轉自:http://www.jb51.net/article/42671.htm 在開始之前先說一點,DOM是非常容易理解的,但是大家說的太官方,讓人很是難於理解,我們就用非常簡單的語言翻譯一遍。加深對DOM的理解,從而對它有一個全面的認識。 什麼是DOM DOM的全稱是Document Objec ...
轉自:http://www.jb51.net/article/42671.htm
在開始之前先說一點,DOM是非常容易理解的,但是大家說的太官方,讓人很是難於理解,我們就用非常簡單的語言翻譯一遍。加深對DOM的理解,從而對它有一個全面的認識。
什麼是DOM
DOM的全稱是Document Object Model,即文檔對象模型,它允許腳本控制Web頁面、視窗和文檔。
如果沒有DOM,JavaScript將是另外一種腳本語言;而有了DOM,它將成為製作動態頁面的強有力工具。DOM不是JavaScript語言的一部分,而是內置在瀏覽器中的一個應用程式介面。當然,我們可以簡單的理解為一種用於HTML和XML文檔的編程介面。它給文檔提供了一種結構化的表示方法,可以改變文檔的內容和呈現方式。
DOM(文檔對象模型)是一組用來描述腳本怎樣與結構化文檔進行交互和訪問的web標準。他的功能是把瀏覽器支持的文檔(包括HTML XML XHTML)當作一個對象來解析。DOM實際上是一個操作文檔裡面所包含的內容的一個編程的API,允許開發人員從文檔中讀取、搜索、修改、增加和刪除數據。DOM是與平臺和語言無關的,也就是說只要是支持DOM的平臺和編程語言,你都可以用來編寫文檔。
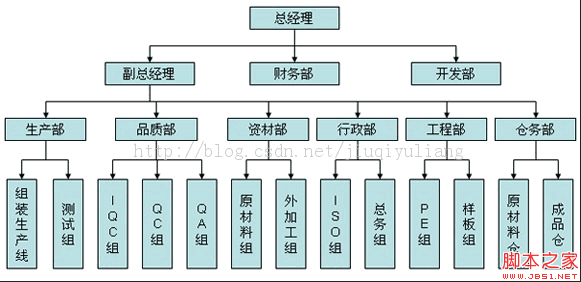
DOM定義了一系列對象、方法和屬性,用於訪問、操作和創建文檔中的內容、結構、樣式以及行為。每一個網頁元素(一個HTML標簽)都對應著一個對象(object,所謂“對象”,用白話說就是“東西”。)。網頁上的標簽是一層層嵌套的,最外面的一層是<HTML>,文檔對象模型也這樣一層層嵌套著,但是通常被理解成一棵樹的形狀。樹根是window或document對象,相當於最外層的標簽的外圍,也就是整個文檔。樹根之下(這棵樹的圖通常是倒著畫,就好像遺傳譜系或者家譜那樣。樹根就是唯一的共同祖先)是子一級的對象,子對象也有它自己的子對象,除了根對象以外,所有的對象都有自己的父對象,同一對象的子對象之間就是兄弟的關係。如果大家沒有見過家譜,應該知道一個公司的組織架構。

DOM實際上是以面向對象方式描述的文檔模型。DOM定義了表示和修改文檔所需的對象、這些對象的行為和屬性以及這些對象之間的關係。可以把DOM認為是頁面上數據和結構的一個樹形表示,不過頁面當然可能並不是以這種樹的方式具體實現。通過JavaScript,可以重構整個 HTML 文檔。可以添加、移除、改變或重排頁面上的項目。
要改變頁面的某個東西,JavaScript 就需要獲得對 HTML 文檔中所有元素進行訪問的入口。這個入口連同對 HTML 元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型來獲得的(DOM)。
DOM和JavaScript
我們用JavaScript對網頁進行的所有操作都是通過DOM進行的。如何訪問DOM中的對象?
先是父對象名,後面接著是子對象名,使用圓點隔開。
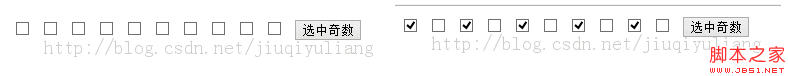
DOM操作Checkbox實例
複製代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM操作checkbox</title>
<script type="text/javascript">
//當html頁面載入完後;執行以下函數
window.onload = function() {
document.getElementById("btn").onclick = function() {
var inputs = document.getElementsByTagName("input");
for ( var i = 0; i < inputs.length; i++) {
if (inputs[i].type = "checkbox") {
if (inputs[i].value % 2 != 0) {
inputs[i].checked = true;
}
}
}
}
}
</script>
</head>
<body>
<input type="checkbox" value="1" />
<input type="checkbox" value="2" />
<input type="checkbox" value="3" />
<input type="checkbox" value="4" />
<input type="checkbox" value="5" />
<input type="checkbox" value="6" />
<input type="checkbox" value="7" />
<input type="checkbox" value="8" />
<input type="checkbox" value="9" />
<input type="checkbox" value="10" />
<button id="btn">選中奇數</button>
</body>
</html>