在平常項目開發過程中,經常會遇到需要在JavaScript中處理時間的情況,無非兩種(1,邏輯處理 2,格式轉換處理)。當然要說相關技術博,園子里閉著眼睛都能抓一把,但是我要做的是:既然有幸被我碰到了,就要儘可能的分析轉化為自己最適合自己的東西,成為自己知識庫的一部分;同時希望能幫助有需要的同學解決 ...
在平常項目開發過程中,經常會遇到需要在JavaScript中處理時間的情況,無非兩種(1,邏輯處理 2,格式轉換處理)。當然要說相關技術博,園子里閉著眼睛都能抓一把,但是我要做的是:既然有幸被我碰到了,就要儘可能的分析轉化為自己最適合自己的東西,成為自己知識庫的一部分;同時希望能幫助有需要的同學解決遇到的相關小問題。
時間邏輯處理
此類型常用需求為:推算幾個月後(前)的今天的日期。
1 /** 2 *獲取幾個月前的輸入日期 3 *{param:DateTime} date 輸入日期(YYYY-MM-DD) 4 *{param:number } monthNum 月數 5 */ 6 GetPreMonthDay: function (date,monthNum) 7 { 8 var dateArr = date.split('-'); 9 var year = dateArr[0]; //獲取當前日期的年份 10 var month = dateArr[1]; //獲取當前日期的月份 11 var day = dateArr[2]; //獲取當前日期的日 12 var days = new Date(year, month, 0); 13 days = days.getDate(); //獲取當前日期中月的天數 14 var year2 = year; 15 var month2 = parseInt(month) - monthNum; 16 if (month2 <=0) { 17 year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12); 18 month2 = 12 - (Math.abs(month2) % 12); 19 } 20 var day2 = day; 21 var days2 = new Date(year2, month2, 0); 22 days2 = days2.getDate(); 23 if (day2 > days2) { 24 day2 = days2; 25 } 26 if (month2 < 10) { 27 month2 = '0' + month2; 28 } 29 var t2 = year2 + '-' + month2 + '-' + day2; 30 return t2; 31 }
1 /** 2 *獲取下一個月的輸入日期 3 *{param:DateTime} date 輸入日期(YYYY-MM-DD) 4 *{param:number } monthNum 月數 5 */ 6 GetNextMonthDay: function (date, monthNum) 7 { 8 var dateArr = date.split('-'); 9 var year = dateArr[0]; //獲取當前日期的年份 10 var month = dateArr[1]; //獲取當前日期的月份 11 var day = dateArr[2]; //獲取當前日期的日 12 var days = new Date(year, month, 0); 13 days = days.getDate(); //獲取當前日期中的月的天數 14 var year2 = year; 15 var month2 = parseInt(month) + parseInt(monthNum); 16 if (month2 >12) { 17 year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12)); 18 month2 = parseInt(month2) % 12; 19 } 20 var day2 = day; 21 var days2 = new Date(year2, month2, 0); 22 days2 = days2.getDate(); 23 if (day2 > days2) { 24 day2 = days2; 25 } 26 if (month2 < 10) { 27 month2 = '0' + month2; 28 } 29 30 var t2 = year2 + '-' + month2 + '-' + day2; 31 return t2; 32 }
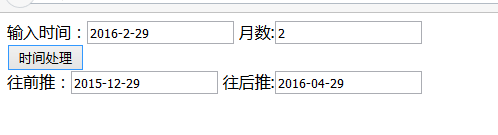
測試效果:


發沒發現有個問題,通過29日來推,前後都會是29。 1月31號推到二月就是2月29(因為2月就29天)。
那麼這種邏輯對於有些需求來說就得根據實際情況變動一下。譬如:我想繳納預存一個月的費用。當前我已經繳納了2.1-2.29(2月一整月)的費用,預存一個月就應該是(3.1-3.31)。通過此邏輯得到卻是3.1-3.29,所以使用請根據實際情況!
ps:別人博始終解決的別人的需求。再遇到新需求再更新吧.............


