目錄 前言 什麼是ntko 準備工作 實戰演練 總結 一、前言 Web開發中經常需要用到線上處理office文檔的功能,現在市面上有一些常用的Web頁面調用顯示Office的控制項技術,用起來很方便。有一些第三方ActiveX瀏覽器控制項:比如科瀚的SOAOffice中間件、卓正軟體的pageoffic ...
目錄
- 前言
- 什麼是ntko
- 準備工作
- 實戰演練
- 總結
一、前言
Web開發中經常需要用到線上處理office文檔的功能,現在市面上有一些常用的Web頁面調用顯示Office的控制項技術,用起來很方便。有一些第三方ActiveX瀏覽器控制項:比如科瀚的SOAOffice中間件、卓正軟體的pageoffice控制項、WebOffice控制項還有我這篇文章所要說到的NTKO。
二、什麼是NTKO
通俗易懂來講就是能夠直接在瀏覽器上查看編輯word文檔,並保存到web伺服器上的控制項。
借用官方的話,是能夠在IE,火狐,谷歌等內核瀏覽器中直接編輯WPS,MS Office ,金山電子錶等文檔並保存到web伺服器上,實現文檔和電子錶格的統一管理。並具備痕跡保留、模板套紅、二維碼、pdf及tif閱讀等辦公自動化系統的必備功能。大家可以具體查看官網釋義。
優點:
- 能夠支持跨瀏覽器編輯文檔。
- 支持多種開發語言(asp、asp.net、jsp、php、vb.net、c#等)。
- 支持多線程上傳下載等
缺點:
- 打開文檔速度有點慢,可能和電腦性能有關係。
- 目前功能還不完善,暫時沒有SOAOffice提供的功能多。
三、準備工作
測試環境:瀏覽器:IE7及以上;操作系統:Windows操作系統;本地Office:Office 2003-2013;(聽說ntko還不支持office 2016)註意Office必須是完整版的
官方提供的js,css,cab: 1.ntko.js 2.ntkoofficecontrol.js 3.ComFun_OA8.js 4.OfficeControl.cab 5.Css_One.css (這些官網都能下載到)
.cab文件百度百科的意思是:windows的壓縮格式,用winrar可以打開,但有些是經過加密的,用一般的壓縮程式都是打不開的。這裡的OfficeControl是必不可少的,他是Web頁面調用本地伺服器的介面。
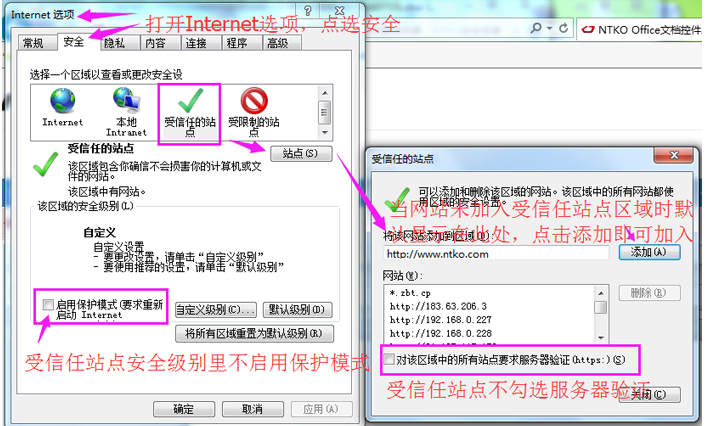
由於NTKO是ActiveX控制項,通過瀏覽器操作本地控制項時,需要通過操作的用戶許可權必須是管理員用戶,這樣才能正常載入。因此通過將應用系統站點加入到IE瀏覽器可信任站點中可以解決這個問題。設置完成之後重啟瀏覽器

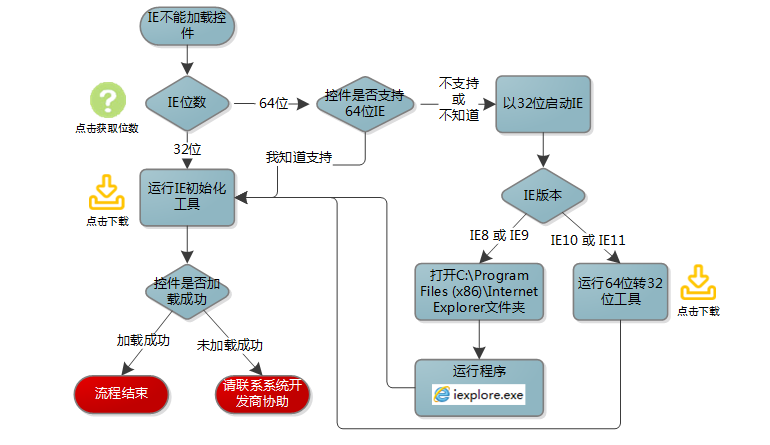
如果出現不能裝載文檔控制項,請在檢查瀏覽器的選項中檢查瀏覽器的安全設置。官網的解決辦法如下:

此問題和控制項本身無關,為瞭解決NTKO不能自動裝載的問題,我們先來看看瀏覽器對象所涉及到的步驟。
首先是HTML中引用的代碼:
<object id="TANGER_OCX" classid="clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404" codebase="/path/to/OfficeControl.cab#version=4,0,0,5" width="100%" height="100%">
1.id="TANGER_OCX" 是標識控制項js的編程標識,通過documnet.all("TANGER_OCX")得到控制項的引用。
2.clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404 標識ntko文檔的唯一標識,瀏覽器通過clsid來判定訪問網頁的客戶機有沒有安裝ntko。
3.codebase 這個不用說了,看一下大概知道這是放置文件路徑的意思,version代表控制項版本號。
出現裝載文檔控制項,請在檢查瀏覽器的選項中檢查瀏覽器的安全設置問題大概有下麵幾個原因
1)本地Internet選項中的安全設定,在當前區域禁止下載已簽名的ActiveX控制項;
2)引用控制項的網頁中,<object 標記中的codebase屬性指定不正確,導致瀏覽器無法下載OfficeControl.cab文件;
3)伺服器上的OfficeControl.cab被破壞,失去正確的簽名,或者使用了不正確的版本;
4)雖然伺服器上的OfficeControl.cab正確,但是瀏覽器下載的有問題。這個可能會因為某些WEB伺服器的mime的錯誤配置引起,導致伺服器將OfficeControl.cab不以二進位文件的形式發送給瀏覽器;
5)本地Internet選項中的安全設定,在當前區域不允許運行ActiveX控制項和插件;
6)還有可能是由於微軟的補丁引起,或者其他防病毒軟體或者過濾軟體阻止了控制項安裝
如果還有其他問題,可以登錄官網問題處理解決。
四、實戰演練
下麵就利用我最近在做的一個項目實例講一下ntko的原理,功能需求就貼圖顯示把。
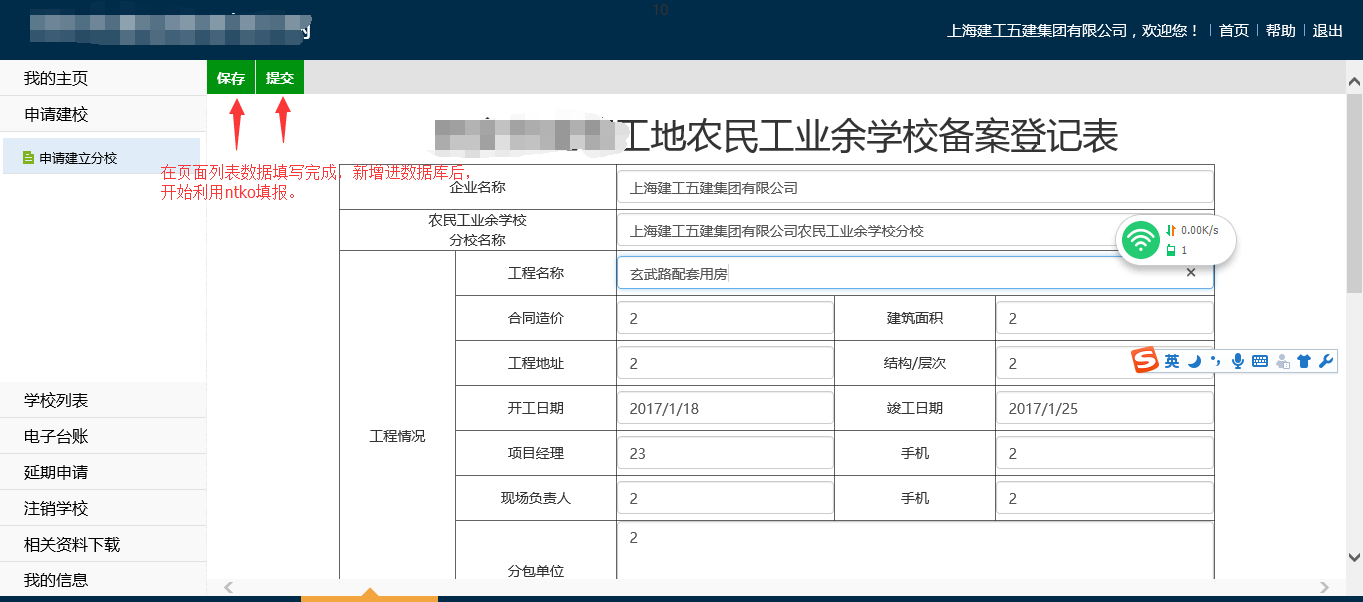
首先是在頁面中新增數據,提交操作後往對應資料庫數據表中插入數據。
圖1
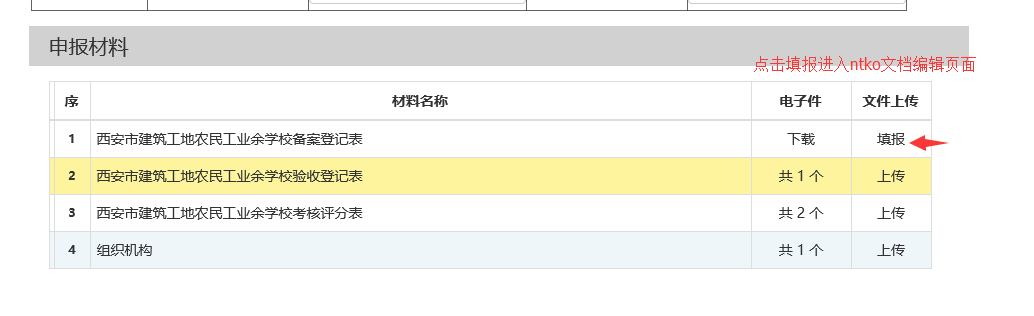
其次在提交操作提示成功後,在申報材料下填報,點擊填報後,跳轉申報表頁面,調用ntko控制項,如圖3。

圖2
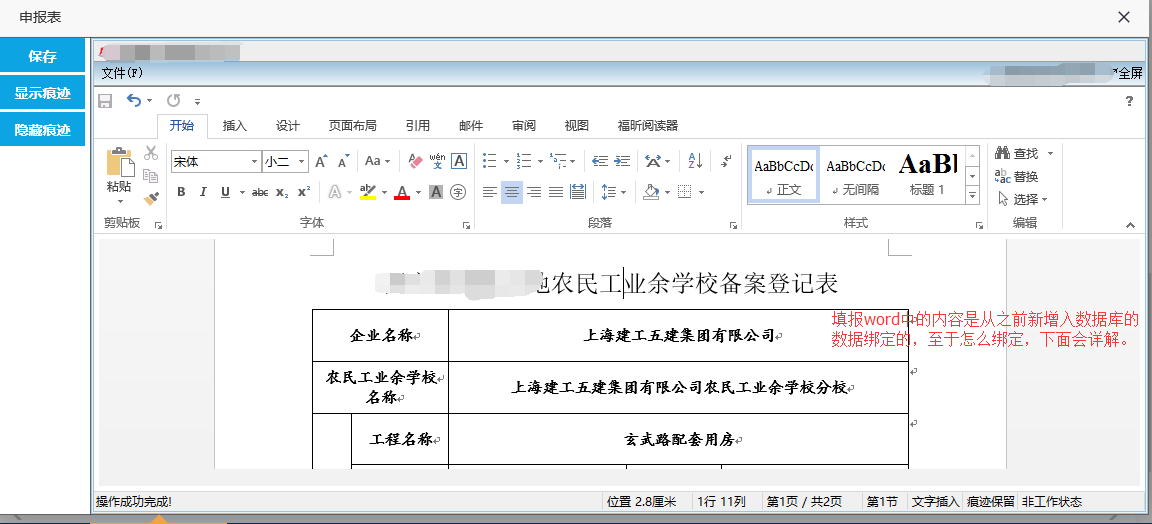
申報表頁面如下圖,因為是調用的本地Office,所以頁面上保留Office中所帶有的功能,包括常見的字體設置,插入,設計等等。
圖3
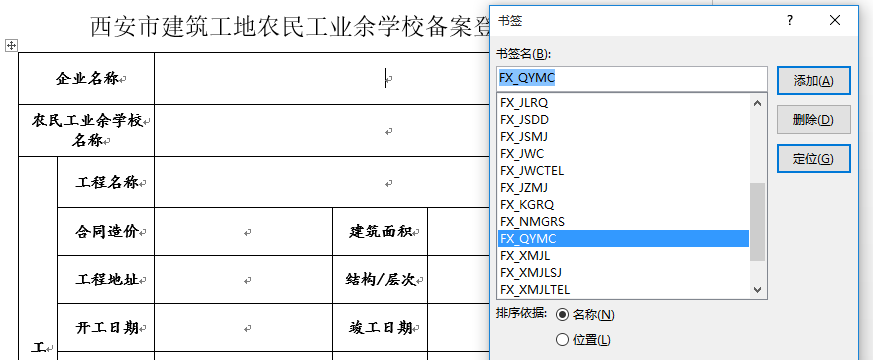
至於線上編輯word中的內容是資料庫中對應欄位通過書簽形式綁定到word模板中,如圖4。線上編輯首先需要創建一個空word模板,當然word中樣式自己排版,然後將需要綁定欄位的地方插入書簽,書簽是對應數據表中的欄位綁定。

圖4
最後在html頁面 首次載入頁面js中引用一下方法,有些不懂的釋義可以查閱官網Api瞭解。
function window_onload() { var DocPrintUrl = '<%=ViewState["DocPrintUrl"].ToString() %>';//獲取doc模板地址 //var DocPrintUrl = 'PX_OpenFile_List.aspx'; OpenEditOffice(DocPrintUrl, "1");//調用ntko.js中編輯文檔方法 SetReviewMode(true);//修訂模式 setShowRevisions(false);//顯示痕跡 TANGER_OCX_OBJ.Menubar = true;//是否顯示菜單欄 TANGER_OCX_OBJ.TitleBar = true;//是否顯示標題欄 SetBookmarkValue("ZX_QYMC", '<%=ViewState["UnitName"].ToString()%>');//往word書簽中增加內容 }
五、總結
NTKO以及其他第三方ActiveX控制項帶給我們很大的便利性,它能夠自動識別修改過得文檔,提示保存伺服器中,免去了之前下載----修改----上傳的複雜過程,實現了線上編輯,線上預覽,電子印章,附件管理,大文件上傳等等功能。但也有不少缺點,在Html,Css以及桌面逐漸轉換,控制項也有可能早晚會被淘汰。
作者:edisoner
聲明:本文版權歸作者和博客園共有,歡迎轉載,但必須保留此聲明,併在文章頁面明顯位置給出原文鏈接,否則作者將保留追究法律責任的權利。


