最近看了 Vue.js 的遞歸組件,實現了一個最基本的樹形菜單。 項目結構: main.js 作為入口,很簡單: 它引入了一個組件 main.vue: 該文件引入了樹形組件 treeMenu.vue: 就這麼簡單。這篇文章還真沒什麼可寫的,權當記錄吧。 截圖效果如下: 項目代碼在這裡。 ...
最近看了 Vue.js 的遞歸組件,實現了一個最基本的樹形菜單。
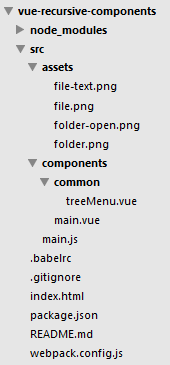
項目結構:

main.js 作為入口,很簡單:
import Vue from 'vue'
Vue.config.debug = true
import main from './components/main.vue'
new Vue({
el: '#app',
render: h => h(main)
})
它引入了一個組件 main.vue:
<template>
<div class="tree-menu">
<ul v-for="menuItem in theModel">
<my-tree :model="menuItem"></my-tree>
</ul>
</div>
</template>
<script>
var myData = [
{
'id': '1',
'menuName': '基礎管理',
'menuCode': '10',
'children': [
{
'menuName': '用戶管理',
'menuCode': '11'
},
{
'menuName': '角色管理',
'menuCode': '12',
'children': [
{
'menuName': '管理員',
'menuCode': '121'
},
{
'menuName': 'CEO',
'menuCode': '122'
},
{
'menuName': 'CFO',
'menuCode': '123'
},
{
'menuName': 'COO',
'menuCode': '124'
},
{
'menuName': '普通人',
'menuCode': '124'
}
]
},
{
'menuName': '許可權管理',
'menuCode': '13'
}
]
},
{
'id': '2',
'menuName': '商品管理',
'menuCode': ''
},
{
'id': '3',
'menuName': '訂單管理',
'menuCode': '30',
'children': [
{
'menuName': '訂單列表',
'menuCode': '31'
},
{
'menuName': '退貨列表',
'menuCode': '32',
'children': []
}
]
},
{
'id': '4',
'menuName': '商家管理',
'menuCode': '',
'children': []
}
];
import myTree from './common/treeMenu.vue'
export default {
components: {
myTree
},
data() {
return {
theModel: myData
}
}
}
</script>
該文件引入了樹形組件 treeMenu.vue:
<template>
<li>
<span @click="toggle">
<i v-if="isFolder" class="icon" :class="[open ? 'folder-open': 'folder']"></i>
<i v-if="!isFolder" class="icon file-text"></i>
{{ model.menuName }}
</span>
<ul v-show="open" v-if="isFolder">
<tree-menu v-for="item in model.children" :model="item"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: 'treeMenu',
props: ['model'],
data() {
return {
open: false,
isFolder: true
}
},
computed: {
isFolder: function() {
return this.model.children && this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open
}
}
}
}
</script>
<style>
ul {
list-style: none;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
.icon.folder {
background-image: url(/src/assets/folder.png);
}
.icon.folder-open {
background-image: url(/src/assets/folder-open.png);
}
.icon.file-text {
background-image: url(/src/assets/file-text.png);
}
.tree-menu li {
line-height: 1.5;
}
</style>
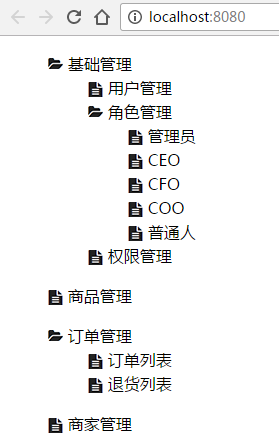
就這麼簡單。這篇文章還真沒什麼可寫的,權當記錄吧。
截圖效果如下: