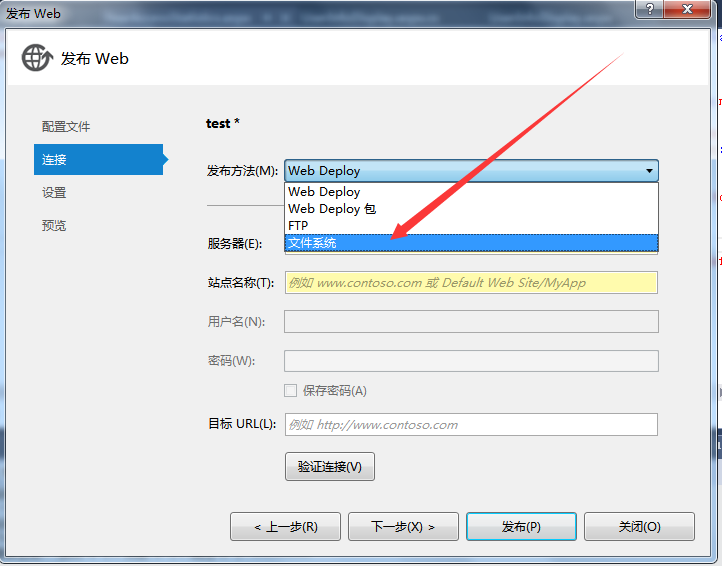
8.連接的發佈方法要選中文件系統

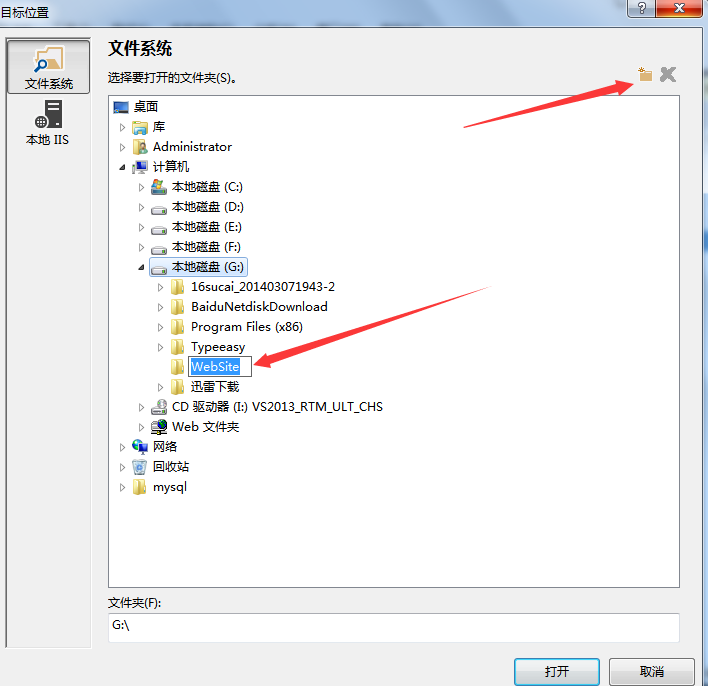
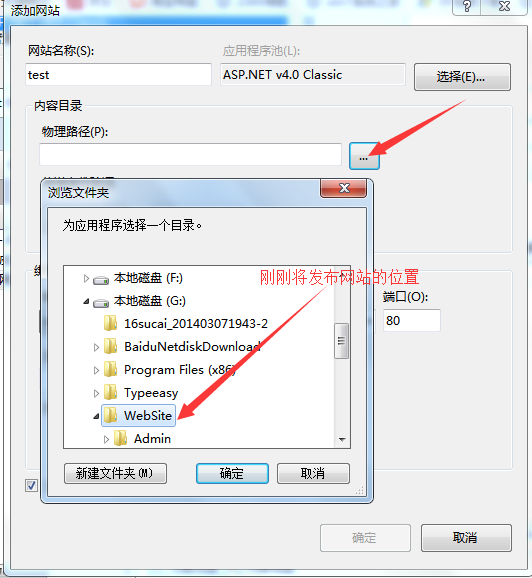
9.選擇自己想要將網站放置的盤,然後點擊右上角的新建文件夾圖標,一定要把項目放在WebSite文件夾下!

10.在設置中配置要選中Release發佈版本,不要選擇Debug管理員測試版!

11.下一步發佈即可。
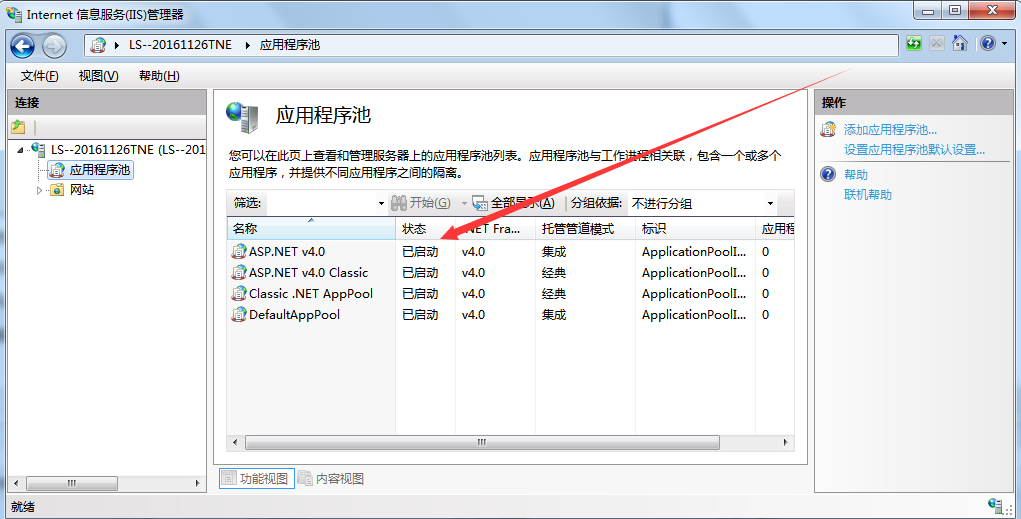
12.然後打開 Internet信息服務(IIS) 管理器
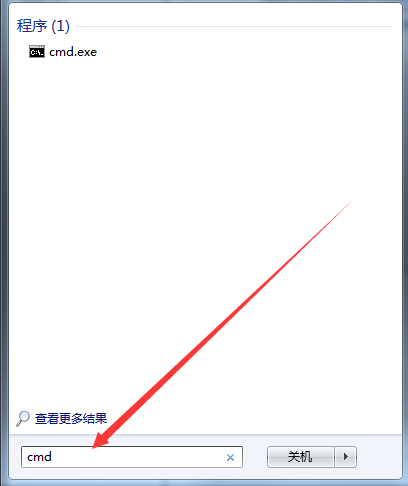
1).打開cmd 輸入IIS 打開 Internet信息服務(IIS) 管理器
2).控制面板-->管理工具 --> Internet信息服務(IIS) 管理器
13.打開後在應用程式池查看是否有ASP.NET 4.0或以上版本,在看狀態是否未開啟

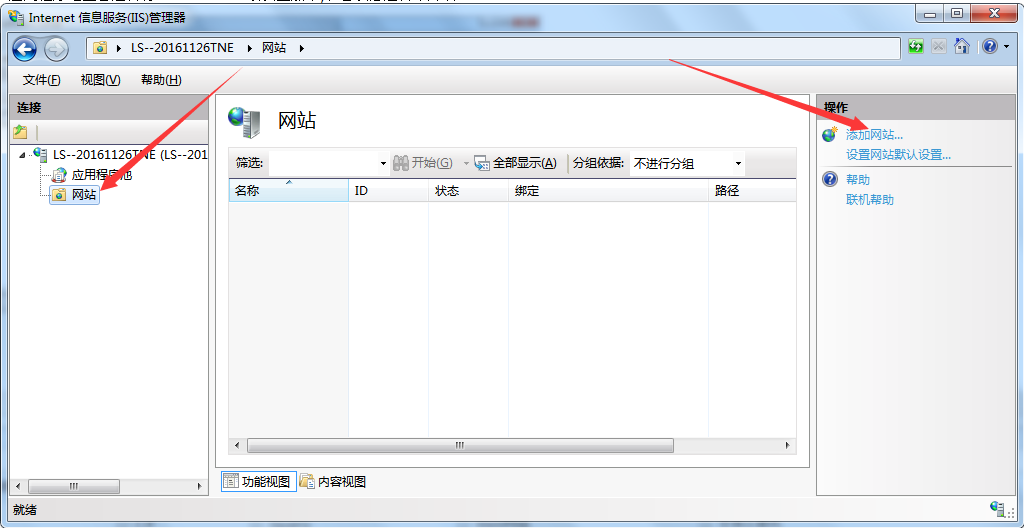
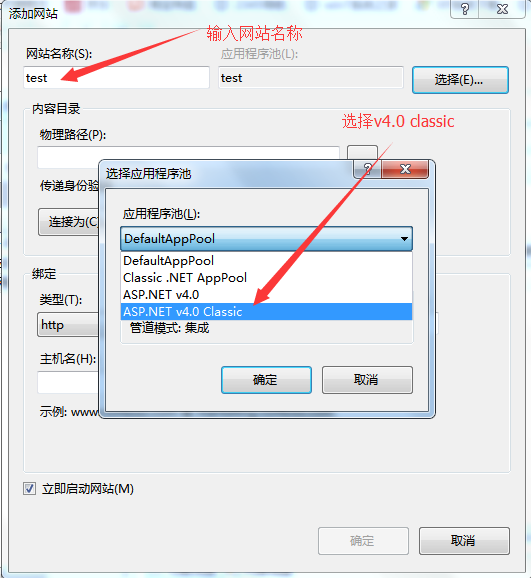
14.開始添加網站

15.填寫網站名稱,併在應用程式池選擇 v4.0 Classic

16.選擇物理路徑

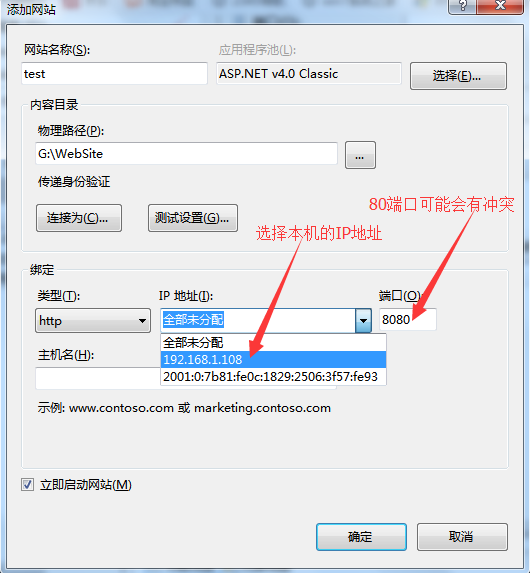
17.選擇類型、IP地址、埠

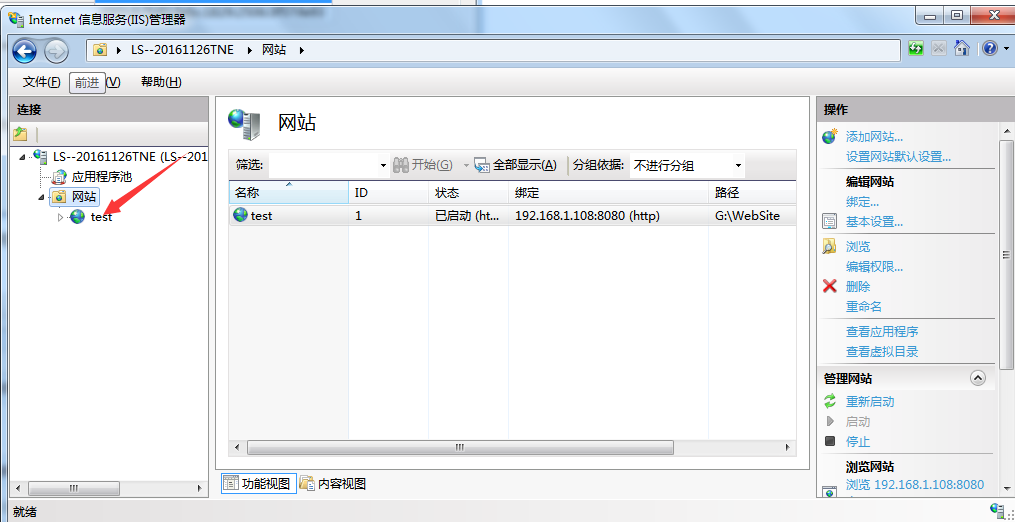
18.主機名可以為空,然後確定,這樣在網站目錄下會出現一個test站點

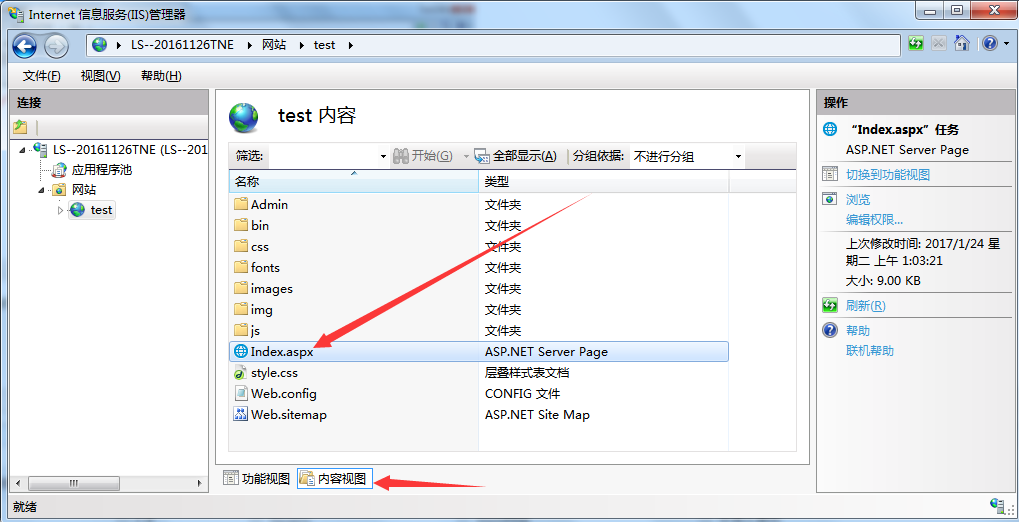
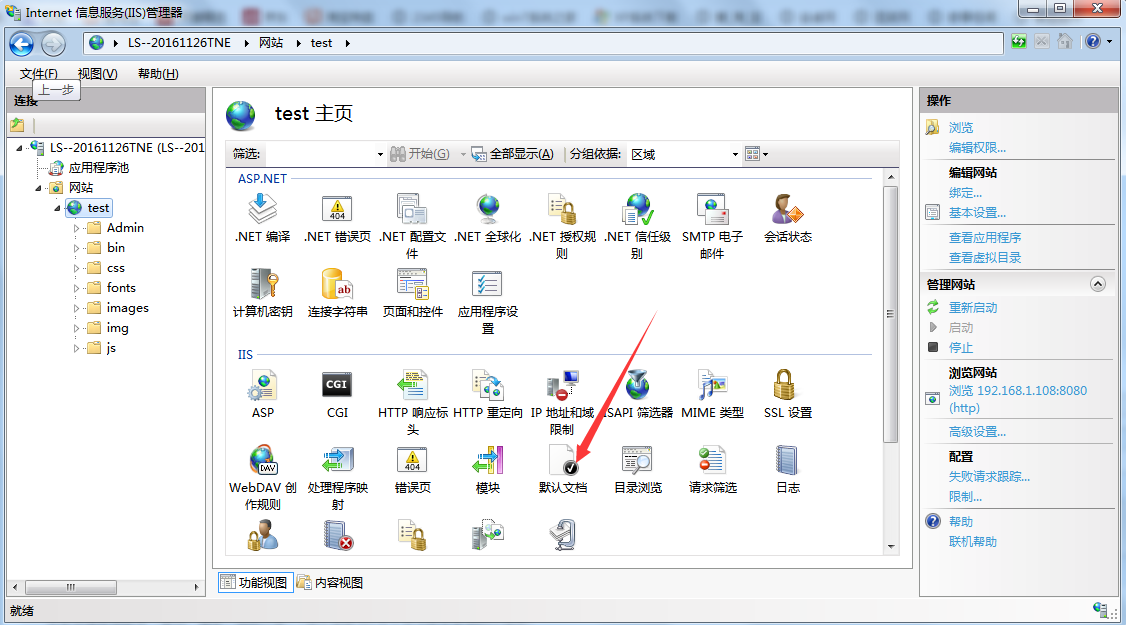
19.選中test站切換到內容視圖,再選中index頁面右擊瀏覽,看看是否發佈成功

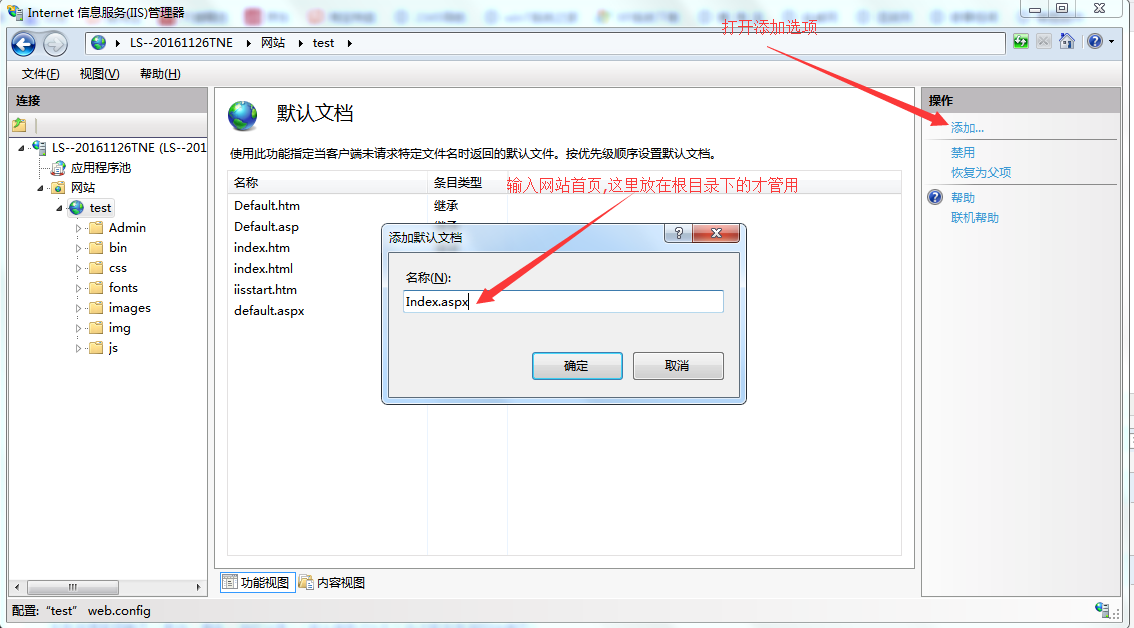
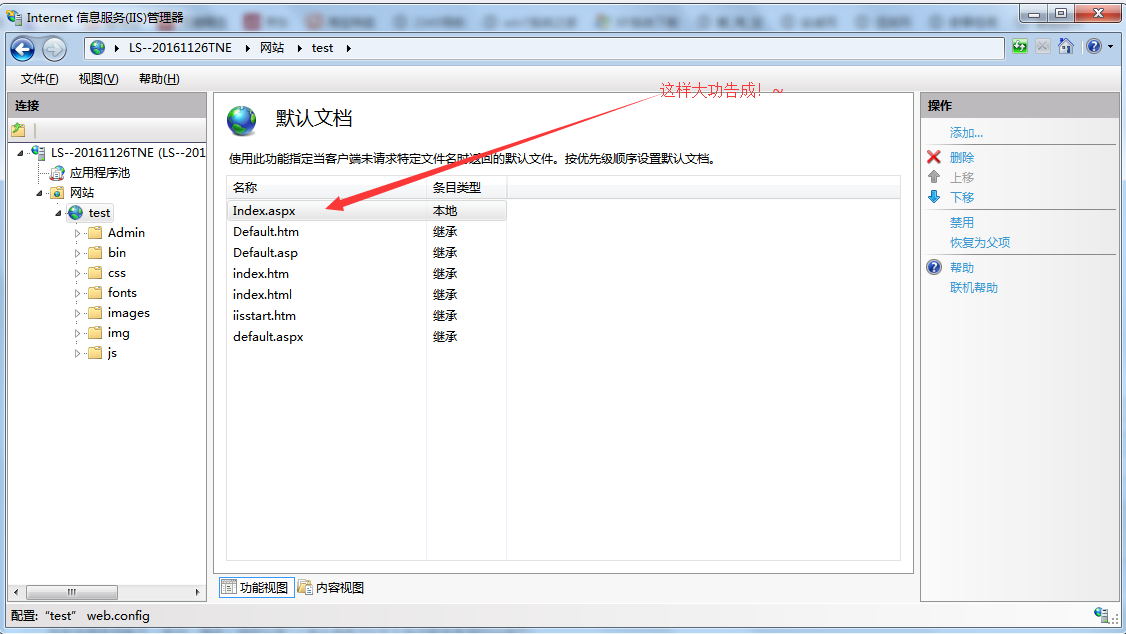
20.有時候想在URL輸入IP地址就可以訪問到網站首頁,我們可以這樣做



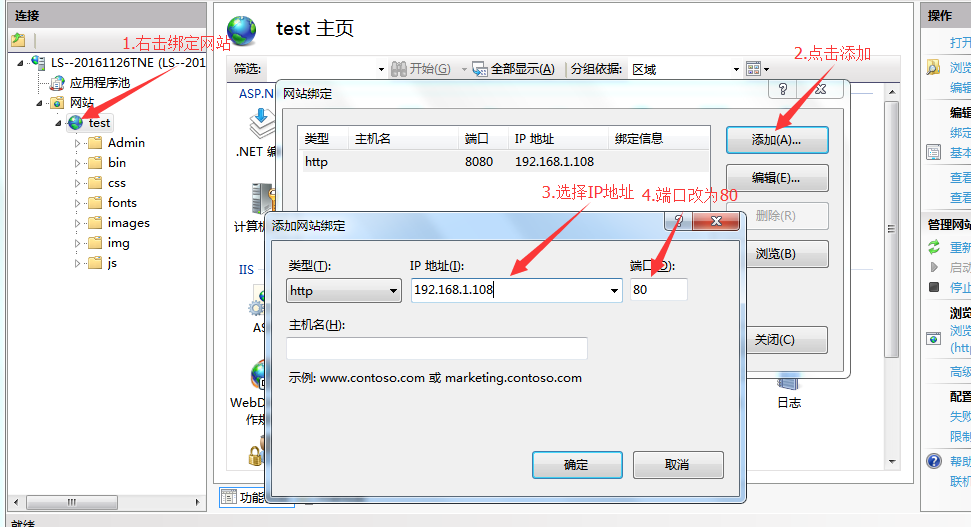
21.如果想在URL上輸入192.168.1.108就能打開網站首頁,可以這樣做
(web預設埠為80,剛剛將埠改為8080,所以在網站上輸入192.168.1.108是不能打開網站的,只有輸入192.168.1.108:8080才能打開網站)

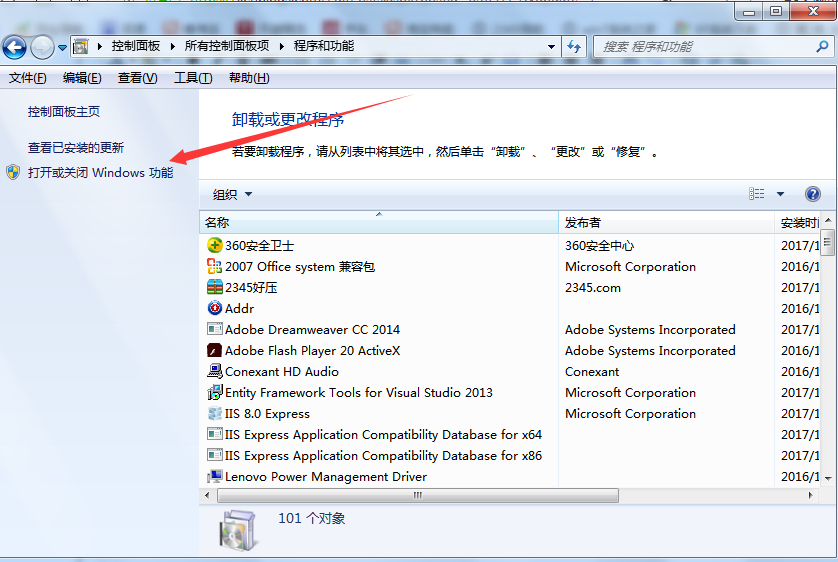
二、IIS6 安裝方法
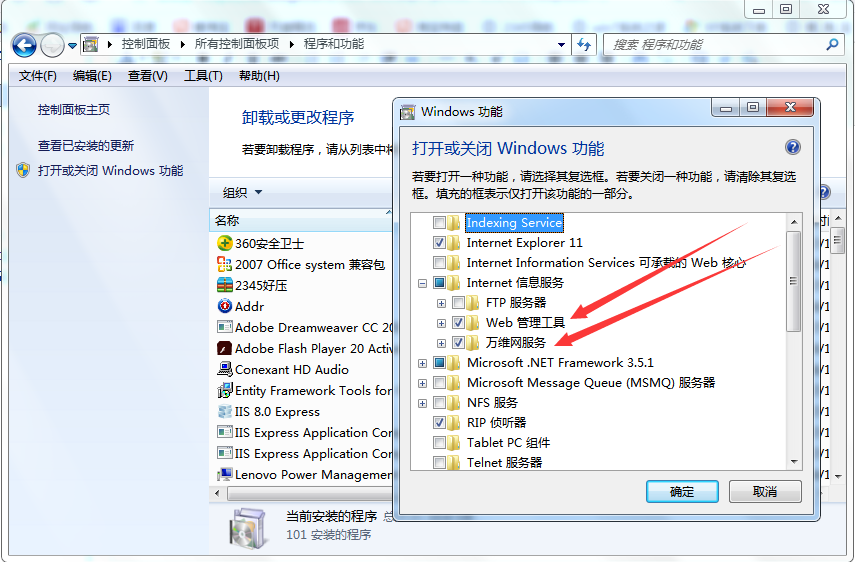
控制面板 ==> 程式和功能 ==> 打開或關閉Windows功能 ==> 選擇 Internet 信息服務 ==> Web管理工具 和 萬維網服務的所有子目錄進行勾選(所有子目錄勾選後根目錄才會顯示對勾 [√] ) ==> 確定



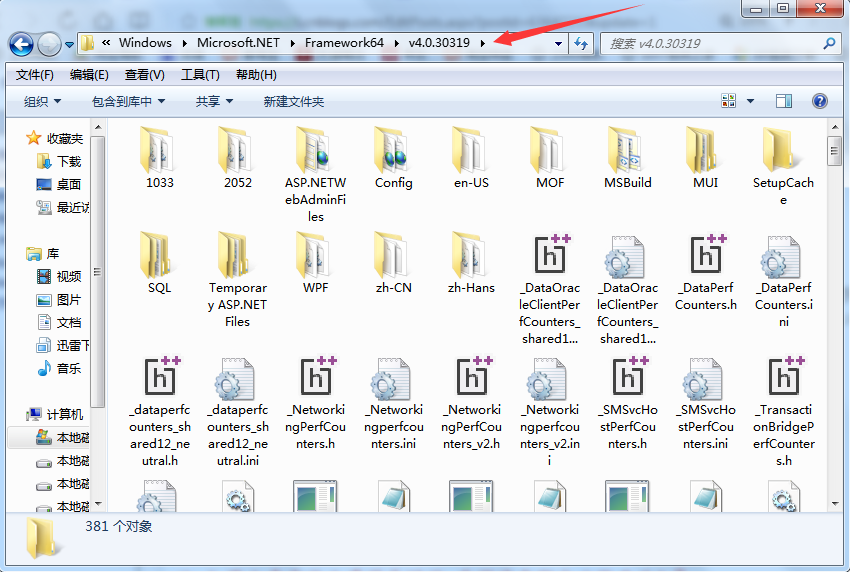
三、ASP.NET V4.0 安裝方法
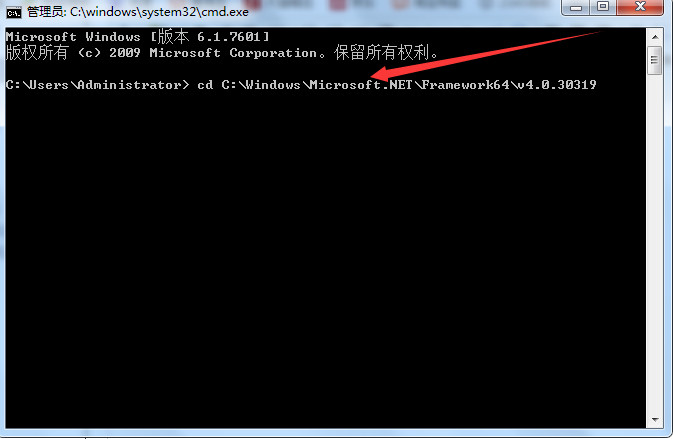
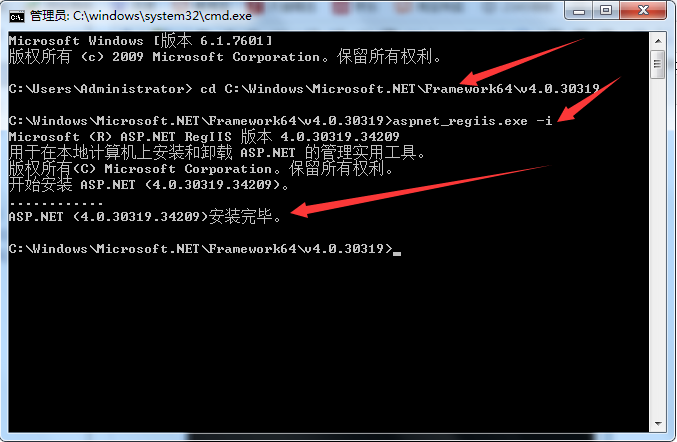
尋找路徑:C:\Windows\Microsoft.NET\Framework64\v4.0.30319 ==> 複製其路徑 ==> 打開cmd ==> 輸入命令: cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319(右鍵粘貼) ==> 回車 ==> 然後輸入:aspnet_regiis.exe -i ==> 回車 即可安裝




註:如果文章有什麼遺漏或錯誤,希望讀者留言方便更改!~



