示例一:實現通知欄管理 當針對相同類型的事件多次發出通知,作為開發者,應該避免使用全新的通知,這時就應該考慮更新之前通知欄的一些值來達到提醒用戶的目的。例如我們手機的簡訊系統,當不斷有新消息傳來時,我們的通知欄僅僅是更改傳來簡訊的數目,而不是對每條簡訊單獨做一個通知欄用於提示。 修改通知 可以設置一 ...
示例一:實現通知欄管理
當針對相同類型的事件多次發出通知,作為開發者,應該避免使用全新的通知,這時就應該考慮更新之前通知欄的一些值來達到提醒用戶的目的。例如我們手機的簡訊系統,當不斷有新消息傳來時,我們的通知欄僅僅是更改傳來簡訊的數目,而不是對每條簡訊單獨做一個通知欄用於提示。
修改通知
可以設置一條通知,當然可以更新一條通知,我們通過在調用NotificationManager.notify(ID, notification)時所使用的ID來更新它。為了更新你之前發佈的通知,你需要更新或者創建一個NotificationCompat.Builder對象,從之前的通知中創建一個Notification對象,然後發佈它使用你之前使用的ID。如果之前的通知仍然可見,系統將直接更新通知的內容,如果之前的通知不可見了,一條新的通知將被創建。
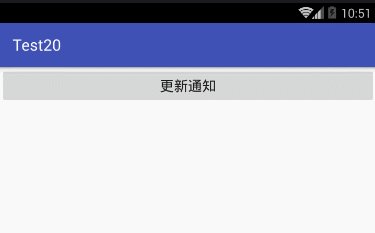
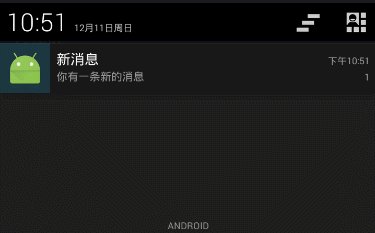
下麵的代碼演示了更新,以反映已發生的事件數量的通知。 它疊加通知,顯示的摘要:
(註意演示,通知數量會累積而且點擊通知後通知欄消失)

這裡我們不再演示點擊按鈕以及跳轉頁面的佈局文件,直接上java實現代碼:
1 import android.app.Notification; 2 import android.app.NotificationManager; 3 import android.app.PendingIntent; 4 import android.content.Context; 5 import android.content.Intent; 6 import android.graphics.BitmapFactory; 7 import android.support.v7.app.AppCompatActivity; 8 import android.os.Bundle; 9 import android.support.v7.app.NotificationCompat; 10 import android.view.View; 11 import android.widget.RemoteViews; 12 public class MainActivity extends AppCompatActivity { 13 private static final int NO_1 = 0x1; 14 int num =1;//初始通知數量為1 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 } 20 //按鈕點擊事件(通知欄) 21 public void show1(View v){ 22 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 23 builder.setSmallIcon(R.mipmap.ic_launcher); 24 builder.setContentTitle("新消息"); 25 builder.setContentText("你有一條新的消息"); 26 builder.setNumber(num++); 27 //設置點擊通知跳轉頁面後,通知消失 28 builder.setAutoCancel(true); 29 Intent intent = new Intent(this,Main2Activity.class); 30 PendingIntent pi = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); 31 builder.setContentIntent(pi); 32 Notification notification = builder.build(); 33 NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 34 notificationManager.notify(NO_1,notification); 35 } 36 }
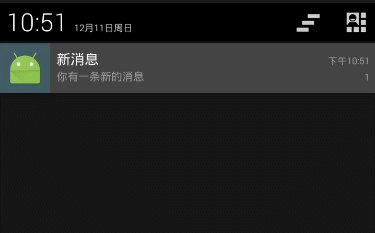
當我們設置setAutoCancel()為false時,顯示效果如下(點擊後通知欄不消失):

示例二:自定義通知欄
通知的框架允許你去自定義通知的佈局。通過RemoteViews對象來定義通知的外觀。自定義通知佈局與常規通知相似,但是它是基於定義在XML文件的RemoteViews對象來操作的。
自定義通知的可用高度是取決於通知視圖的。正常的視圖佈局高度限制在64dp,可展開視圖的佈局高度限制在256dp。
為了去定義自己的通知佈局,從擴充XML文件獲取一個RemoteViews對象的實例開始。然後,類似於調用setContentTitle()方法一樣,我們需要調用setContent()。為了能設置更多細節,我們使用RemoteViews對象的方法來設置更多的內容。
1.創建一個單獨的XML文件,用來定義通知的佈局。你可以使用任何你想用的名字,但尾碼必須是.xml。
2.在應用裡面,使用RemoteViews對象的方法來給你的通知設置文本和圖標,通過調用setContent()把你的RemoteViews對象放到NotificationCompat.Builder裡面。避免使用背景圖像,因為你的文本可能會變得不太好閱讀。
RemoteViews對象也包含一些方法用來給你去添加Chronometer和ProgressBar。想要瞭解更多自定義通知條佈局的事情,參考RemoteViews的文檔。
註意:當你使用自定義的通知條的時候,特別要註意你自定義的通知條在不同方向與解析度的設備上是如何工作的。當然這條建議對所有的視圖佈局都很重要。但對通知條來說是尤其重要的,因為通知抽屜的控制項十分的有限。不要把自己的通知條做的太複雜,確保它的靈活性。
為自定義的通知條文本使用樣式資源(Usingstyle resources for custom notification text)
自定義通知條的時候總是使用樣式資源去定義文本。通知的背景顏色會變得與設備與當前版本的android有很大的反差。使用樣式文件能幫你很好的解決這一點。從Android 2.3開始,系統就為標準的通知佈局定義了文本的樣式,如果你在Android2.3 以及其更高的版本上使用同樣的樣式,你必須確保你的文本相對於背景是可以看見的。
註意:
Notification的自定義佈局是RemoteViews,和其他RemoteViews一樣,在自定義視圖佈局文件中,僅支持FrameLayout、LinearLayout、RelativeLayout三種佈局控制項和AnalogClock、Chronometer、Button、ImageButton、ImageView、ProgressBar、TextView、ViewFlipper、ListView、GridView、StackView和AdapterViewFlipper這些顯示控制項,不支持這些類的子類或Android提供的其他控制項。否則會引起ClassNotFoundException異常。
帶按鈕的佈局相應點擊事件在3.0以下版本不啟作用。
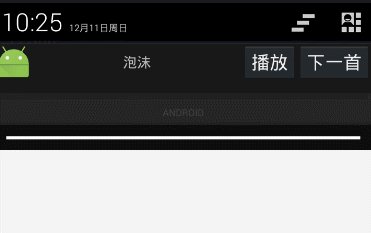
下麵簡單演示自定義音樂播放notification(未設置setongoing常駐):

Layout中message.xml(自定義佈局):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:gravity="center"> 6 <ImageView 7 android:id="@+id/iv" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:src="@mipmap/ic_launcher"/> 11 <TextView 12 android:id="@+id/tv" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_weight="1" 16 android:gravity="center" 17 android:text="仗劍走天涯"/> 18 <Button 19 android:id="@+id/btn1" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="播放"/> 23 <Button 24 android:id="@+id/btn2" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="下一首"/> 28 </LinearLayout>
MainActivity對應java實現代碼的MainActivity.java(只演示點擊事件):
1 public void show2(View v){ 2 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 3 builder.setSmallIcon(R.mipmap.guojia); 4 RemoteViews rv = new RemoteViews(getPackageName(),R.layout.message); 5 rv.setTextViewText(R.id.tv,"泡沫");//修改自定義View中的歌名 6 //修改自定義View中的圖片(兩種方法) 7 // rv.setImageViewResource(R.id.iv,R.mipmap.ic_launcher); 8 rv.setImageViewBitmap(R.id.iv, BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher)); 9 builder.setContent(rv); 10 Notification notification = builder.build(); 11 NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 12 notificationManager.notify(NO_2,notification); 13 }
至此notification相關知識點就總結完了,謝謝大家關註,晚安
相關鏈接:
Android中使用Notification實現普通通知欄(Notification示例一)
Android中使用Notification實現寬視圖通知欄(Notification示例二)
Android中使用Notification實現進度通知欄(Notification示例三)



