筆者最近要負責有個項目工程網站的安裝進度過程,實現的效果要求大概如下圖所示 由於筆者沒有參與到資料庫的製作,得知他們這個項目設計工序的時候就一個開始日期的和完成日期,連整個項目的安裝結束時間都沒有簡直了。這裡公開一下我的資料庫 有點,總之就是說不出話的感覺。 之前筆者寫前臺table表綁定的時候一般 ...
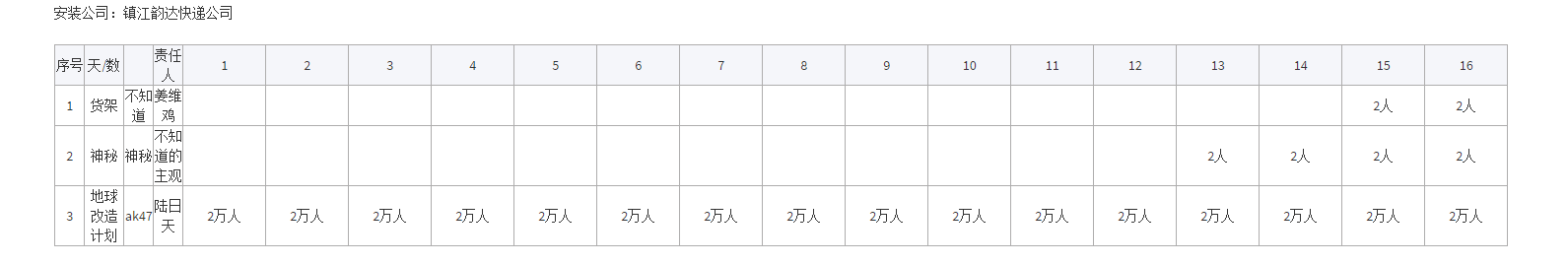
筆者最近要負責有個項目工程網站的安裝進度過程,實現的效果要求大概如下圖所示

由於筆者沒有參與到資料庫的製作,得知他們這個項目設計工序的時候就一個開始日期的和完成日期,連整個項目的安裝結束時間都沒有簡直了。這裡公開一下我的資料庫

有點,總之就是說不出話的感覺。
之前筆者寫前臺table表綁定的時候一般都比較喜歡用tbale表綁個knockout js。這樣子比較簡單,第一行綁個資料庫欄位名字勇哥foreach迴圈輸出下,一下子就出來了。
但是這玩意後面的列表明顯是要自己在後臺弄個轉換器自己搞(sql欄位不是一天存個東西呢樣子迴圈一下子就讀來了,而是狗屎的把每個工序就存個開始日期和結束日期)。而令我最煩的就是連個項目開始日期都沒有,搞得我後臺還要讀兩次(論中途接手的煩惱)
但是煩歸煩,狗屎的項目還要做,不做就沒學分拿。後臺我估摸著有幾個東西比較重要:
1.整個項目的總天數(用於給第一排賦值而且後期加減還要用)
2.每個工序的開始日期(用於判斷什麼時候該顯示工程人數)
3.每個工序的結束日期(主要用於判斷什麼時候結束了停止顯示工程人數)
但是這整個玩意一點都不靠譜(資料庫都沒存儲,於是我只好自己慢慢的提取出來放到列表裡面去)
於是在控制器裡面我先插入一些代碼
首先定義一個全局變數回頭會用到
public class aa { public static int bb=0; public static TimeSpan Start; public static TimeSpan end; }
然後我用頁面的控制器代碼調用資料庫介面後進行數據轉換,弄一個類出來
public ActionResult Scheduledetial(String OfferID) { DataContent db = new DataContent();//回頭給安裝公司的詳細做搜索實例化類 ScheduleDM Result = new ScheduleDM();//實例化一個ScheduleDM Result.list = JsonConvert.SerializeObject(ScheduleInfo(ISchedule.ScheduleDetial(OfferID)));//第一次進行篩選,並且選出最早的初始時間和最遲的結束時間(媽的連個開始日期,結束日期都沒有) var info = db.Offer.Where(x => x.OfferID.Equals(OfferID)).FirstOrDefault();//這兒通過offerid獲取投標表的用戶id var infos = db.UserInfo.Where(x => x.UserID.Equals(info.UserID)).FirstOrDefault();//這兒通過USerid到用戶表中去讀取安裝公司信息 Result.CompanyName = infos.CompanyName;//獲取安裝公司信息並且賦值 Result.UserRealName = infos.UserRealName;//獲取安裝公司聯繫人並且賦值 Result.UserPhone = infos.UserPhone;//獲取安裝公司聯繫人電話並且賦值 Result.OfferID = OfferID;//獲取offerID給前臺(評論需要用到) TimeSpan asd = aa.end-aa.Start;//這兒就可以獲取一共有多少天數了 Result.NowPage = asd.Days;//這裡偷懶直接用Int類型的nowpage代替一共多少天數這個變數了 Result.list = JsonConvert.SerializeObject(ScheduleInfo(ISchedule.ScheduleDetial(OfferID)));//列表第二次迴圈(重要一定要執行,第一次執行的時候開始日期和結束日期不是最終形態的完全體,需要執行第二次才能正確的判斷處每一個工程的開始日期和完結日期) return View(Result);//返回前臺 } public static IList<ScheduleDM> ScheduleInfo(IList<ScheduleDM> ScheduleDetials) { int a = 0; IList<ScheduleDM> item = new List<ScheduleDM>();//類似視圖轉換器,這兒就不多多講述了 foreach (var aa in ScheduleDetials) { a++; item.Add(ScheduleInfos(aa,a)); } return item; } public static ScheduleDM ScheduleInfos(ScheduleDM ScheduleDetials, int a) { ScheduleDM item = new ScheduleDM(); item.idd = a.ToString(); item.StepID = ScheduleDetials.StepID; item.OfferID = ScheduleDetials.OfferID; item.StepName = ScheduleDetials.StepName; item.StepStartTime = ScheduleDetials.StepStartTime; item.StepEndTime = ScheduleDetials.StepEndTime; item.Tool = ScheduleDetials.Tool; item.people = ScheduleDetials.people; item.StepLiable = ScheduleDetials.StepLiable; item.StepArtificial = ScheduleDetials.StepArtificial; //底下一大段皆為日期加減(註正確的每個工程的開始日期和結束日期必須要執行兩次) TimeSpan timeNow = new TimeSpan(DateTime.Now.Ticks); DateTime ddd = ScheduleDetials.StepStartTime.Value; DateTime sss = ScheduleDetials.StepEndTime.Value; TimeSpan ts = new TimeSpan(0); TimeSpan time = new TimeSpan(ddd.Ticks); TimeSpan times = new TimeSpan(sss.Ticks); TimeSpan time1 = timeNow - time; if (aa.Start == ts) { aa.Start = time; } else if (aa.Start > time) { aa.Start = time; } if (aa.end == ts) { aa.end = times; } else if (aa.end < times) { aa.end = times; } if (aa.bb < time1.Days) { aa.bb = time1.Days; } TimeSpan StratTime = time - aa.Start; TimeSpan Endtime = times - aa.Start; item.StratTime = StratTime.Days; item.EndTime =Endtime.Days; return item; }
這時候返回前臺的result已經具有我之前上述的三個關鍵的數據了,這時候我們就可以在前臺調用js doom了這裡說一下js dom是實現把插入表的一行來做的
var aaaa = @Html.Raw(Model.NowPage);//總頁數
var a2=aaaa ; var a1=0; var list=@Html.Raw(Model.list); while(a1<aaaa)//給列表迴圈添加天數 { a1 = a1 + 1; var x = document.getElementById('tr2').insertCell(4) x.innerHTML = a2; a2=a2-1; } list.forEach(function(e){ //foreach迴圈讀取list的數據 var x=document.getElementById('myTable').insertRow() var z2=x.insertCell(0) var z1=x.insertCell(1) var y=x.insertCell(2) var z=x.insertCell(3) y.innerHTML=e.StepLiable z.innerHTML=e.Tool z1.innerHTML=e.StepName z2.innerHTML=e.idd var a3 = 0; var a4=aaaa ; var ass=e.StratTime; var asss=e.EndTime; ass=ass+1; while(a3<aaaa) { a3 = a3 + 1; a4=-1; var y1=x.insertCell() if(ass<=a3&&asss>=a3)//當前天數如何大於開始日期,並且小於結束日期則讀取每日日數賦值給他 y1.innerHTML = e.people; else y1.innerHTML = ""; }
最後在這裡原諒下筆者一直無釐頭的命名方式
以及,筆者的文章如果轉載請在評論區說明,並且標明出處,否則將追究責任哦。


