來源:w3cplus - 南北(@ping4god) 網址:http://www.w3cplus.com/tools/dev-tips.html 谷歌瀏覽器如今是Web開發者們所使用的最流行的網頁瀏覽器。伴隨每六個星期一次的發佈周期和不斷擴大的強大的開發功能,Chrome變成了一個必須的工具。大多數
來源:w3cplus - 南北(@ping4god)
網址:http://www.w3cplus.com/tools/dev-tips.html
谷歌瀏覽器如今是Web開發者們所使用的最流行的網頁瀏覽器。伴隨每六個星期一次的發佈周期和不斷擴大的強大的開發功能,Chrome變成了一個必須的工具。大多數可能熟悉關於chorme的許多特點,例如使用console和debugger線上編輯CSS。在這篇文章中,我們將分享一些很酷的技巧,讓你能夠更好的改進工作流程。

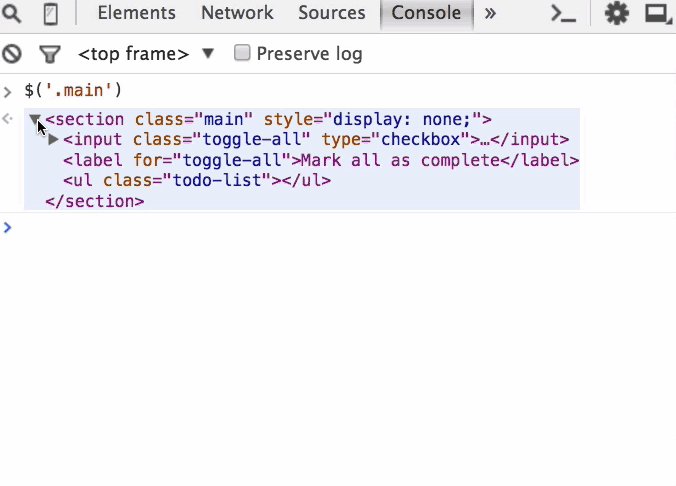
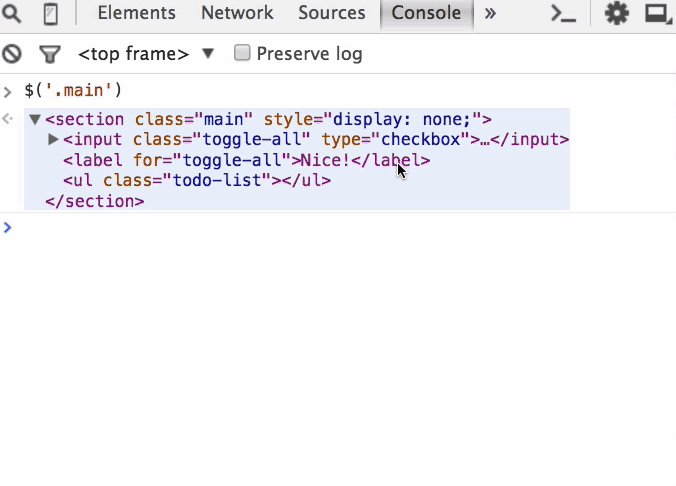
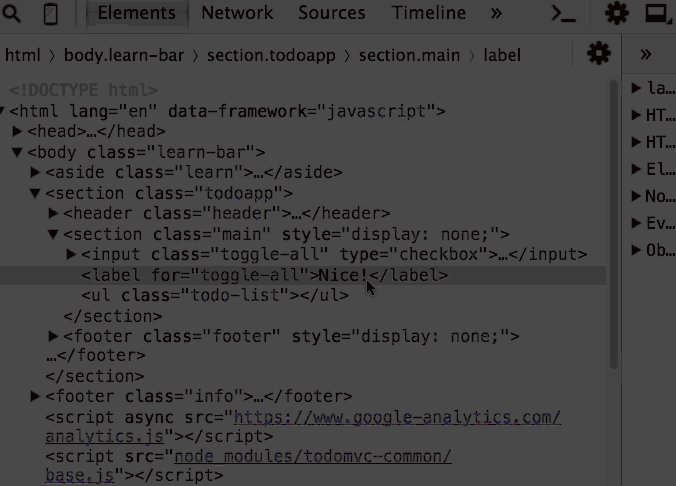
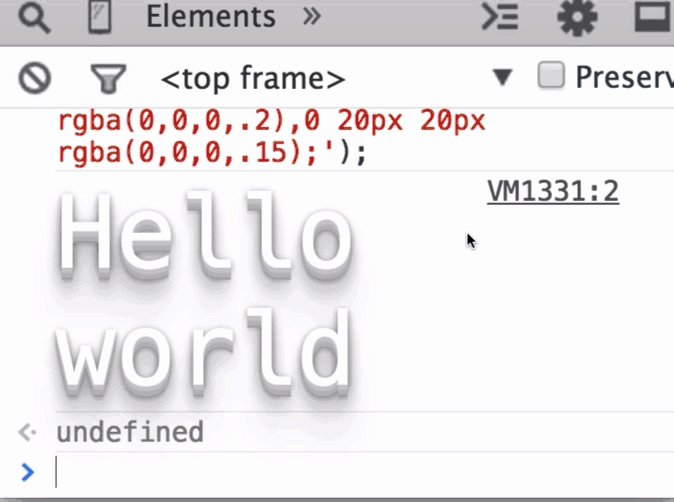
通過 console 面板修改頁面元素及元素內容:
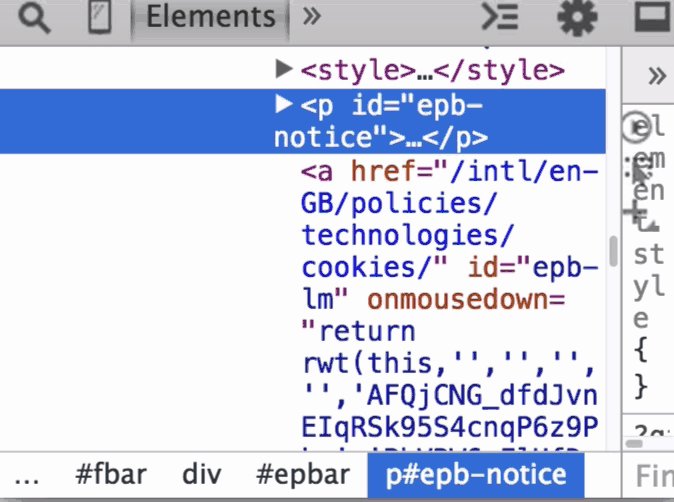
- 獲取元素節點
- 右鍵選擇
Edit as HTML或者Edit Text - 修改後的內容會實時反映在頁面和
Elements面板上

inspect() / copy() / values() 和 Ctrl + L
- 在
console面板使用inspect(elem)跳轉到elements面板的指定元素節點 - 在
console面板使用copy(values)將數據複製到剪貼板 - 在
console面板使用values(object)獲取對象的所有屬性值,返回數組 - 使用
Ctrl + L清空當前的console面板

JS 文件打開和文件內的快速跳轉
- 在
Sources面板使用CMD + O快捷鍵打開搜索框 - 搜索框下會提示當前頁面的涉及的 JS 文件,輸入文件名即可打開
- 如果輸入
:5:9,則表示跳轉到文件的第五行第九個字元

在 Sources 面板使用使用 Alt + - 和 Alt + = 可以在上一個滑鼠位置和下一個滑鼠位置之間跳轉

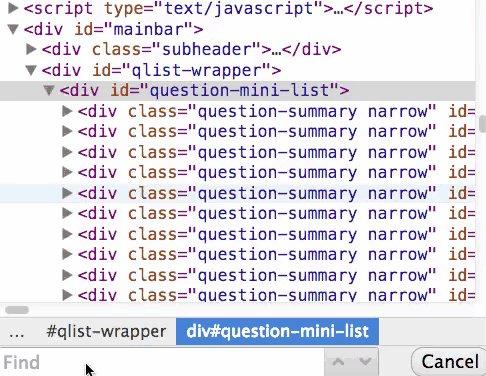
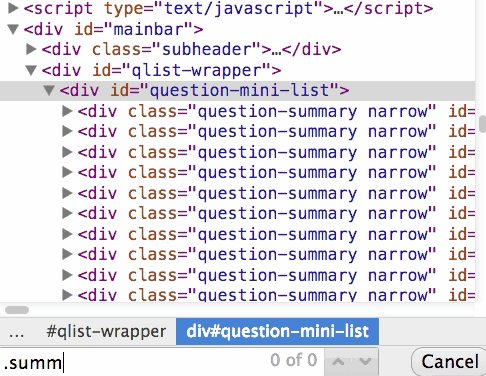
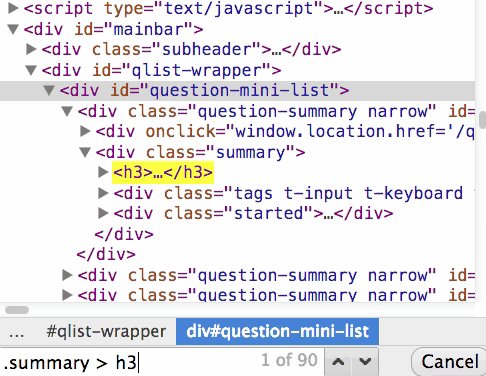
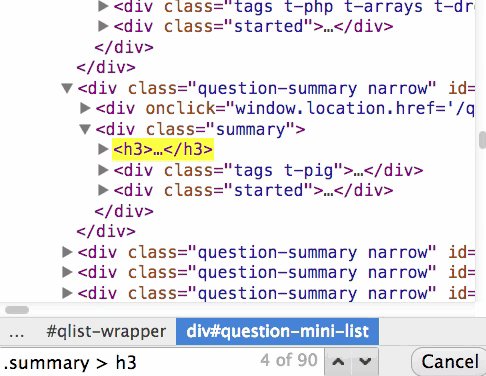
在 Elements 面板使用 CMD + F 打開搜索框,除了常規字元串還可以使用選擇器來選擇 HTML 元素

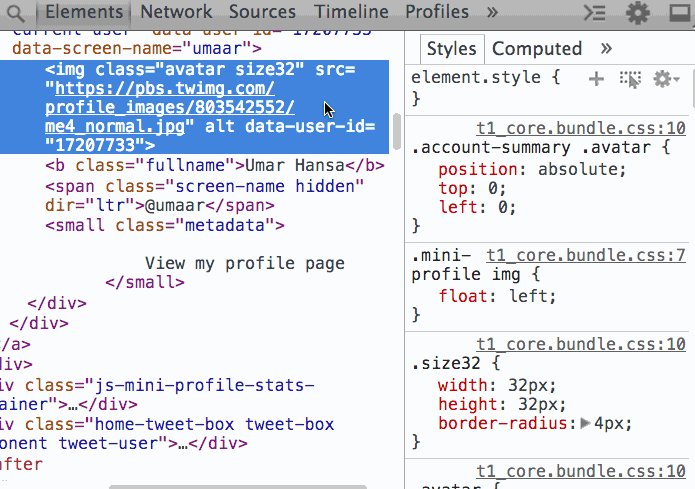
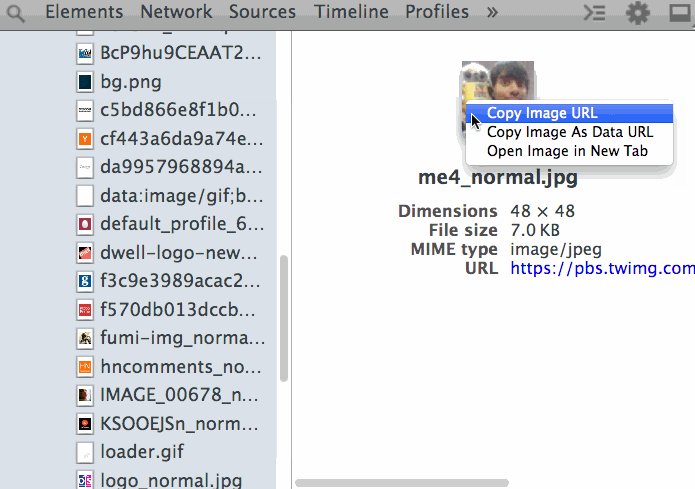
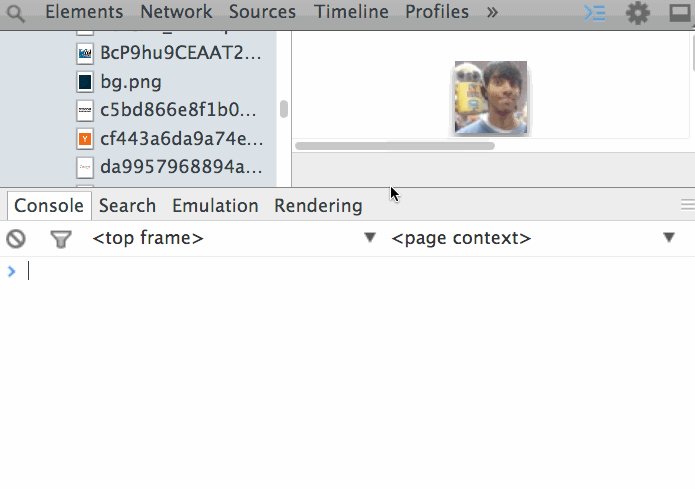
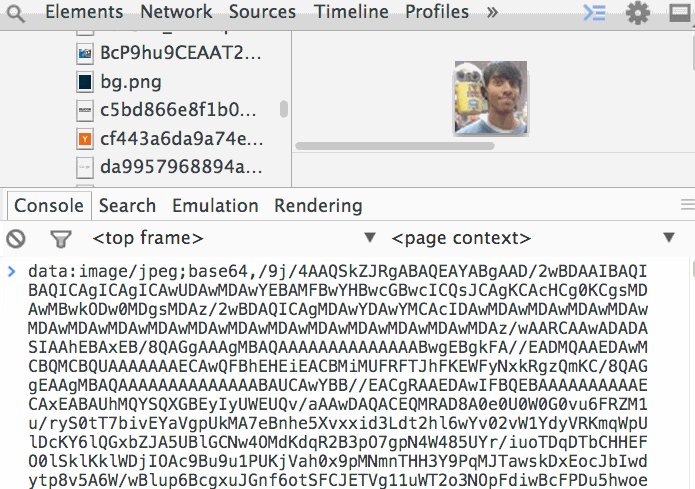
在預覽圖片上右鍵選擇 copy image as Data URI,可以將圖片轉換為 base64 編碼

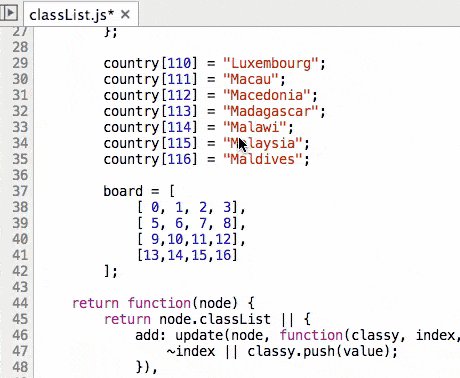
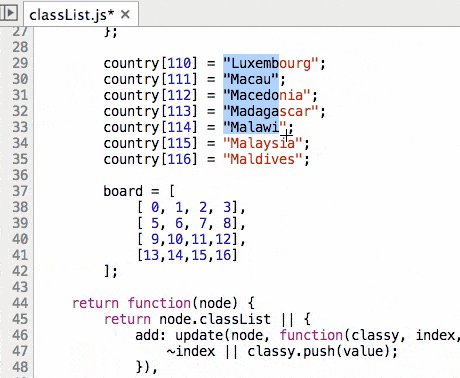
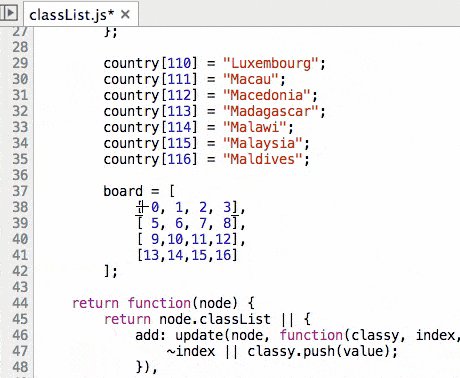
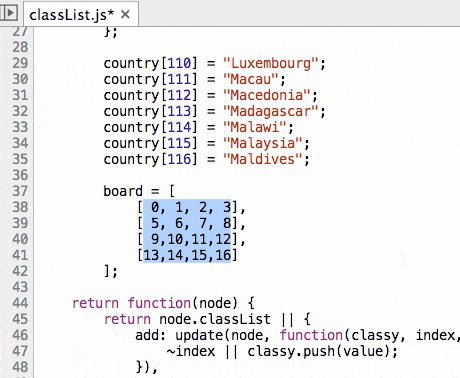
使用 CMD + Click 可以在文件中創建多個編輯點,使用 CMD + U 可以取消最後一處編輯點

按住 Alt 鍵然後選擇文件內容,可以創建一個矩形選區

在 Network 面板的 filter 輸入框輸入 Is:running 指令可以查看正在進行中的網路請求

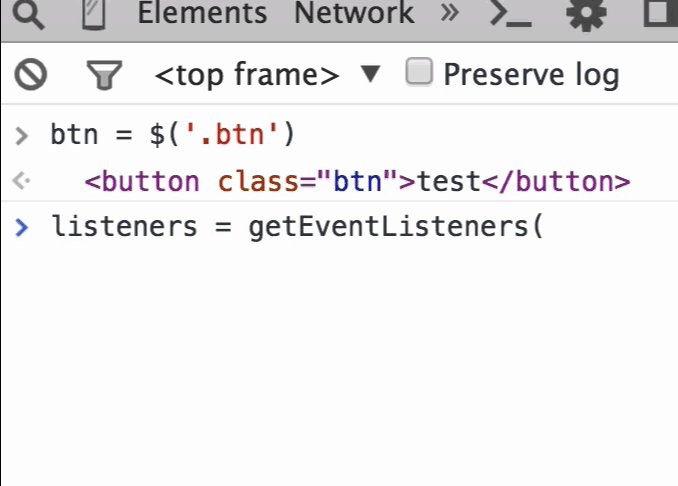
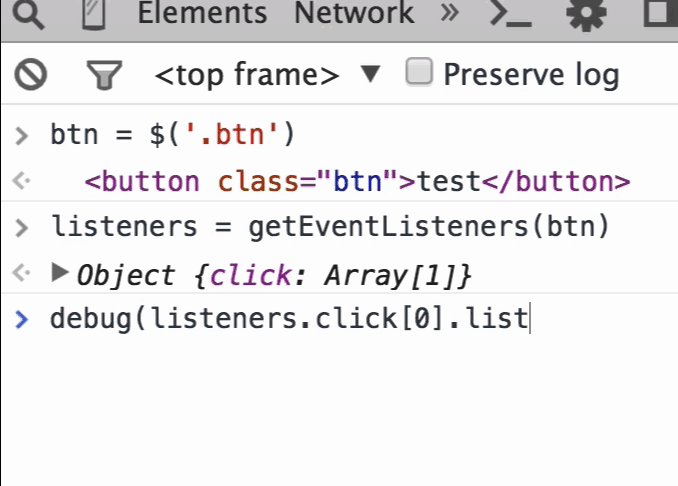
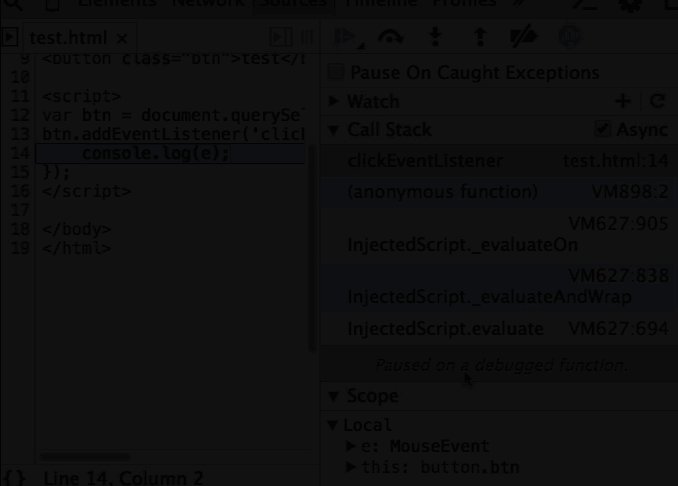
在 Elements 面板右側的 Event Listeners 選項卡中,在綁定的事件上右鍵可以跳轉到相應的 JS 代碼上

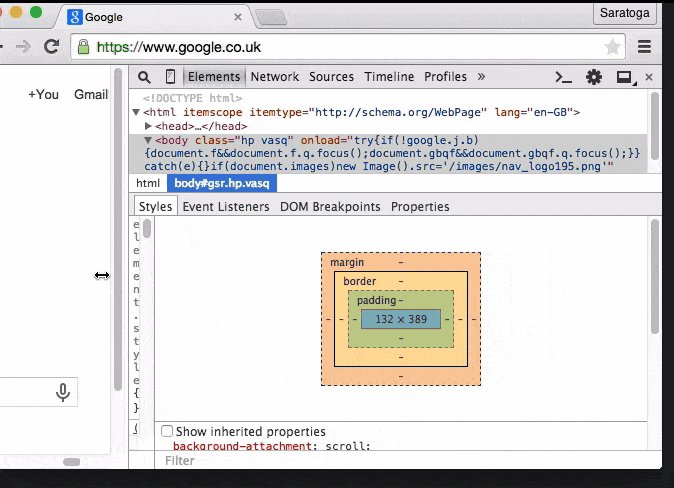
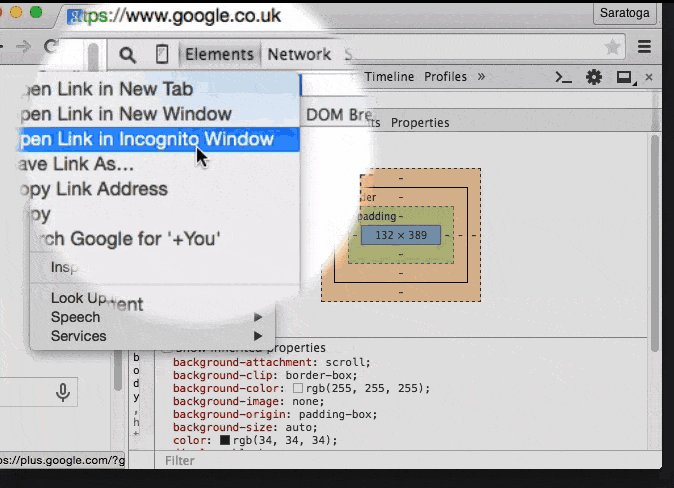
有時候我們需要在以匿名模式打開鏈接,現在 Chrome 可以在你匿名打開的時候仍然保持同樣的開發者工具狀態,比如相同的工具欄位置、大小、面板佈局、設置信息等等

在 Console 面板中使用 getEventListeners(node) 函數可以獲取當前節點綁定的事件,返回一個數組

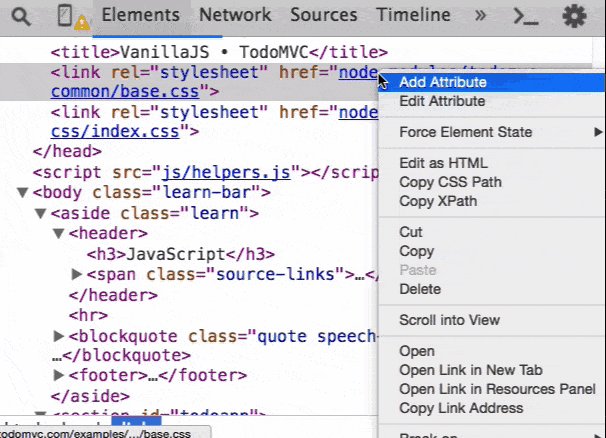
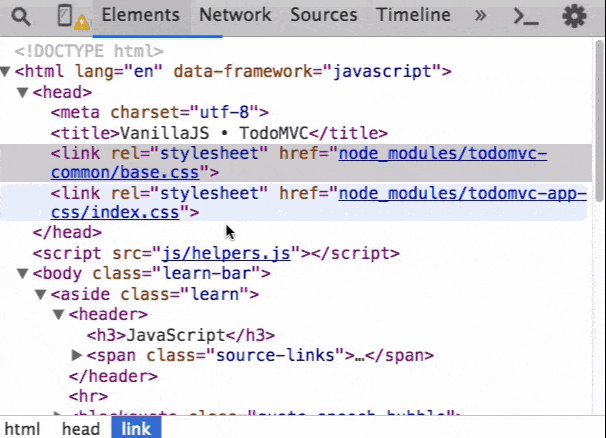
在 Elements 面板中,右鍵點擊內聯的 JS 或者 CSS 路徑,選擇 open 可以在 Sources 面板中打開相應的文件

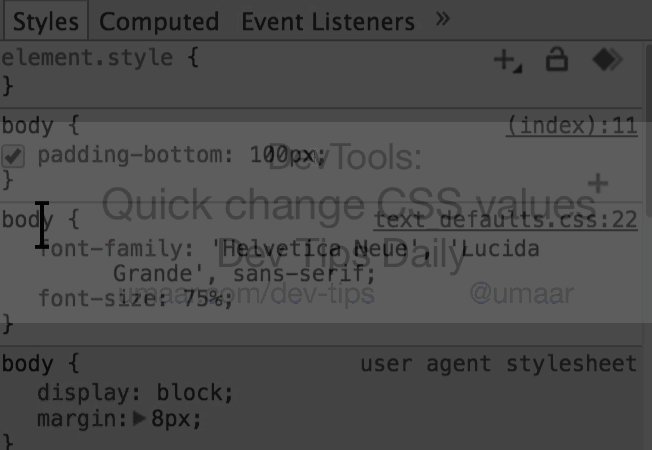
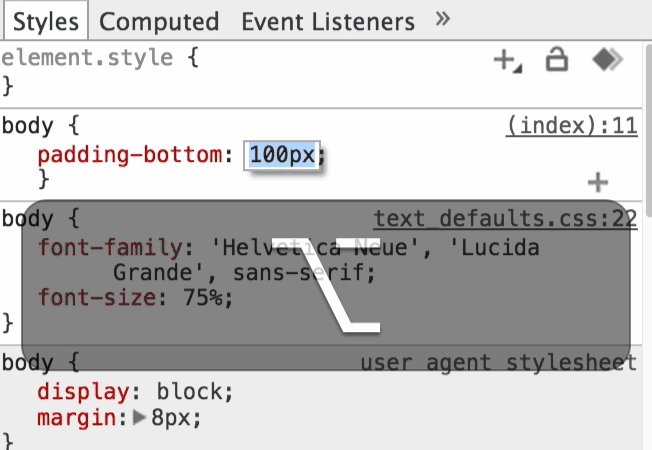
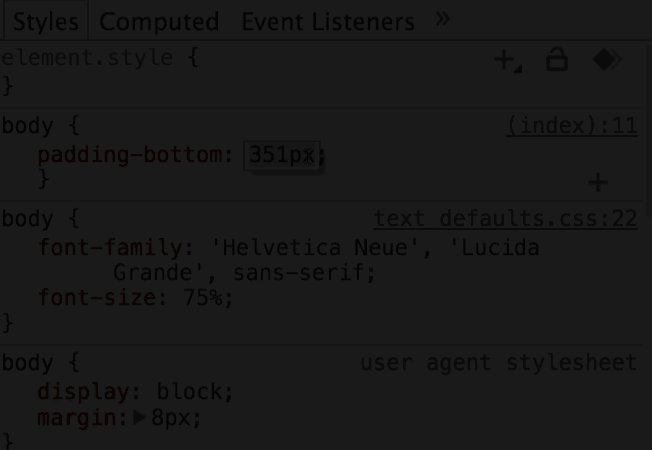
數值調整快捷鍵
Up / Down,增加或減少 1 單位Shift + Up / Down,增加或減少 10 單位Alt + Up / Down,增加或減少 0.1 單位- 滑鼠滾輪

使用 CMD + [ or ] 可以迴圈切換開發者工具的各個面板

為 JS 代碼設置條件斷點,該斷點只在條件滿足時觸發

在 JS 文件中選中一段代碼,通過 Ctrl + Shift + E 可以在 Console 面板中運行這段代碼

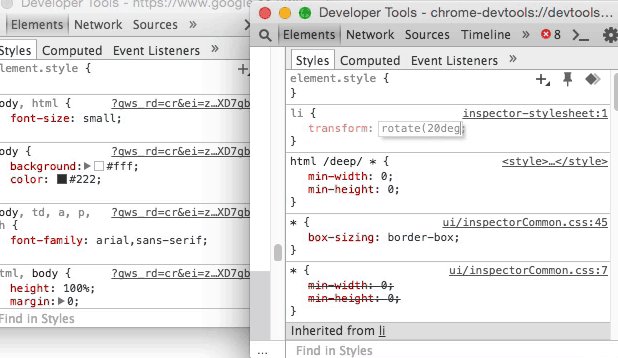
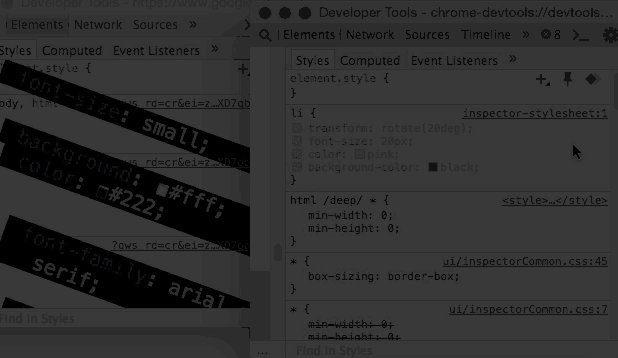
將開發者工具從瀏覽器獨立出來之後,使用 CMD + Alt + i 將創建另一個開發者工具,該工具可以用於修改第一個開發者工具的樣式

使用 console.trace() 可以追蹤代碼執行過程中的棧信息

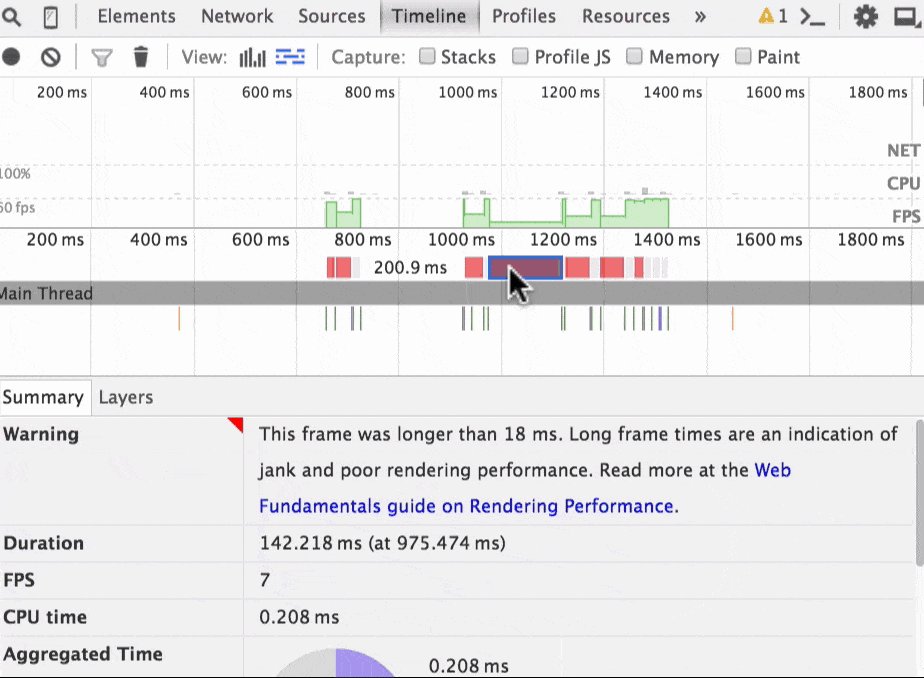
在 Timeline 面板中會有一些幀使用紅色突出顯示,這是因為這些幀值得引起開發者註意,它們的渲染時間通常超過了 18ms。點擊這些紅色的幀,即可查看相應的警告信息。通常認為每秒渲染 60 幀的頁面是流暢的,這就要求每一幀的渲染不能超過 16ms。

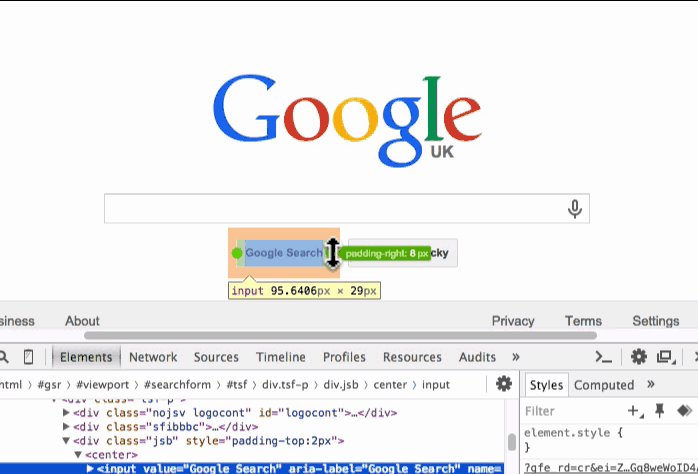
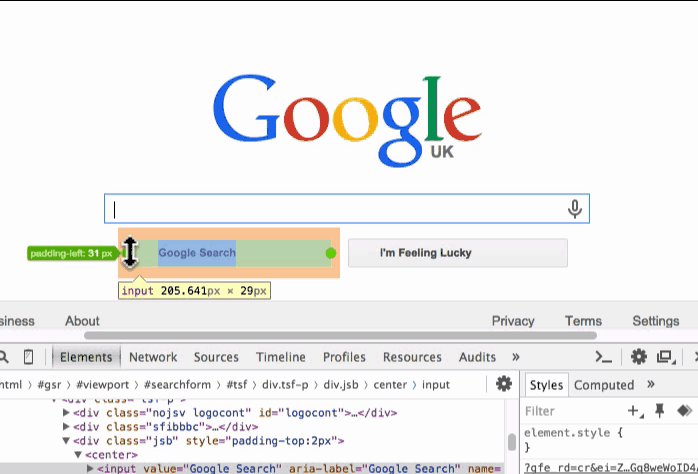
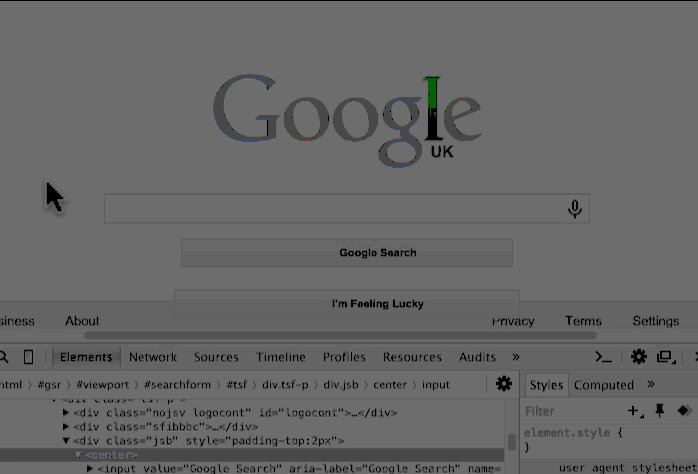
在 Canary 版的開發者工具中,提供了一個隱藏的佈局編輯器

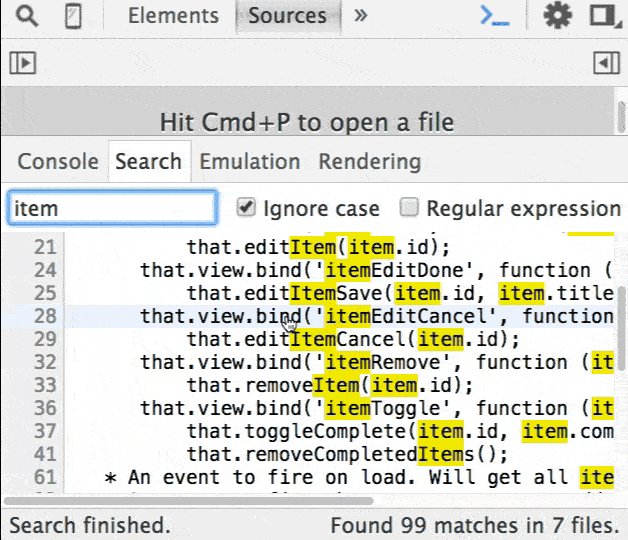
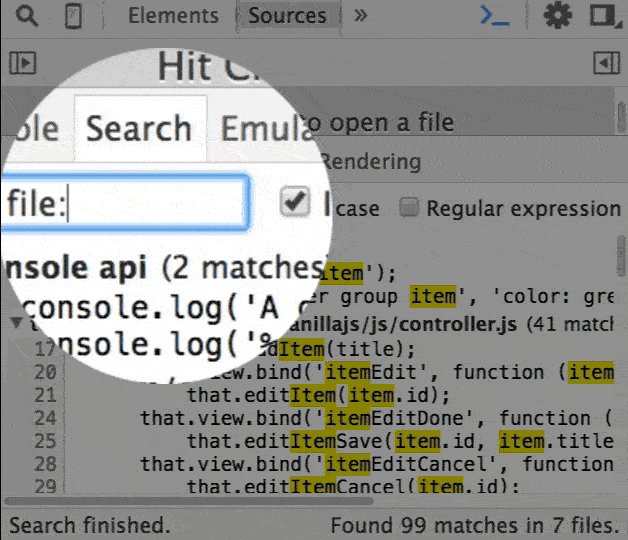
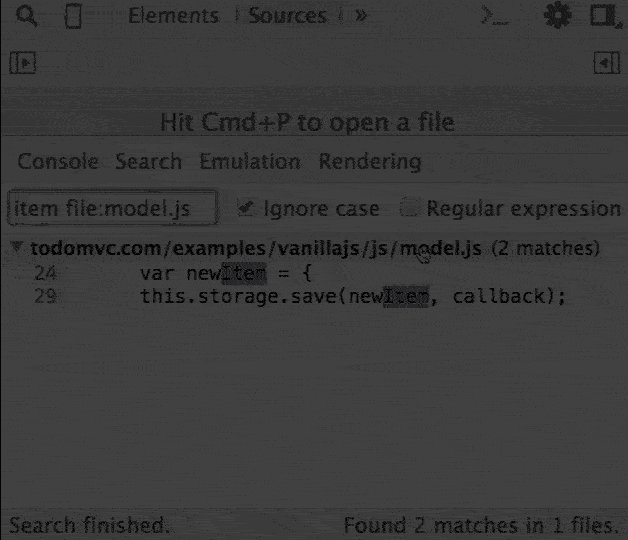
在 Sources 面板中使用 CMD + Opt + F / Ctrl + Shift + F 可以搜索所有文件的信息

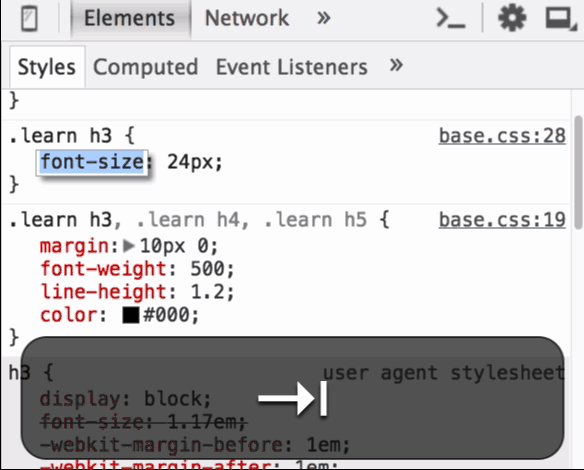
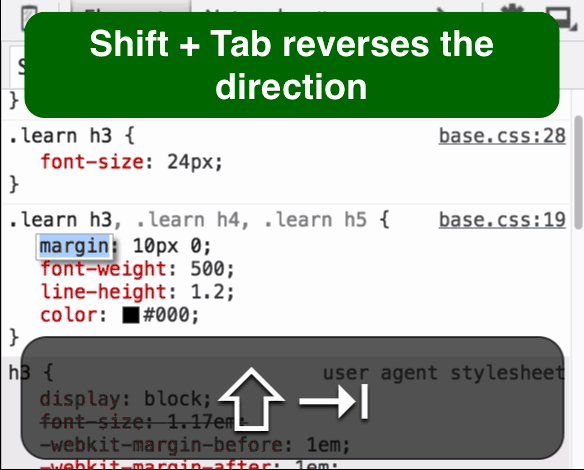
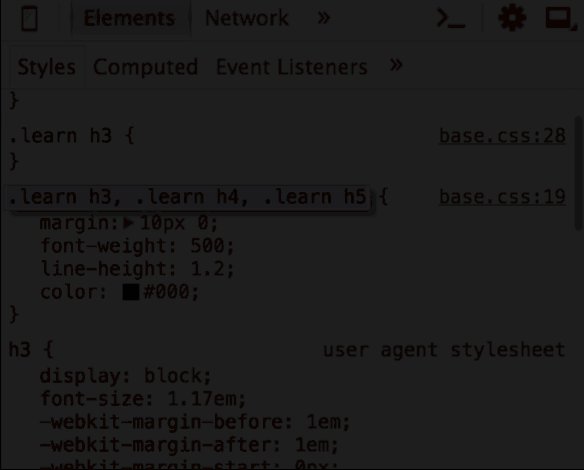
使用 Tab 鍵可以在 CSS 樣式規則中進行遍歷選定,選定的目標包括:選擇器、屬性和屬性值。如果想跳回上一個目標,使用Shift + Tab

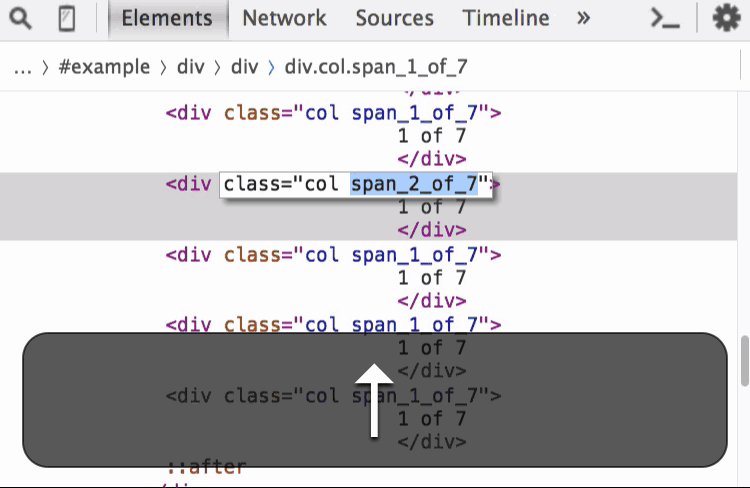
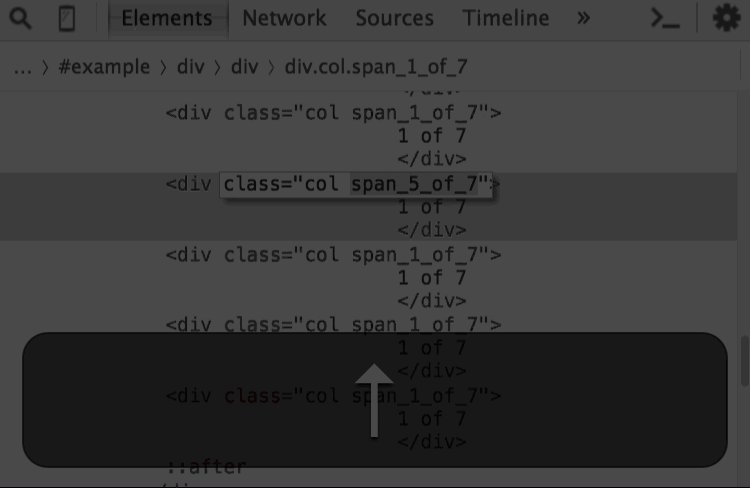
使用 Up / Down 快捷鍵可以修改 DOM 元素屬性中的數值。

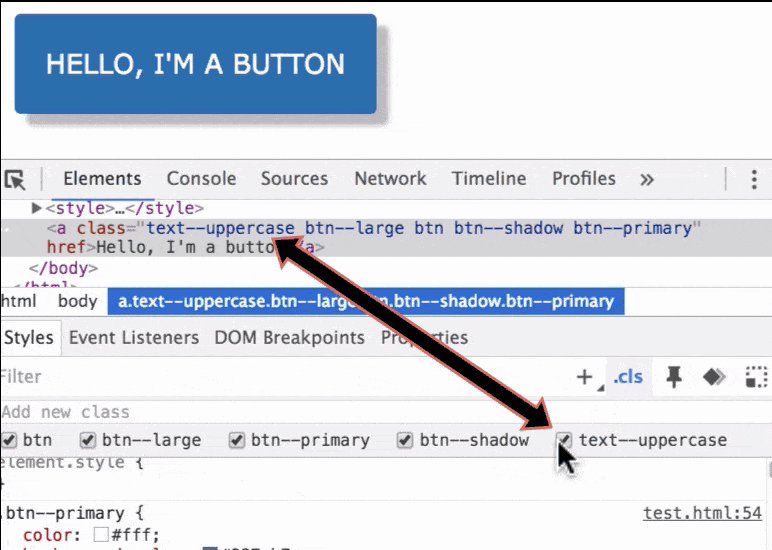
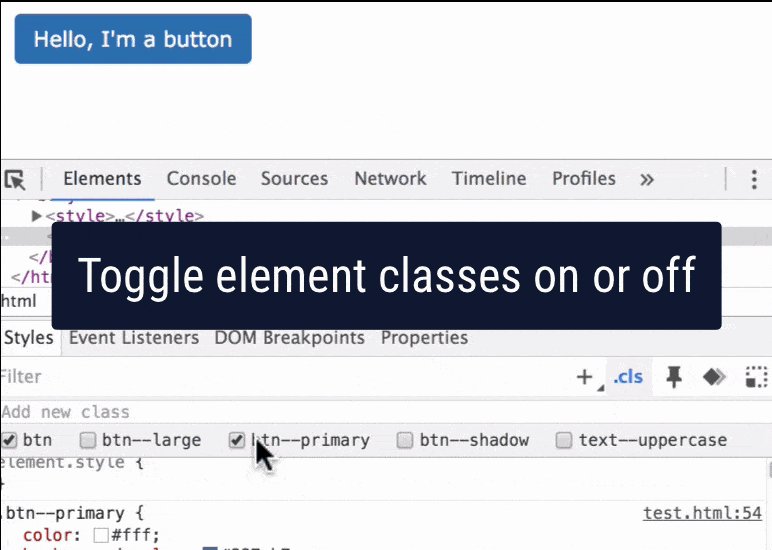
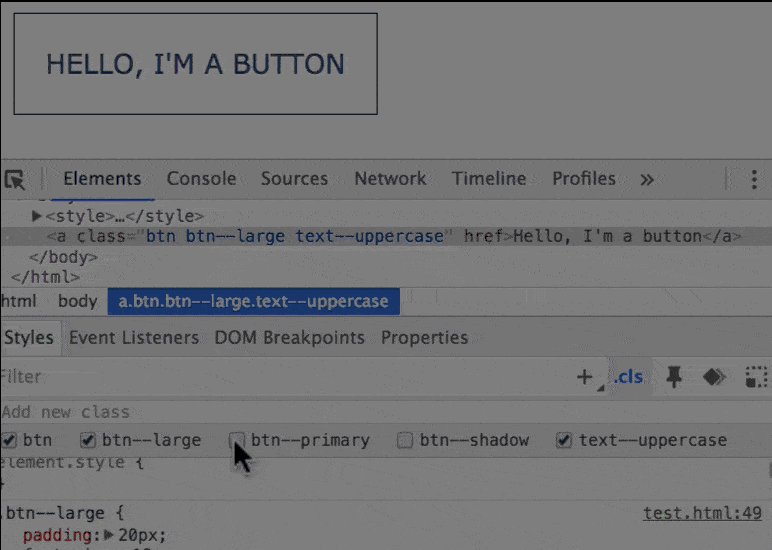
調節 DOM 元素樣式

在 Console 面板中提供了一系列的篩選器,用於過濾特定信息,比如 Handled 過濾器可以用來捕獲 Promises 的 reject 狀態

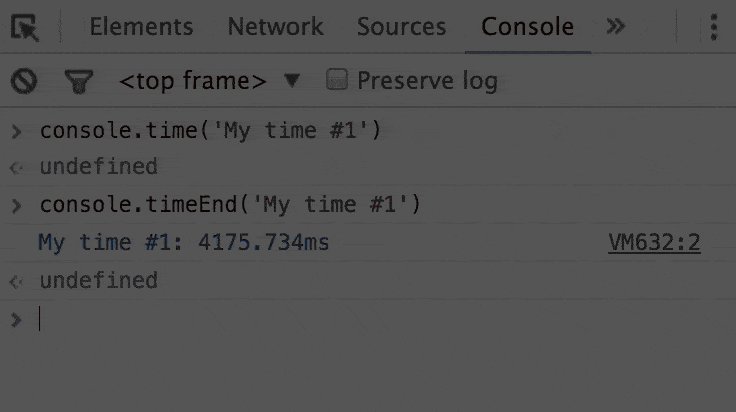
使用 console.time('sign string') 和 console.timeEnd('sign string') 獲取中間的間隔時間

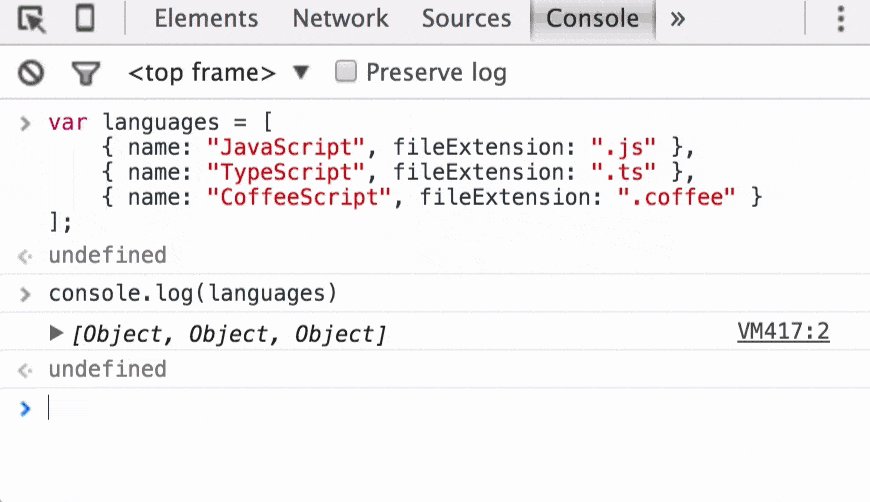
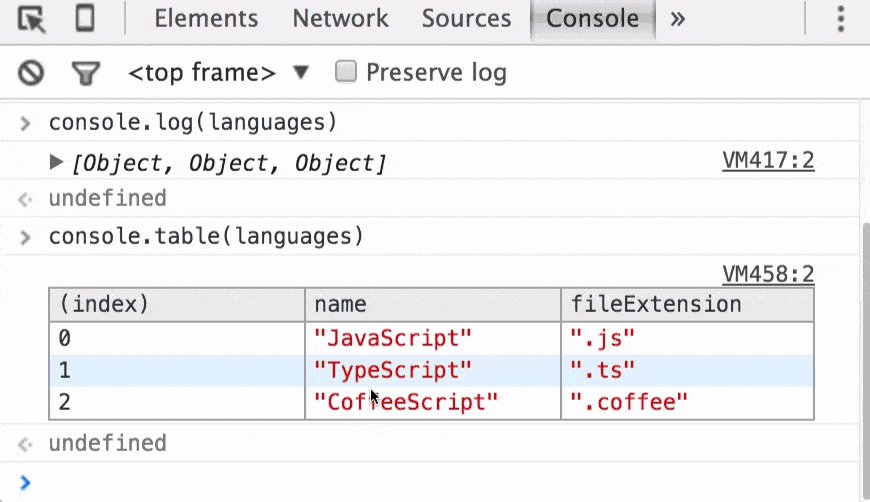
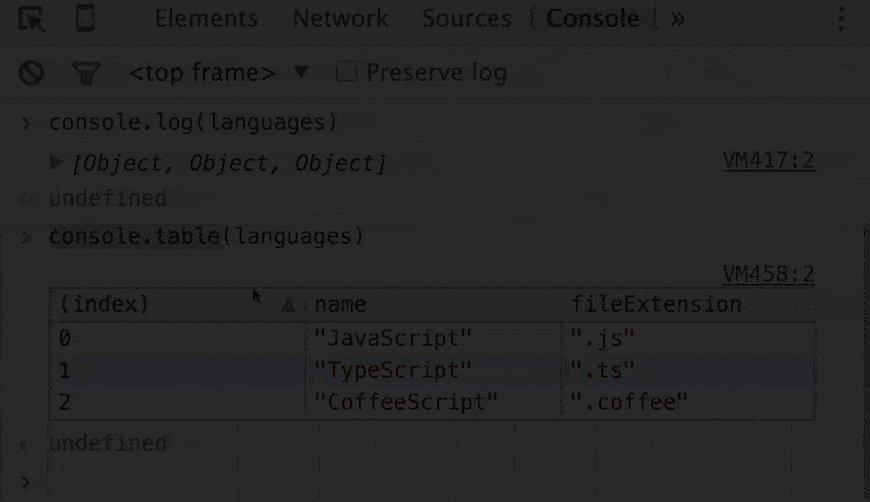
使用 console.table(arr) 輸出數組數據

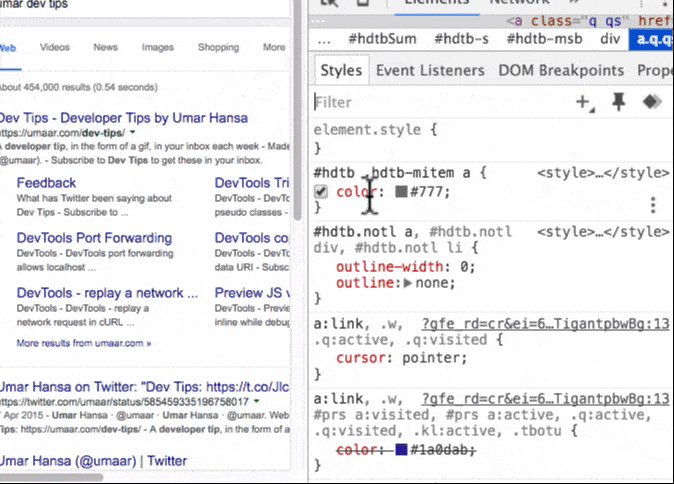
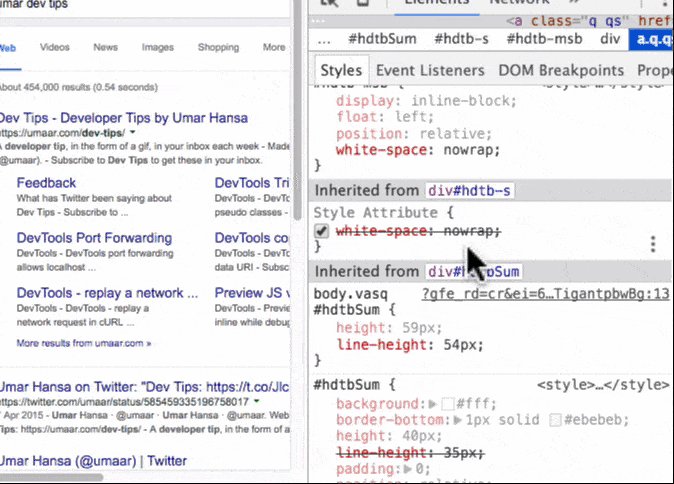
在 Canary 版本中,如果滑鼠長時間懸停在某個選擇器上,左側的 Elements 面板會高亮顯示匹配的 DOM 元素區域

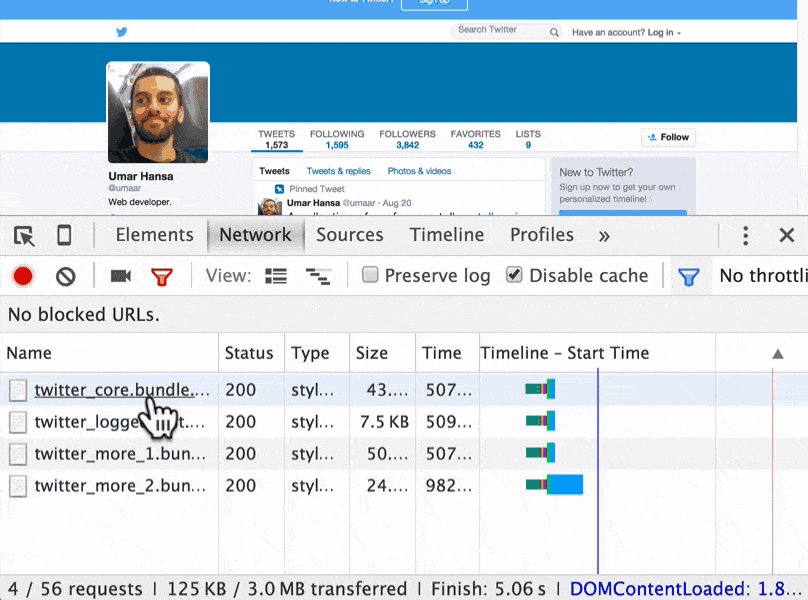
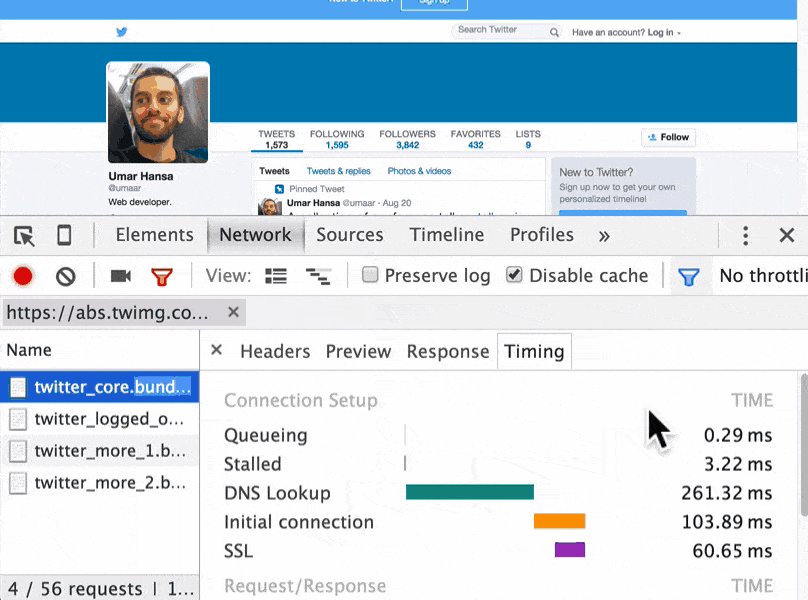
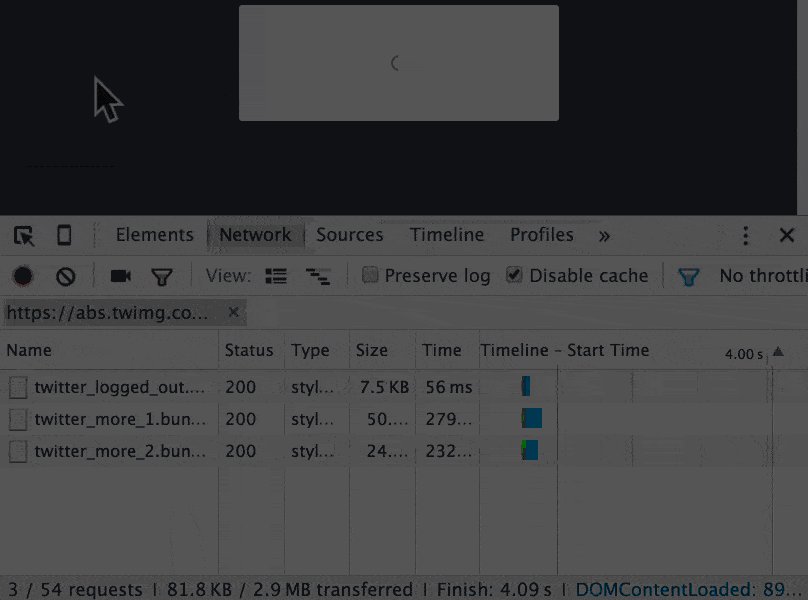
手動阻塞 URL 的載入,用於測試資源獲取失敗的頁面效果

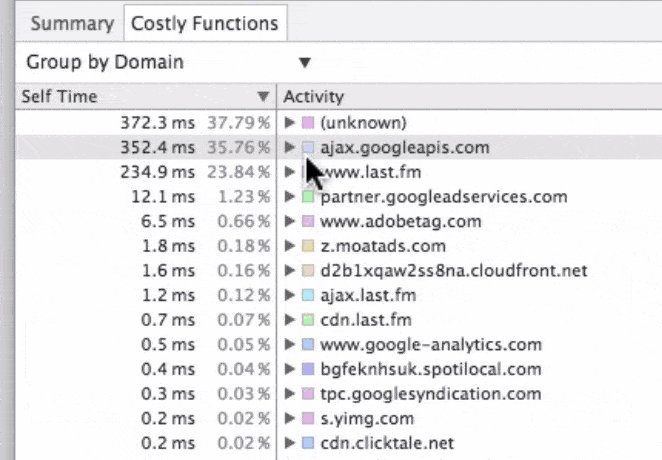
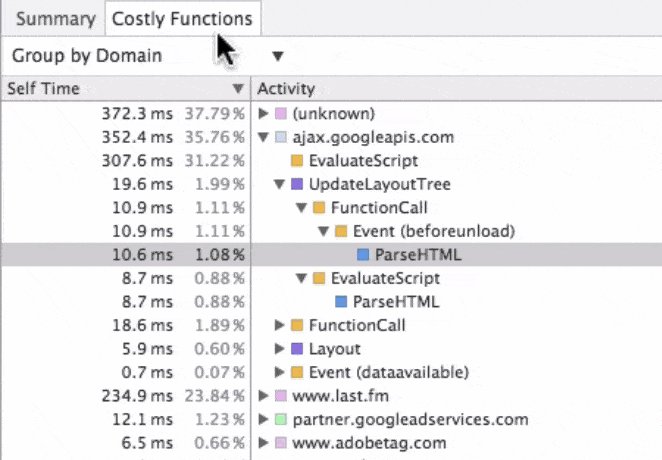
在 Canary 版本中的 Timeline 面板新增了一個 Constly Functions 模塊,用於記錄四個方面的性能表現:Painting / Rendering / Scripting / Network activity

通過拖拽重排開發者工具上的面板順序

Elements 面板跟隨滑鼠懸停目標顯示不同的 DOM 元素

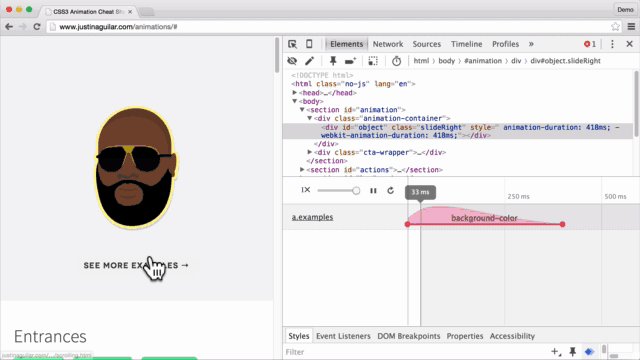
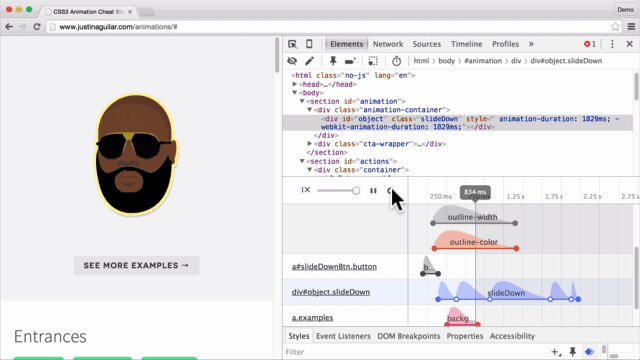
使用 animation 檢查器可以檢查運行中的 CSS 動畫屬性

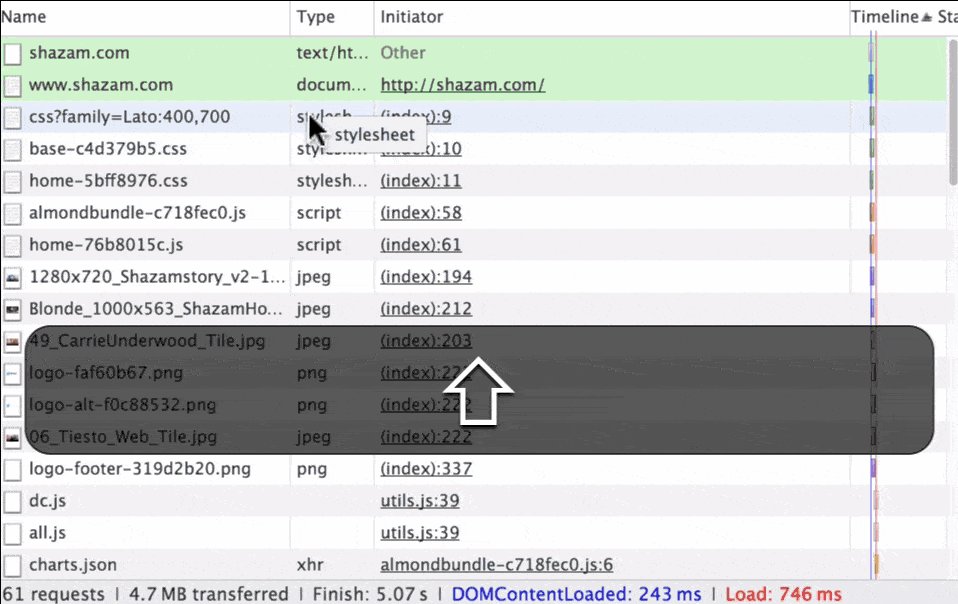
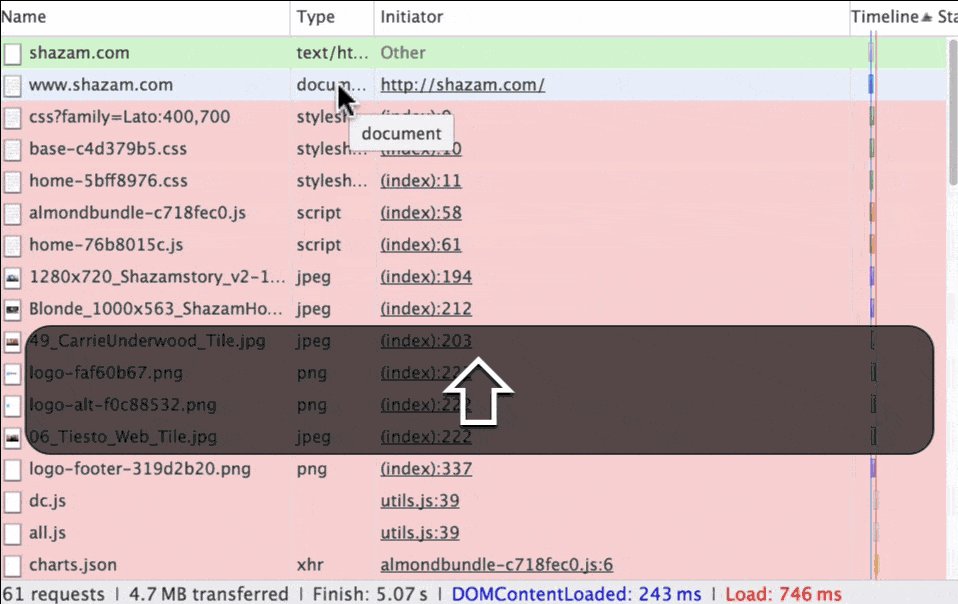
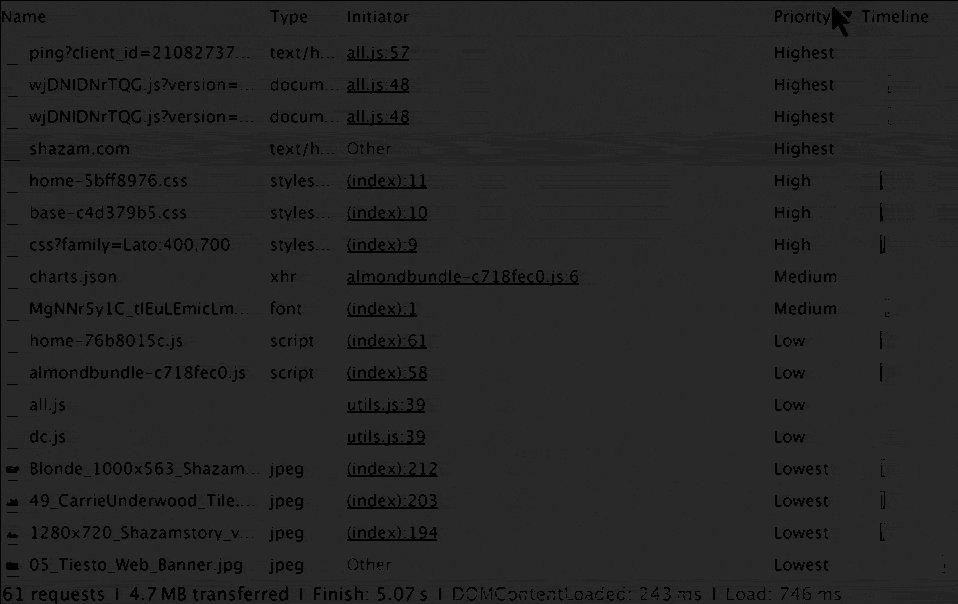
可視化資源依賴關係:綠色資源為初始化資源,紅色資源由綠色資源引入


