在2.1、欄目的前臺顯示中因右鍵沒有添加視圖把微軟給鄙視了一下,後來有仔細研究了一下發現應該鄙視自己,其實這個功能是有的,是自己沒搞清楚亂吐糟。 其實只要在NuGet中安裝兩個包(Microsoft.VisualStudio.Web.CodeGeneration.Tools和Microsoft.Vi... ...
在2.1、欄目的前臺顯示中因右鍵沒有添加視圖把微軟給鄙視了一下,後來有仔細研究了一下發現應該鄙視自己,其實這個功能是有的,是自己沒搞清楚亂吐糟。
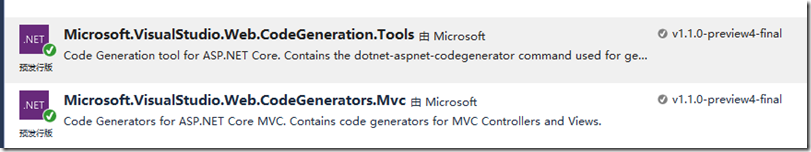
其實只要在NuGet中安裝兩個包(Microsoft.VisualStudio.Web.CodeGeneration.Tools和Microsoft.VisualStudio.Web.CodeGenerators.Mvc)就可以了。如下圖:
是不是熟悉的感覺又回來了。。
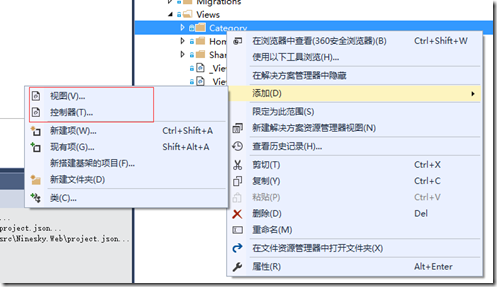
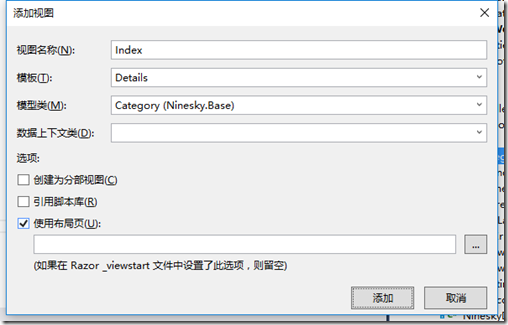
現在可以用右鍵的在彈出的對話框中添加視圖了。在實際的使用中模板,可以選擇Create、Edit可以正常使用。
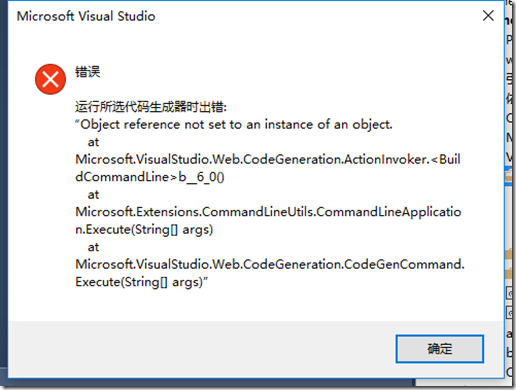
而選擇Delete、Details和List時會出現下圖的錯誤,搞了2天了都沒搞定,麻煩知道的朋友留言或發QQ342211509解惑一下,謝謝。
分割線==========================================================
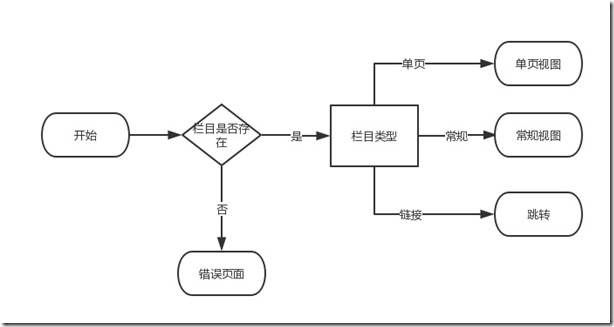
上次實現了欄目數據的顯示,實際上欄目不會顯示這些內容,而是根據欄目類型的不同以不同方式處理。如下圖:
一、添加錯誤顯示
首先吧錯誤頁面的顯示弄出來,方便後面使用。
1、錯誤模型
在Ninesky.Web上右鍵->添加->文件夾,輸入名稱Models。在Models上右鍵->添加->類,名稱Error
1 namespace Ninesky.Web.Models 2 { 3 /// <summary> 4 /// 錯誤模型 5 /// </summary> 6 public class Error 7 { 8 /// <summary> 9 /// 錯誤 10 /// </summary> 11 public string Title { get; set; } 12 13 /// <summary> 14 /// 名稱 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// 描述 20 /// </summary> 21 public string Description { get; set; } 22 } 23 } 24
2、錯誤視圖
打開視圖Views\Shared\Error.cshtml,修改成如下代碼
1 @model Ninesky.Web.Models.Error 2 @{ 3 ViewData["Title"] = Model.Title; 4 } 5 6 <h2 class="text-danger">@Model.Name</h2> 7 <p> 8 @Html.Raw(Model.Description) 9 </p>
二、完善欄目顯示Action和視圖
1、修改欄目顯示代碼。
打開Controllers\CategoryController.cs修改Index代碼如下:
1 /// <summary> 2 /// 查看欄目 3 /// </summary> 4 /// <param name="id">欄目Id</param> 5 /// <returns></returns> 6 [Route("/Category/{id:int}")] 7 public IActionResult Index(int id) 8 { 9 var category = _categoryService.Find(id); 10 if (category == null) return View("Error", new Models.Error { Title = "錯誤消息", Name="欄目不存在", Description="訪問ID為【"+id+"】的欄目時發生錯誤,該欄目不存在。" }); 11 switch (category.Type) 12 { 13 case CategoryType.General: 14 if (category.General == null) return View("Error",new Models.Error { Title="錯誤消息", Name="欄目數據不完整",Description="找不到欄目【"+category.Name+"】的詳細數據。" }); 15 return View(category.General.View, category); 16 case CategoryType.Page: 17 if (category.Page == null) return View("Error", new Models.Error { Title = "錯誤消息", Name = "欄目數據不完整", Description = "找不到欄目【" + category.Name + "】的詳細數據。" }); 18 return View(category.Page.View, category); 19 case CategoryType.Link: 20 if (category.Link == null) return View("Error", new Models.Error { Title = "錯誤消息", Name = "欄目數據不完整", Description = "找不到欄目【" + category.Name + "】的詳細數據。" }); 21 return Redirect(category.Link.Url); 22 default: 23 return View("Error", new Models.Error { Title = "錯誤消息", Name = "欄目數據錯誤", Description = "欄目【" + category.Name + "】的類型錯誤。" }); 24 25 } 26 }
代碼中根據欄目三種類型做不同的顯示。
2、視圖實現
常規欄目視圖
打開Views\Category\Index.cshtml。修改代碼如下:
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">側欄</div> 9 <div class="col-lg-10 col-md-9"> 10 <div> 11 <dl class="dl-horizontal"> 12 <dt> 13 @Html.DisplayNameFor(model => model.ParentId) 14 </dt> 15 <dd> 16 @Html.DisplayFor(model => model.ParentId) 17 </dd> 18 <dt> 19 @Html.DisplayNameFor(model => model.CategoryId) 20 </dt> 21 <dd> 22 @Html.DisplayFor(model => model.CategoryId) 23 </dd> 24 <dt> 25 @Html.DisplayNameFor(model => model.Name) 26 </dt> 27 <dd> 28 @Html.DisplayFor(model => model.Name) 29 </dd> 30 <dt> 31 @Html.DisplayNameFor(model => model.Type) 32 </dt> 33 <dd> 34 @Html.DisplayFor(model => model.Type) 35 </dd> 36 <dt> 37 @Html.DisplayNameFor(model => model.Description) 38 </dt> 39 <dd> 40 @Html.DisplayFor(model => model.Description) 41 </dd> 42 <dt> 43 @Html.DisplayNameFor(model => model.General.View) 44 </dt> 45 <dd> 46 @Html.DisplayFor(model => model.General.View) 47 </dd> 48 <dt> 49 @Html.DisplayNameFor(model => model.General.Module) 50 </dt> 51 <dd> 52 @Html.DisplayFor(model => model.General.Module) 53 </dd> 54 <dt> 55 @Html.DisplayNameFor(model => model.General.ContentView) 56 </dt> 57 <dd> 58 @Html.DisplayFor(model => model.General.ContentView) 59 </dd> 60 <dt> 61 @Html.DisplayNameFor(model => model.General.ContentOrder) 62 </dt> 63 <dd> 64 @Html.DisplayFor(model => model.General.ContentOrder) 65 </dd> 66 </dl> 67 </div> 68 </div> 69 </div>
單頁欄目視圖
將常規欄目視圖Index複製並重命名為Page.cshtml,修改代碼以顯示單頁模型內容
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">側欄</div> 9 <div class="col-lg-10 col-md-9"> 10 <div> 11 <dl class="dl-horizontal"> 12 <dt> 13 @Html.DisplayNameFor(model => model.ParentId) 14 </dt> 15 <dd> 16 @Html.DisplayFor(model => model.ParentId) 17 </dd> 18 <dt> 19 @Html.DisplayNameFor(model => model.CategoryId) 20 </dt> 21 <dd> 22 @Html.DisplayFor(model => model.CategoryId) 23 </dd> 24 <dt> 25 @Html.DisplayNameFor(model => model.Name) 26 </dt> 27 <dd> 28 @Html.DisplayFor(model => model.Name) 29 </dd> 30 <dt> 31 @Html.DisplayNameFor(model => model.Type) 32 </dt> 33 <dd> 34 @Html.DisplayFor(model => model.Type) 35 </dd> 36 <dt> 37 @Html.DisplayNameFor(model => model.Description) 38 </dt> 39 <dd> 40 @Html.DisplayFor(model => model.Description) 41 </dd> 42 <dt> 43 @Html.DisplayNameFor(model => model.Page.Content) 44 </dt> 45 <dd> 46 @Html.Raw(Model.Page.Content) 47 </dd> 48 </dl> 49 </div> 50 </div> 51 </div>
三、完善數據存儲代碼
打開Ninesky.DataLibrary的BaseRepository.cs,修改Find方法,改好後的代碼如下:
1 /// <summary> 2 /// 查詢 3 /// </summary> 4 /// <param name="keyValue">主鍵</param> 5 /// <returns>實體</returns> 6 public virtual T Find(params object[] keyValue) 7 { 8 return _dbContext.Set<T>().Find(keyValue); 9 } 10 11 /// <summary> 12 /// 查詢 13 /// </summary> 14 /// <param name="predicate">查詢表達式</param> 15 /// <returns>實體</returns> 16 public virtual T Find(Expression<Func<T, bool>> predicate) 17 { 18 return Find(null, predicate); 19 } 20 21 /// <summary> 22 /// 查詢 23 /// </summary> 24 /// <param name="includeParams">導航屬性</param> 25 /// <param name="predicate">查詢表達式</param> 26 /// <returns>實體</returns> 27 public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate) 28 { 29 var queryable = _dbContext.Set<T>().AsQueryable(); 30 if (includeParams != null) 31 { 32 foreach (string param in includeParams) 33 { 34 queryable = queryable.Include(param); 35 } 36 } 37 return queryable.SingleOrDefault(predicate); 38 }
_dbContext.Set<T>().Find(keyValue);根據主鍵查詢實體,會先查詢緩存,優先使用。
SingleOrDefault(predicate); 根據表達式查詢:
- public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate)-帶導航屬性
- public virtual T Find(Expression<Func<T, bool>> predicate)-不帶導航屬性
四、完善業務邏輯
到項目Ninesky.Base中,打開CategoryService,修改Find方法
1 /// <summary> 2 /// 查找 3 /// </summary> 4 /// <param name="Id">欄目Id</param> 5 /// <returns></returns> 6 public Category Find(int Id) 7 { 8 return _baseRepository.Find(new string[] { "General", "Page", "Link" }, c => c.CategoryId == Id); 9 }
五、輸入測試數據
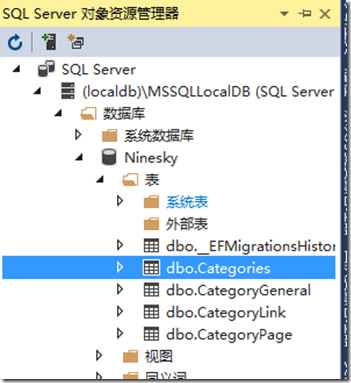
打開Sqlserver 對象資源管理器,找到Ninesky資料庫
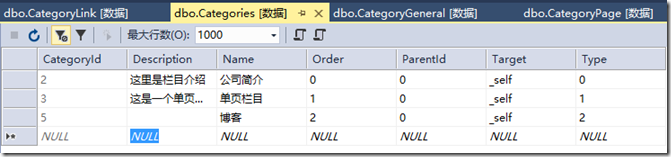
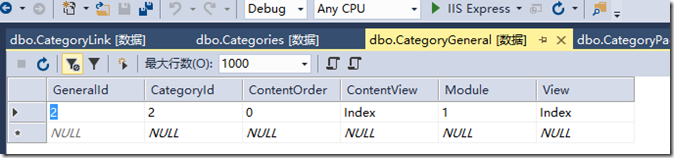
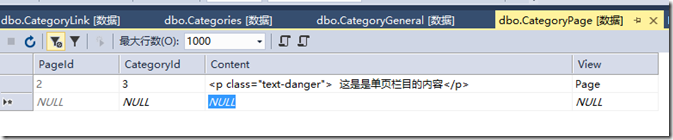
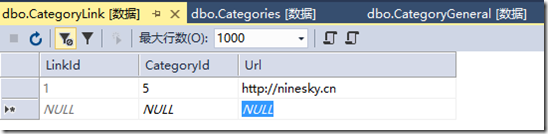
分別向表Categories,CategoryGeneral,CategoryPage、CategoryLink手動添加數據,如下圖:
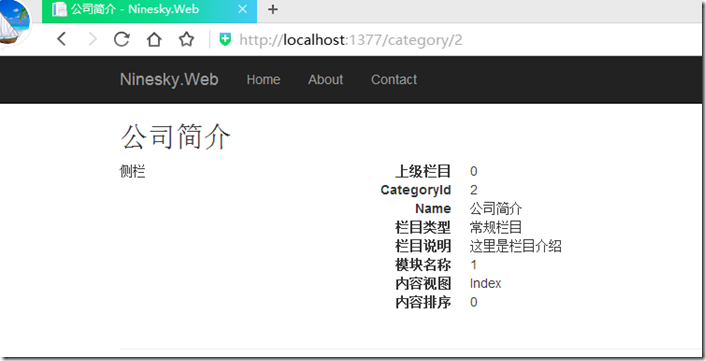
在VS中按F5運行。瀏覽器中輸入Id=2顯示常規欄目
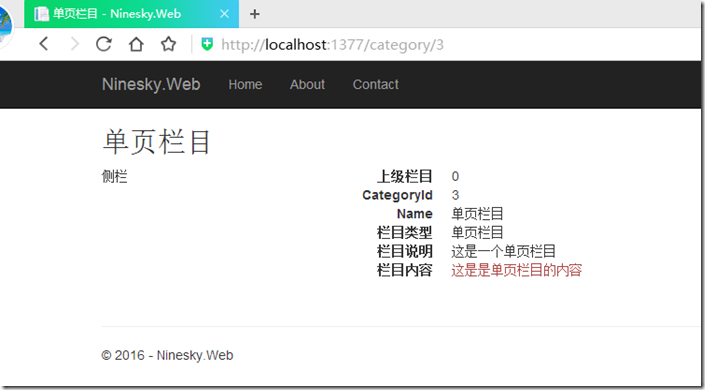
Id=3顯示
Id=5則跳轉。
六、其他
代碼托管地址:https://git.oschina.net/ninesky/Ninesky
文章發佈地址:http://www.ninesky.cn
代碼包下載:2.1補充.rar