localStorage(本地存儲),可以長期存儲數據,沒有時間限制,一天,一年,兩年甚至更長,數據都可以使用。sessionStorage(會話存儲),只有在瀏覽器被關閉之前使用,創建另一個頁面時同意可以使用,關閉瀏覽器之後數據就會消失。 HTML5 的本地存儲 API 中的 localStora ...
localStorage(本地存儲),可以長期存儲數據,沒有時間限制,一天,一年,兩年甚至更長,數據都可以使用。sessionStorage(會話存儲),只有在瀏覽器被關閉之前使用,創建另一個頁面時同意可以使用,關閉瀏覽器之後數據就會消失。
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁面後即被清空,而 localStorage 則會一直保存。我們這裡以 localStorage 為例,簡要介紹下 HTML5 的本地存儲,並針對如遍歷等常見問題作一些示例說明。 localStorage 是 HTML5 本地存儲的 API,使用鍵值對的方式進行存取數據,存取的數據只能是字元串。不同瀏覽器對該 API 支持情況有所差異,如使用方法、最大存儲空間等。
一、localStorage API 基本使用方法
localStorage API 使用方法簡單易懂,如下為常見的 API 操作及示例: 設置數據:localStorage.setItem(key,value); 示例:
for(var i=0; i<10; i++){
localStorage.setItem(i,i);
}

獲取數據:localStorage.getItem(key) 獲取全部數據:localStorage.valueOf() 示例:
for(var i=0; i<10; i++){
localStorage.getItem(i);
} 
刪除數據:localStorage.removeItem(key) 示例:
for(var i=0; i<5; i++){
localStorage.removeItem(i);
} 
清空全部數據:localStorage.clear() 獲取本地存儲數據數量:localStorage.length 獲取第 N 個數據的 key 鍵值:localStorage.key(N)
2. 遍歷 key 鍵值方法
for(var i=localStorage.length - 1 ; i >=0; i--){
console.log('第'+ (i+1) +'條數據的鍵值為:' + localStorage.key(i) +',數據為:' + localStorage.getItem(localStorage.key(i)));
}
3. 存儲大小限制測試及異常處理
3.1 數據存儲大小限制測試
不同瀏覽器對 HTML5 的本地存儲大小基本均有限制,一個測試的結果如下:

測試代碼參考:

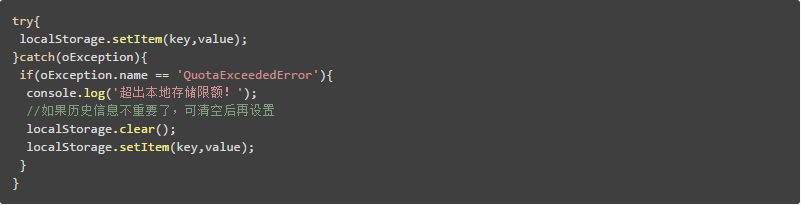
3.2 數據存儲異常處理

總結:
H5的兩種存儲技術的最大區別就是生命周期。localStorage是本地存儲,存儲期限不限;sessionStorage會話存儲,頁面關閉數據就會丟失。
使用方法:
localStorage.setItem(“key”,“value”)//存儲
localStorage.getItem(key)//按key進行取值
localStorage.valueOf( )//獲取全部值
localStorage.removeItem(key)//刪除單個值
localStorage.clear()//刪除全部數據
localStorage.length//獲得數據的數量
localStorage.key(N)//獲得第N個數據的key值
註:localStorage和sessionStorage用法相同



