前言:我們一直在用瀏覽器,你是否真正玩過他?NO! 在IE瀏覽器中,打開一個網頁,右擊菜單欄中有一個查看源代碼功能,不過這個源代碼太長了,不易分析。 之後的瀏覽器增加了一項功能,叫做審查元素功能。 在谷歌瀏覽器中,打開一個網頁,右擊菜單欄中有一項是檢查;在搜狗瀏覽器中,打開一個網頁,右擊菜單欄有一項
前言:我們一直在用瀏覽器,你是否真正玩過他?NO!
在IE瀏覽器中,打開一個網頁,右擊菜單欄中有一個查看源代碼功能,不過這個源代碼太長了,不易分析。
之後的瀏覽器增加了一項功能,叫做審查元素功能。
在谷歌瀏覽器中,打開一個網頁,右擊菜單欄中有一項是檢查;在搜狗瀏覽器中,打開一個網頁,右擊菜單欄有一項是審查元素;其他瀏覽器筆者未嘗試過。
一、審查元素簡介
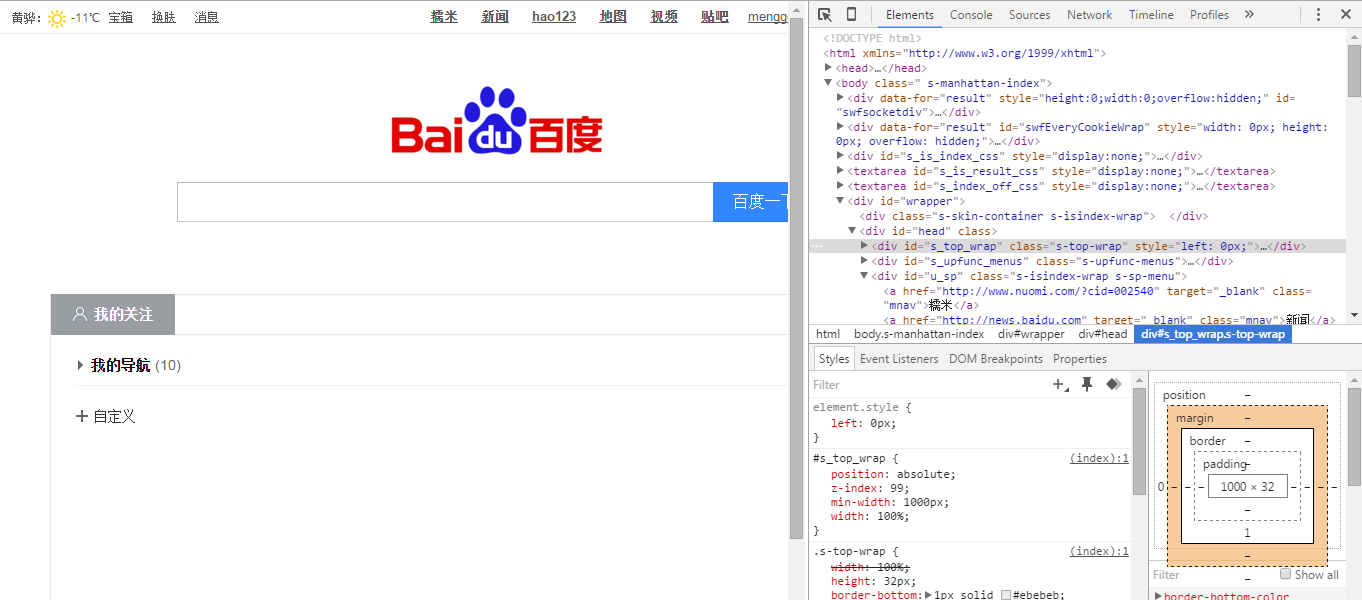
以最常用的百度搜索界面為例,打開審查元素,如下圖所示:

右側出現審查元素界面,也就是網頁的Html代碼元素
其中包括以下模塊
Elements(元素/標簽):
查看頁面中所有的HTML元素,左面是用樹形結構展示的HTML標簽,滑鼠移到上面會在頁面中顯示這個標簽的位置、實際長寬等。右面是每個元素的CSS屬性,繼承關係等等,還有DOM屬性、繼承關係、綁定的事件。
Resource(資源):
顯示頁面中用到的所有資源,頁面、圖片、樣式表、腳本等。還有本地儲存、Cookie.
Network(網路):
顯示所有的網路事件,你需要先打開開發人員工具,切換到這個選項卡,之後再刷新頁面才會有顯示。
這裡會顯示每個文件的信息、由何處觸發這個網路活動、HTTP報頭等等.
Sources(源代碼):
用於對js進行調試,左面有所有js代碼的列表,中間是代碼區域(下麵有個格式化代碼的功能),右邊是斷點、觸發器、調用棧等等.
Timeline(時間軸):
同樣需要先打開這個選項卡,點擊下麵的`開始捕捉`才會有顯示。
這個選項卡會顯示頁面中的一切時間,包括運行腳本、網路活動、頁面渲染等等。
而且會很詳細的顯示每個活動占用的CPU和記憶體.
可以利用這些信息對網頁進行優化.
Profiles(報告):
可以截取一段時間的CPU使用情況報告、CSS類使用情況報告(用來剔除未用到的CSS)、堆記憶體快照(用於優化js腳本和DOM結構).
Audits(審計):
讓Chrome給你的網頁提出一點建議,一般是關於哪些代碼不必要、沒用到.
Console(控制台):
這是一個js控制台,你可以直接運行js代碼,對頁面進行操作.
二、利用審查元素修改網頁
元素標簽上展示了網頁上元素的html源碼,隨著你的滑鼠在代碼上移動,左側會顯示你所指向的元素控制項。
最基本的是head一個網頁的總設置,如下所示title設置標題。
<title>百度一下,你就知道 </title>
 可以修改其中的文字改變標題。
可以修改其中的文字改變標題。
body是整個網頁的佈局。
左圖所示,為右上角菜單欄的代碼,其中我們可以設置的菜單:糯米、新聞、地圖等。並且分別對應著一個連接,我們可以對其修改。
例如下圖所示:

註意:此種修改只能在本地修改,當然修改不了網站本身。
三、利用審查元素下載網頁視頻
網頁播放視頻需要載入緩存,那麼緩存就是一個元素,此元素被存到Resource(資源)中。我們首先播放一個視頻,以優酷為例,打開優酷,隨便播放一個視頻,然後打開審查元素,選擇network查看當前運行的網路事件,下麵有列表,點擊size排序,找文件大小比較大的應該就是視頻文件(因為文件的編碼都是代號,所以靠文件名不方便看出,只能藉助大小識別)找出後點擊對應的Initiator(即發起程式,即資源的來源地址)可以跳轉到對應的資源文件區域,然後雙擊下載即可。
因為優酷等網站視頻都是斷點載入的,也就是一段一段的,當你看一分一秒時,他只緩存第一段,當你看到二十分時才緩存第二段。所以需要緩存多段才能全部下載。
如圖2所示,有很多斷點,可以緩存完第一段後點到第二段,然後他就就緩存第二段了,再點到第三段,就緩存第三段了。

四、網頁編程學習
網頁的幕後都被我們看到了,我們也可以利用它做一些小插件,比如賬號自動登錄的插件,我們知道網頁中的元素,也就知道本身這些元素的ID號就可以通過程式去填充它,一些迅雷會員破解等內容的實現也是基於此的,利用軟體網頁控制項的ID號來去操作它。
下麵是一篇介紹自動登錄插件製作的思路。
http://www.cnblogs.com/dyllove98/archive/2013/08/01/3230968.html
文章格式整理不太好可以參照Word版本http://wenku.baidu.com/view/907bf4dc763231126fdb118f
寄語:代碼的力量是偉大的,要有一顆善於發現的眼睛,世界才會被你掌握,極客的思想。



