最近在學習安卓APP的開發,用到了toolbar這個控制項, 最開始使用時include layout這種方法,不過感覺封裝性不好,就又改成了自定義組合控制項的方式。 使用的工具為android studio 2.2,簡稱AS吧 1.首先創建一個新的自定義控制項,如下圖。AS會創建3個文件, 一個java ...
最近在學習安卓APP的開發,用到了toolbar這個控制項, 最開始使用時include layout這種方法,不過感覺封裝性不好,就又改成了自定義組合控制項的方式。
使用的工具為android studio 2.2,簡稱AS吧
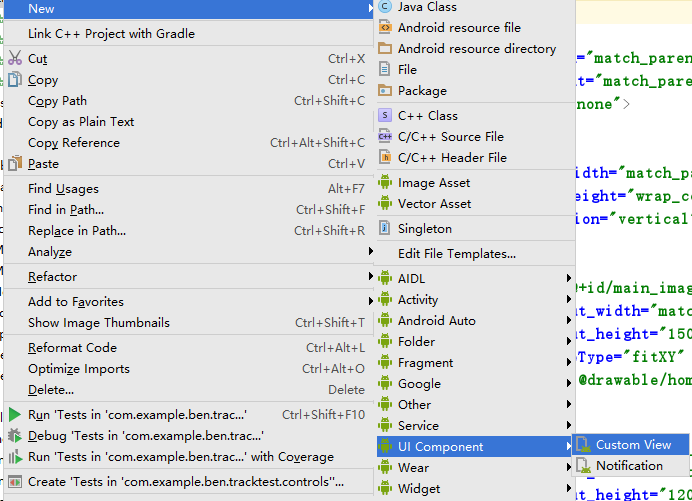
1.首先創建一個新的自定義控制項,如下圖。AS會創建3個文件, 一個java文件,一個layout中的xml文件(這個是佈局文件),一個values中的xml文件(這個是屬性文件)

2. 修改佈局文件,代碼如下。這裡使用了RelativeLayout, 並且寬度和高度都選擇了match_parent, 真實的寬度是在調用控制項的地方寫。
佈局很簡單, 左邊後退按鈕(可定義onclick方法),中間標題,右邊功能按鈕(可隱藏,可更換圖標,可定義onclick方法)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toolbar_all1" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/toolbar_left_button1" android:layout_width="20dp" android:layout_height="20dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:src="@mipmap/ic_top_back"/> <TextView android:id="@+id/toolbar_title1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/toolbar_text" android:textSize="@dimen/toolbar_text_size"/> <ImageView android:id="@+id/toolbar_right_button1" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp"/> </RelativeLayout>
3. 修改屬性文件,這裡就定義了一個屬性titleText, 用於在佈局文件中給toolbar設置title
<resources> <declare-styleable name="ToolbarControl"> <attr name="titleText" format="string"/> </declare-styleable> </resources>
4.修改java文件。ToolbarControl類是繼承與Toolbar類的。定義了titleStr屬性,並且生成getter和setter,這裡要和屬性文件中定義的屬性名一致,類型也要一致,否則會有問題。
還定義了代碼設置title,代碼設置右邊功能菜單的圖標、onclick事件。以及左邊後退按鈕的onclick事件(本來想把後退封裝在控制項裡面,但是沒找到好的方法,只能從調用的地方添加個OnclickListenser, 如有方法封裝到控制項裡面,請指教)
public class ToolbarControl extends Toolbar { private static final String TAG = ToolbarControl.class.getSimpleName(); private String titleText; @BindView(R.id.toolbar_left_button1) public ImageView leftButton; @BindView(R.id.toolbar_title1) public TextView titleTextView; @BindView(R.id.toolbar_right_button1) public ImageView rightButton; public ToolbarControl(Context context) { super(context); init(context, null); } public ToolbarControl(Context context, AttributeSet attrs) { super(context, attrs); init(context, attrs); } private void init(Context context, AttributeSet attrs) { View view = LayoutInflater.from(context).inflate(R.layout.toolbar_control, this, true); ButterKnife.bind(this, view); //很重要 setContentInsetsRelative(0, 0); // Load attributes final TypedArray a = getContext().obtainStyledAttributes( attrs, R.styleable.ToolbarControl, 0, 0); titleText = a.getString(R.styleable.ToolbarControl_titleText); Log.d(TAG, titleText); titleTextView.setText(titleText); a.recycle(); } public void setTitle(String titleStr) { if (titleTextView != null) { titleTextView.setText(titleStr); } } public void setTitleByResourceId(int rid) { if (titleTextView != null) { titleTextView.setText(rid); } } public void setRightButtonImage(int resourceId) { if (rightButton != null) { rightButton.setImageResource(resourceId); } } public void showImage() { if (rightButton != null) { rightButton.setVisibility(View.VISIBLE); } } public void hideImage() { if (rightButton != null) { rightButton.setVisibility(View.GONE); } } public void hide() { this.setVisibility(View.GONE); } public void setBackButtonOnClickListerner(OnClickListener listerner) { if (leftButton != null && listerner != null) { leftButton.setOnClickListener(listerner); } } public void setButtonOnClickListener(OnClickListener listener) { if (rightButton != null && listener != null) { rightButton.setOnClickListener(listener); } } public String getTitleText() { return titleText; } public void setTitleText(String titleText) { this.titleText = titleText; } }
5. 佈局中引用, 這裡要設置控制項的顏色、height也設置成wrap_content,並設置minHeight為?attr/actionBarSize
<com.example.ben.tracktest.controls.ToolbarControl android:id="@+id/about_me_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" app:titleText="@string/about_me_title"> </com.example.ben.tracktest.controls.ToolbarControl>
6. 代碼中初始化控制項。 首先將空間設置為support actionbar, 之後禁止顯示自動的title, 然後設置 後退按鈕的事件(就是finish),設置右邊功能菜單的圖標,和點擊事件
private void initToolBar() { setSupportActionBar(toolbar); getSupportActionBar().setDisplayShowTitleEnabled(false); toolbar.setBackButtonOnClickListerner(new View.OnClickListener() { @Override public void onClick(View view) { AboutMeActivity.this.finish(); } }); toolbar.setRightButtonImage(R.drawable.me); toolbar.setButtonOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //你自己的功能 } }); }
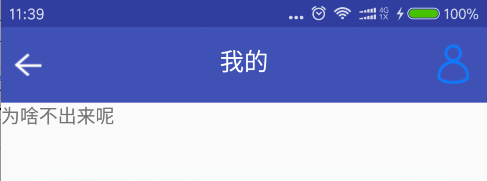
好了,一個完整的toolbar控制項極其調用功能已經完成了。看下效果吧。

如果有問題,請指教



