此Demo是採用VS自帶的Chart圖表控制項,製作實時動態顯示的折線圖,和波形圖。 涉及到知識如下: Chart 控制項,功能強大,可以繪製柱狀圖,折線圖,波形圖,餅狀圖,大大簡化了對圖的開發與定製。 Chart控制項的相關概念: ChartArea,表示圖表區域,一個Chart可以繪製多個ChartA ...
此Demo是採用VS自帶的Chart圖表控制項,製作實時動態顯示的折線圖,和波形圖。
涉及到知識如下:
- Chart 控制項,功能強大,可以繪製柱狀圖,折線圖,波形圖,餅狀圖,大大簡化了對圖的開發與定製。
Chart控制項的相關概念:
-
- ChartArea,表示圖表區域,一個Chart可以繪製多個ChartArea,重疊在一起。
- Series ,表示數據序列,每個ChartArea可以有多個數據線。即,Series屬於ChartArea.
- AxisX,AxisY,表示主坐標軸,每一個ChartArea都有對應的坐標軸,包括主坐標軸,輔坐標軸
- Queue集合,表示先進先出的集合。
主要有兩個方法:
-
- Dequeue() 表示移除並返回位於 System.Collections.Generic.Queue<T> 開始處的對象。
- Enqueue() 表示將對象添加到 System.Collections.Generic.Queue<T> 的結尾處。
- Timer ,定時器,定時之行相應的功能,更新數據,刷新圖表。
-----------------------------------------------------------------------------------------------------------
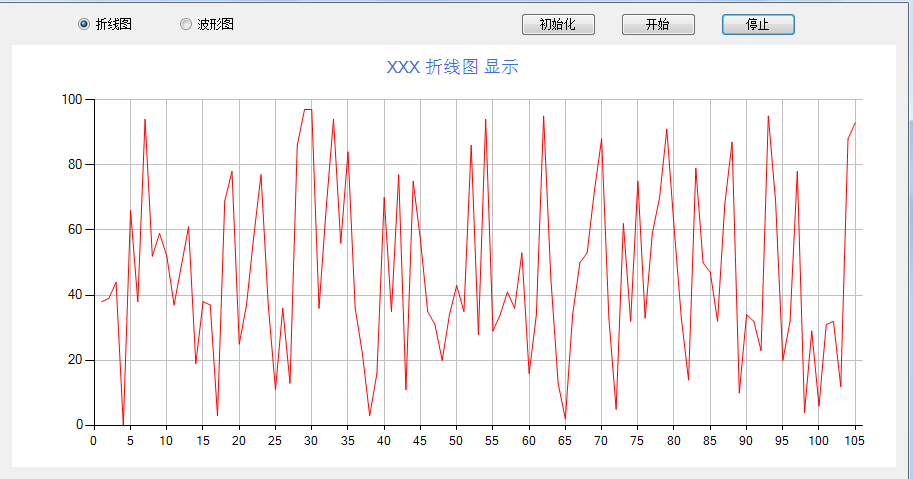
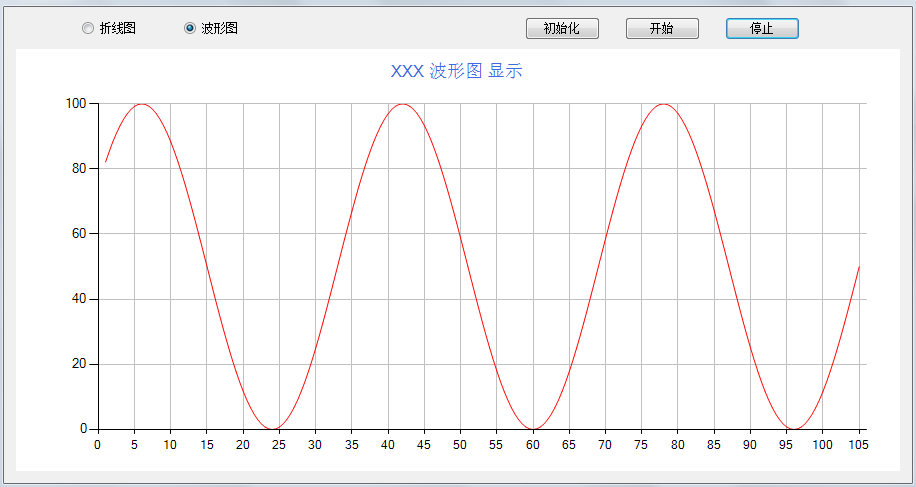
效果圖如下:
折線圖【折線圖,是取[0,100]之間的隨即數進行填充】:

波形圖【波形圖,是取正玄值,並放大50倍,然後上移50】

代碼如下:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using System.Windows.Forms.DataVisualization.Charting; 10 11 namespace WindowsFormsApplication1 12 { 13 public partial class RealChart : Form 14 { 15 private Queue<double> dataQueue = new Queue<double>(100); 16 17 private int curValue = 0; 18 19 private int num = 5;//每次刪除增加幾個點 20 21 public RealChart() 22 { 23 InitializeComponent(); 24 } 25 26 /// <summary> 27 /// 初始化事件 28 /// </summary> 29 /// <param name="sender"></param> 30 /// <param name="e"></param> 31 private void btnInit_Click(object sender, EventArgs e) 32 { 33 InitChart(); 34 } 35 36 /// <summary> 37 /// 開始事件 38 /// </summary> 39 /// <param name="sender"></param> 40 /// <param name="e"></param> 41 private void btnStart_Click(object sender, EventArgs e) 42 { 43 this.timer1.Start(); 44 } 45 46 /// <summary> 47 /// 停止事件 48 /// </summary> 49 /// <param name="sender"></param> 50 /// <param name="e"></param> 51 private void btnStop_Click(object sender, EventArgs e) 52 { 53 this.timer1.Stop(); 54 } 55 56 /// <summary> 57 /// 定時器事件 58 /// </summary> 59 /// <param name="sender"></param> 60 /// <param name="e"></param> 61 private void timer1_Tick(object sender, EventArgs e) 62 { 63 UpdateQueueValue(); 64 this.chart1.Series[0].Points.Clear(); 65 for(int i=0;i<dataQueue.Count;i++){ 66 this.chart1.Series[0].Points.AddXY((i+1), dataQueue.ElementAt(i)); 67 } 68 } 69 70 /// <summary> 71 /// 初始化圖表 72 /// </summary> 73 private void InitChart() { 74 //定義圖表區域 75 this.chart1.ChartAreas.Clear(); 76 ChartArea chartArea1 = new ChartArea("C1"); 77 this.chart1.ChartAreas.Add(chartArea1); 78 //定義存儲和顯示點的容器 79 this.chart1.Series.Clear(); 80 Series series1 = new Series("S1"); 81 series1.ChartArea = "C1"; 82 this.chart1.Series.Add(series1); 83 //設置圖表顯示樣式 84 this.chart1.ChartAreas[0].AxisY.Minimum = 0; 85 this.chart1.ChartAreas[0].AxisY.Maximum =100; 86 this.chart1.ChartAreas[0].AxisX.Interval = 5; 87 this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver; 88 this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver; 89 //設置標題 90 this.chart1.Titles.Clear(); 91 this.chart1.Titles.Add("S01"); 92 this.chart1.Titles[0].Text = "XXX顯示"; 93 this.chart1.Titles[0].ForeColor = Color.RoyalBlue; 94 this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F); 95 //設置圖表顯示樣式 96 this.chart1.Series[0].Color = Color.Red; 97 if (rb1.Checked) 98 { 99 this.chart1.Titles[0].Text =string.Format( "XXX {0} 顯示",rb1.Text); 100 this.chart1.Series[0].ChartType = SeriesChartType.Line; 101 } 102 if (rb2.Checked) { 103 this.chart1.Titles[0].Text = string.Format("XXX {0} 顯示", rb2.Text); 104 this.chart1.Series[0].ChartType = SeriesChartType.Spline; 105 } 106 this.chart1.Series[0].Points.Clear(); 107 } 108 109 //更新隊列中的值 110 private void UpdateQueueValue() { 111 112 if (dataQueue.Count > 100) { 113 //先出列 114 for (int i = 0; i < num; i++) 115 { 116 dataQueue.Dequeue(); 117 } 118 } 119 if (rb1.Checked) 120 { 121 Random r = new Random(); 122 for (int i = 0; i < num; i++) 123 { 124 dataQueue.Enqueue(r.Next(0, 100)); 125 } 126 } 127 if (rb2.Checked) { 128 for (int i = 0; i < num; i++) 129 { 130 //對curValue只取[0,360]之間的值 131 curValue = curValue % 360; 132 //對得到的正玄值,放大50倍,並上移50 133 dataQueue.Enqueue((50*Math.Sin(curValue*Math.PI / 180))+50); 134 curValue=curValue+10; 135 } 136 } 137 } 138 } 139 }View Code




