在"初探nodeJS"隨筆中,我們對於node有了一個大致地瞭解,併在最後也通過一個示例,瞭解瞭如何快速地開啟一個簡單的伺服器。今兒,再次看了該篇隨筆,發現該隨筆理論知識稍多,適合初級入門node,固萌生一個想法--想在該篇隨筆中,通過一步步編寫一個稍大一點的node示例,讓我們在整體上更加全面地了... ...
| 一、前言 |
在"初探nodeJS"隨筆中,我們對於node有了一個大致地瞭解,併在最後也通過一個示例,瞭解瞭如何快速地開啟一個簡單的伺服器。
今兒,再次看了該篇隨筆,發現該隨筆理論知識稍多,適合初級入門node,固萌生一個想法--想在該篇隨筆中,通過一步步編寫一個稍大一點的node示例,讓我們在整體上更加全面地瞭解node。
so,該篇隨筆是建立在"初探nodeJS"之上的,固取名為"進階之初探nodeJS"。
好了,侃了這多,那麼我們即將實現一個什麼樣的示例呢?
示例說明,如下:
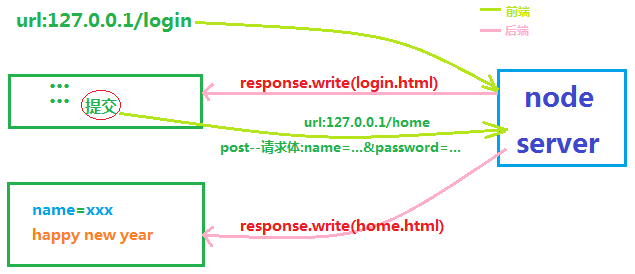
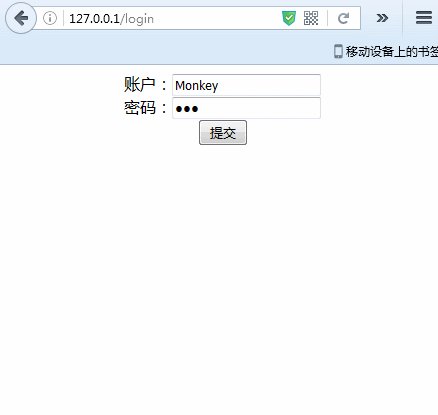
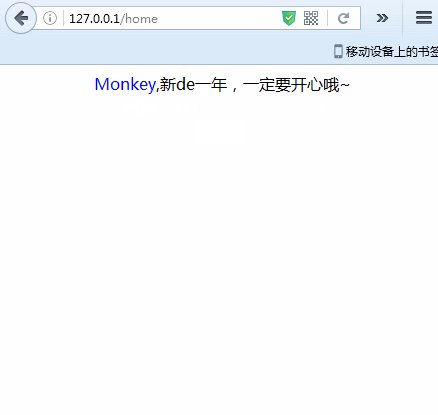
用戶通過url之127.0.0.1/login進入登入頁面,待用戶輸入賬戶名後(密碼選項輸不輸都無所謂,只是為了頁面合理),點擊提交,進入home頁面。
node服務端,怎麼處理的呢?通過URL判斷,當為/login時,服務端讀取login.html的內容,並將其傳遞到前端顯示;當為/home時,服務端讀取home.html的內容,並將login.html中提交的賬號名與home.html中的模板替換,最後將結果傳遞到前端顯示。
大體流程,如下:

示例最終實現效果,如下:

好了,瞭解示例需求,下麵我們就一起來一步一步實現上述Demo吧。
| 二、前端文件準備 |
要實現上述效果,我們首先簡單地準備兩個頁面login.html、home.html以及一張賀歲圖片,顯而易見,供接下來node讀取它們並將它們呈現到瀏覽器中,使用。
在上述說明中,已講過node伺服器是通過路由來判斷,載入哪張頁面,固我們將login.html中form的action寫作'./home',以達到我們的目的,請求方式嘛,使用的當然是post咯。
且,因為我們要將在login.html中填寫的賬戶名動態地與home.html結合,固home.html中的“稱呼”位置,不能寫死,因此我們利用{name}來占位,隨後利用node動態替換。
好了,簡易編寫的login.html、home.html以及賀歲圖,如下:

<!DOCTYPE html> <head> <meta charset="utf-8"> <style> form { text-align:center; } </style> </head> <body> <form action="./home" method="post"> 賬戶:<input type="text" name="name"/><br/> 密碼:<input type="password" name="password"/><br/> <input type="submit" value="提交"/> </form> </body> </html>login.html

<!DOCTYPE html> <head> <meta charset="utf-8"> <style> body { text-align:center; } span { color: blue; } </style> </head> <body> <div> <span>{name}</span>,新de一年,一定要開心哦~ </div> <img src="./getPic"/> </body> </html>home.html
newYear.png

| 三、編寫node服務 |
上述中,我們所需要的前端文件已經準備完畢,接下來就是通過node來編寫服務,將它們串聯起來咯。
首先,我們搭建一個主文件,取名為main.js吧,作用不言而喻,主入口嘛,如果我們在代碼編寫完畢後,想要啟動服務,就node main.js就OK咯。
如下:
'use strict'; var http = require('http'); var server = http.createServer(); server.on('request',function(req, res){ //排除favicon.ico請求 if(req.url != '/favicon.ico'){ //TODO }else{ res.end(); }; }).listen('80'); console.log('Server running!');
接著,我們就一起來逐步完善這個主文件。
在“前言”中我們提過,當一個請求來到服務中,我們採取獲取URL的路徑,來判斷接下來的操作,已到達降低耦合性的目的。
所以,在主程式中,我們得利用url這個模塊,來獲得url中的相關路徑,並通過正則來得到第一個路徑名,通過接下來的路由模塊,處理。
如下:
'use strict'; var http = require('http'); var url = require('url'); var server = http.createServer(); server.on('request',function(req, res){ if(req.url != '/favicon.ico'){ //獲取路徑 let pathname = url.parse(req.url).pathname; pathname = pathname.match(/\w+/)[0]; //router具體,待寫... router[pathname](req, res); }else{ res.end(); }; }).listen('80'); console.log('Server running!');
好了,接下來,我們就一起來編寫router這個模塊吧。
在我們示例中,router無外乎就是處理login、home以及圖片請求getPic,所以,我們將router模塊基本骨架,暫定如下:
'use strict'; var router = { login: function(req, res){ //TODO }, home: function(req, res){ //TODO }, getPic: function(req, res){ //TODO } }; module.exports = router;
且,我們發現login、home以及getPic這三個操作,有很多共通之處,如都會讀取服務端本地文件,以及將讀取的文件,寫入響應體中,固我們將這些操作提取出來,作為operation模塊。
在operation模塊中,我們需要使用到node內置'fs'這個模塊來讀取文件,'fs'模塊我們將會用到如下方法:
1、fs.readFileSync--同步讀取文件
2、fs.readFile--非同步讀取文件
3、fs.writeFileSync--同步寫入文件
4、fs.writeFile--非同步寫入文件
需要註意的是,讀取圖片也就使用的fs.readFileSync/fs.readFile,不過就是第二個參數還需加上'binary',二進位嘛。

'use strict'; var fs = require('fs'); var operationFile = { readFileSync: function(path, callback){//同步讀取文件 let data = fs.readFileSync(path, 'utf-8'); syncOperation(callback, data, '同步讀取文件完畢'); }, readFileAsync: function(path, callback){//非同步讀取文件 fs.readFile(path, function(err, data){ asyncOperation(err, callback, data, '非同步讀取文件成功'); }); }, writeFileSync: function(path, data, callback){//同步寫入文件 fs.writeFileSync(path, data); syncOperation(callback, null, '同步寫入文件完畢'); }, writeFile: function(path, data, callback){//非同步寫入文件 fs.writeFile(path, data, function(err){ asyncOperation(err, callback, null, '非同步寫入文件完畢'); }); }, readImg: function(path, callback){//非同步讀取圖片 fs.readFile(path, 'binary', function(err, file){ asyncOperation(err, callback, file, '非同步讀取圖片完畢'); }); } }; function syncOperation(callback, data, msg='操作成功'){ if(typeof callback === 'function'){ callback(data); }else{ console.log(msg); } } function asyncOperation(err, callback, data, msg='操作成功'){ if(err){ console.log(err); }else if(typeof callback === 'function'){ callback(data); }else{ console.log(msg); } } module.exports = operationFile;operation模塊
另外,我們在login.html中提交表單時,使用到了post請求,那麼在node服務中應該怎麼接收傳來的實體呢?
node是採用的監聽'data'來接收post方法實體信息,通過'end'來監聽接收信息完畢事件。
而,node接收get請求參數就沒這麼複雜,直接獲取url後的查詢字元串即可。
好了,我們將獲取post、get請求參數,也寫為一個模塊,取名為getQuery,如下:

'use strict'; var url = require('url'); var querystring = require('querystring'); module.exports = { fromGet: function(req, res, callback){ var data = url.parse(req.url, true).query; callback(data); }, fromPost: function(req, res, callback){ var data = ''; req.on('data', function(chunk){ data += chunk; }); req.on('end', function(){ data = querystring.parse(data); callback(data); }); } };getQuery模塊
最後,就是在router模塊中,引入operation、getQuery模塊,完善login、home以及getPic方法咯。
在這裡需要註意的是getPic方法,因為是處理的圖片,所以響應頭得寫成'image/jpeg',如下:
res.writeHead(200, {'Content-Type':'image/jpeg'});
好了,大致思路已理清,詳細代碼請見github.
最後,祝大家新年快樂~




