其實你已經知道了小程式的文件結構 上一節講到,小程式的頁面由三部分組成: 視圖(.wxml)、邏輯(.js)、樣式(.wxss)。 我們這次重新展開文件結構: 小程式用到的文件類型只有四種,正如你所看到的那樣。 可是我還是要展開說一下,但這裡就不做很細的分析了,直接說出結論: 根目錄的app.js、 ...
其實你已經知道了小程式的文件結構
上一節講到,小程式的頁面由三部分組成:
視圖(.wxml)、邏輯(.js)、樣式(.wxss)。
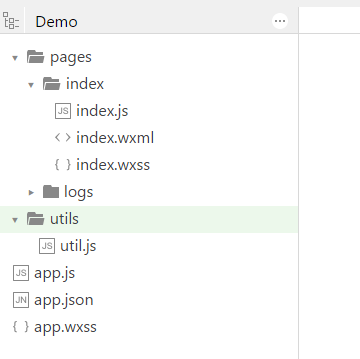
我們這次重新展開文件結構:

小程式用到的文件類型只有四種,正如你所看到的那樣。
可是我還是要展開說一下,但這裡就不做很細的分析了,直接說出結論:
根目錄的app.js、app.json、app.wxss的代碼作用域是全局的。
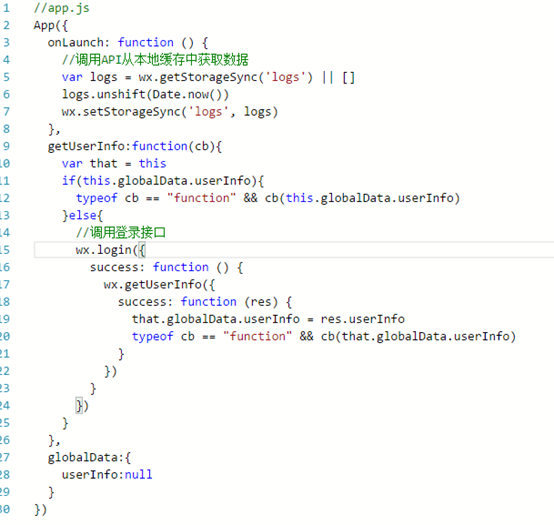
app.js:

這個文件的內容是全局的程式邏輯,也可以理解為程式的入口,但是我這樣說肯定不是很好理解,還是慣例,用前端的思維去認識小程式的全局app.js。
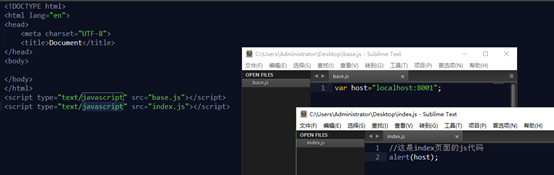
我有如下文件:

這裡的base.js就相當於小程式的app.js,它裡面聲明的是其他頁面可能會用到的變數。與前端不同的是,小程式的app.js不需要每個頁面都去手動引用就可以訪問。
我們上一節中提到的userInfo就是在這個app.js中定義的全局變數。
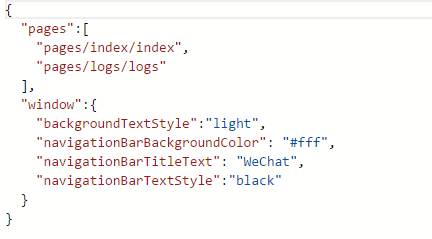
app.json:

它是全局的配置文件。
Pages是一個數組,它聲明瞭小程式有哪些頁面,如上圖我們看到,當前這個程式有index和log兩個頁面。
需要註意的是:我們新建一個頁面之後,需要手動到app.json里將剛剛新建的頁面添加到pages數組中才能被訪問。
window是一個json對象,通過代碼我們不難看出,它配置的是應用程式全局的樣式以及標題。
這些樣式要在這裡配置,而不是在wxss裡面用css控制的原因是:
wxml沒有定義頂部標題的標簽,無法用css控制其樣式。
app.wxss:

就是一個全局的css樣式,不過多介紹了,大家都看得懂的。
該是時候看文檔了
之所以沒有從一開始就照著文檔照本宣科,是因為我自己也是一個新人,我當初就是上來就看文檔,相當於直接從前端,嗖的一下就轉到了小程式,wxml和數據驅動這塊就足以讓我喘不過氣,所以,才帶領大家從前端緩慢過渡到小程式。
不廢話,直接看文檔。
文檔地址:https://mp.weixin.qq.com/debug/wxadoc/dev/

從上一節到說到現在,說了這麼多,其實只是說了“簡易教程”部分的內容。
“框架”是對小程式整體框架的詳細介紹。
“組件”可以理解是對HTML標簽功能的拓展和封裝,一些常用的進度條、表單、輪播等都在裡面有詳細的說明,還是比較強大。
“API”是調用微信功能和系統功能模塊用的,有網路請求、媒體控制、畫布、調用手機硬體等。
寫到這裡我已經不知道怎麼去更加清晰地去介紹後面的內容了,因為文檔已經十分詳盡,我怕我按照自己的理解去寫教程,會有所遺漏,誤人子弟,畢竟我寫出來的東西,肯定是沒有官方這麼原汁原味的。
這個系列我之後還是會持續更新,但是可能很多還是會按照文檔來,但會把之後每一節講到的東西,都循序漸進地做一些小Demo。
本節完…


