嵌入式web伺服器不同於傳統伺服器,web需要轉換成數組格式保存在flash中,才方便lwip網路介面的調用,最近因為業務需求,需要頻繁修改網頁,每次的壓縮和轉換就是個很繁瑣的過程,因此我就有了利用所掌握的知識,利用python編寫個能夠批量處理網頁文件,壓縮並轉換成數組的腳本。 腳本運行背景(後續 ...
嵌入式web伺服器不同於傳統伺服器,web需要轉換成數組格式保存在flash中,才方便lwip網路介面的調用,最近因為業務需求,需要頻繁修改網頁,每次的壓縮和轉換就是個很繁瑣的過程,因此我就有了利用所掌握的知識,利用python編寫個能夠批量處理網頁文件,壓縮並轉換成數組的腳本。
腳本運行背景(後續版本相容):
Python 3.5.1(下載、安裝、配置請參考網上教程)
node.js v4.4.7, 安裝uglifyjs管理包,支持js文件非文本壓縮
uglifyjs 用來壓縮JS文件的引擎,具體安裝可參考http://www.zhangxinxu.com/wordpress/2013/01/uglifyjs-compress-js/
具體實現代碼如下:
#/usr/bin/python import os import binascii import shutil from functools import partial def FileReduce(inpath, outpath): infp = open(inpath, "r", encoding="utf-8") outfp = open(outpath, "w", encoding="utf-8") print(outpath+" 壓縮成功") for li in infp.readlines(): if li.split(): li = li.replace('\n', '').replace('\t', ''); li = ' '.join(li.split()) outfp.writelines(li) infp.close() outfp.close() #shell命令行調用(用ugllifyjs2來壓縮js文件) def ShellReduce(inpath, outpath): Command = "uglifyjs "+inpath+" -m -o "+outpath print(Command) os.system(Command) #將文件以二進位讀取, 並轉化成數組保存 def filehex(inpath, outpath): i = 0 count = 0 a = '' inf = open(inpath, 'rb'); outf = open(outpath, 'w') records = iter(partial(inf.read,1), b'') print(outpath + " 轉換成數組成功") for r in records: r_int = int.from_bytes(r, byteorder='big') a += hex(r_int) + ', ' i += 1 count += 1 if i == 16: a += '\n' i = 0 a = "const static char " + outpath.split('.')[0].split('/')[-1] + "["+ str(count) +"]={\n" + a + "\n}\n\n" outf.write(a) inf.close() outf.close() #創建一個新文件夾 def mkdir(path): path=path.strip() isExists=os.path.exists(path) #判斷文件夾是否存在,不存在則創建 if not isExists: print(path+' 創建成功') os.makedirs(path) else: pass return path #刪除一個文件夾(包含內部所有文件) def deldir(path): path = path.strip() isExists=os.path.exists(path) #判斷文件夾是否存在,存在則刪除 if isExists: print(path + "刪除成功") shutil.rmtree(path) else: pass def WebProcess(path): #原網頁 ..\basic\ #壓縮網頁 ..\reduce\ #編譯完成.c網頁 ..\programe BasicPath = path + "\\basic" ProgramPath = path + "\\program" ReducePath = path + "\\reduce" #刪除原文件夾,再創建新文件夾 deldir(ProgramPath) deldir(ReducePath) mkdir(ProgramPath) for root, dirs, files in os.walk(BasicPath): for item in files: ext = item.split('.') InFilePath = root + "/" + item OutReducePath = mkdir(root.replace("basic", "reduce")) + "/" + item OutProgramPath = ProgramPath + "/" + item.replace('.', '_') + '.c' #根據尾碼不同進行相應處理 #html/css 去除'\n','\t', 空格字元保留1個 #js 調用uglifyjs2進行壓縮 #gif jpg ico 直接拷貝 #其它 直接拷貝 #除其它外,剩餘文件同時轉化成16進位數組, 保存為.c文件 if ext[-1] in ["html", "css"]: FileReduce(InFilePath, OutReducePath) filehex(OutReducePath, OutProgramPath) elif ext[-1] in ["js"]: ShellReduce(InFilePath, OutReducePath) filehex(OutReducePath, OutProgramPath) elif ext[-1] in ["gif", "jpg", "ico"]: shutil.copy(InFilePath, OutReducePath) filehex(OutReducePath, OutProgramPath) else: shutil.copy(InFilePath, OutReducePath) #獲得當前路徑 path = os.path.split(os.path.realpath(__file__))[0]; WebProcess(path)
上述實現的原理主要包含:
1.遍歷待處理文件夾(路徑為..\basic,需要用戶創建,並將處理文件複製到其中,並將腳本放置到該文件夾上一層)--WebProcess
2.創建壓縮頁面文件夾(..\reduce, 用於存儲壓縮後文件), 由腳本完成,處理動作:
html, css: 刪除文本中的多餘空格,換行符
js:調用uglifyjs進行壓縮處理
gif, jpg, ico和其它: 直接進行複製處理
3.創建處理頁面文件夾(..\program, 用於存儲壓縮後文件), 由腳本完成,處理動作:
以二進位模式讀取文件,並轉換成16進位字元串寫入到該文件夾中
在文件夾下(shift+滑鼠右鍵)啟用windows命令行,並輸入python web.py, 就可以通過迴圈重覆這三個過程就可以完成所有文件的處理。
特別註意:所有處理的文件需要以utf-8格式存儲,否則讀取時會報"gbk"讀取錯誤。
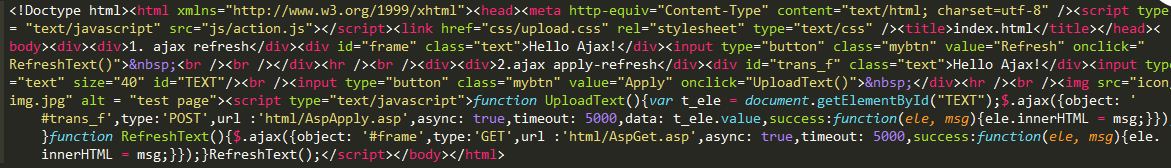
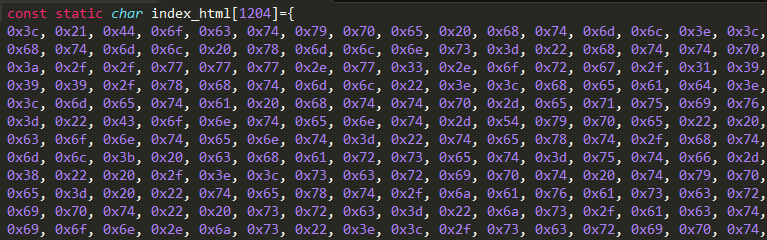
實現效果如下圖
html文件:

轉換數組:

示例可參考:
http://files.cnblogs.com/files/zc110747/webreduce.7z
另外附送一個小的腳本,查詢當前目錄及子文件夾下選定代碼行數和空行數(算是寫這個腳本測試時衍生出來的):
#/usr/bin/python import os total_count = 0; empty_count = 0; def CountLine(path): global total_count global empty_count tempfile = open(path) for lines in tempfile: total_count += 1 if len(lines.strip()) == 0: empty_count += 1 def TotalLine(path): for root, dirs, files in os.walk(path): for item in files: ext = item.split('.') ext = ext[-1] if(ext in ["cpp", "c", "h", "java", "php"]): subpath = root + "/" + item CountLine(subpath) path = os.path.split(os.path.realpath(__file__))[0]; TotalLine(path) print("Input Path:", path) print("total lines: ",total_count) print("empty lines: ",empty_count) print("code lines: ", (total_count-empty_count))



