秋招也算是正式結束了,現在整理一下筆記,當作鞏固一下知識,也希望這個對大家有幫助 http 緩存 和 cdn 緩存可以說是面試必問的問題,竟然是必問的問題,那就總結全面一點~ http緩存機制 秋招也算是正式結束了,現在整理一下筆記,當作鞏固一下知識,也希望這個對大家有幫助 http 緩存 和 cd ...
秋招也算是正式結束了,現在整理一下筆記,當作鞏固一下知識,也希望這個對大家有幫助
http 緩存 和 cdn 緩存可以說是面試必問的問題,竟然是必問的問題,那就總結全面一點~
http緩存機制
緩存分為服務端側(server side,比如 Nginx、Apache)和客戶端側(client side,比如 web browser)。
服務端緩存又分為 代理伺服器緩存 和 反向代理伺服器緩存(也叫網關緩存,比如 Nginx反向代理、Squid等),其實廣泛使用的 CDN 也是一種服務端緩存,目的都是讓用戶的請求走”捷徑“,並且都是緩存圖片、文件等靜態資源。
瀏覽器緩存控制機制有兩種:HTML Meta標簽 vs. HTTP頭信息
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代碼的作用是告訴瀏覽器當前頁面不被緩存,每次訪問都需要去伺服器拉取。使用上很簡單,但只有部分瀏覽器可以支持,而且所有緩存代理伺服器都不支持,因為代理不解析HTML內容本身。

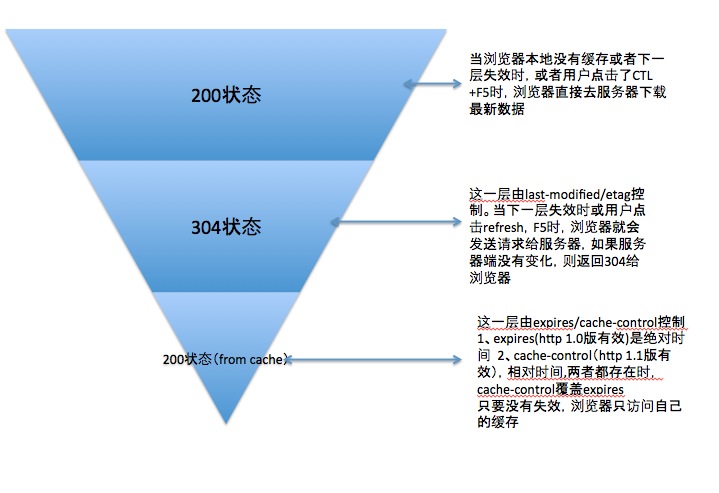
expires和cache control 都是指明資源的緩存有效期,如果有效,就(200 from cache)
- expires : http1.0,伺服器響應消息頭欄位,在響應http請求時告訴瀏覽器在過期時間前可以直接從瀏覽器緩存存取數據(200 from cache),而無需再次請求,現在預設瀏覽器都是預設使用http 1.1,所以它的作用基本忽略。
缺點:返回的到期時間是伺服器端的時間,如果客戶端和伺服器的時間相差很大,誤差就很大。所以,在http 1.1開始,就使用cache-control:max-age 秒替代
<meta http-equiv="Cache-Control" content="max-age=7200" />
<meta http-equiv="Expires" content="Mon, 20 Jul 2009 23:00:00 GMT" />
- cache-control : http 1.1 ,與expires作用一致,都是指明資源的緩存有效期。不過cache-control選擇更多,設置更細緻,如果同時設置的話,優先順序高於expires。
Public指示響應可被任何緩存區緩存。
Private指示對於單個用戶的整個或部分響應消息,不能被共用緩存處理。這允許伺服器僅僅描述當用戶的部分響應消息,此響應消息對於其他用戶的請求無效。
no-cache指示請求或響應消息不能緩存,該選項並不是說可以設置”不緩存“,容易望文生義~
no-store用於防止重要的信息被無意的發佈。在請求消息中發送將使得請求和響應消息都不使用緩存,完全不存下來。
max-age指示客戶機可以接收生存期不大於指定時間(以秒為單位)的響應。
min-fresh指示客戶機可以接收響應時間小於當前時間加上指定時間的響應。
max-stale指示客戶機可以接收超出超時期間的響應消息。如果指定max-stale消息的值,那麼客戶機可以接收超出超時期指定值之內的響應消息。
last-modified和Etag 判斷之後(304 協商緩存)
- last-modified: 指這個響應資源的最後修改時間。
當資源過期時(max-age/expires),發現資源具有Last-Modified聲明,則再次向web伺服器請求時帶上頭 If-Modified-Since,表示請求時間。web伺服器收到請求後發現有頭If-Modified-Since 則與被請求資源的最後修改時間進行比對。若最後修改時間較新,說明資源又被改動過,則響應整片資源內容(寫在響應消息包體內),HTTP 200;若最後修改時間較舊,說明資源無新修改,則響應HTTP 304 (協商緩存)。If-Modified-Since能檢查到的粒度是s級的
- Etag :http 1.1,Last-Modified與ETag一起使用時,伺服器會優先驗證ETag。Etag僅僅是一個和文件相關的標記,可以是一個版本標記,比如說v1.0.0或者說"2e681a-6-5d044840"這麼一串看起來 很神秘的編碼。伺服器判斷發送過來的Etag和計算出來的Etag匹配,因此If-None-Match為False,不返回200,返回304

用戶操作行為與緩存

瀏覽器中的操作對緩存的影響:
- 強制刷新 – 當按下ctrl+F5來刷新頁面的時候, 瀏覽器將繞過各種緩存(本地緩存和協商緩存), 直接讓伺服器返回最新的資源;
- 普通刷新 – 當按下F5來刷新頁面的時候,瀏覽器將繞過本地緩蹲來發送請求到伺服器, 此時, 協商緩存是有效的
- 回車或轉向 – 當在地址欄上輸入回車或者按下跳轉按鈕的時候, 所有緩存都生效
CDN (Content Delivery Network,內容分髮網絡)
CDN部署靜態內容:指 JavaScript、CSS、圖片、圖標、Flash 等,不包括頁面html。
--CDN是什麼?
CDN是一組分佈在多個不同地理位置的Web伺服器,用於更加有效地向用戶發佈內容。在優化性能時, 會根據距離的遠近來選擇。1.將靜態資源緩存到離用戶很近的相同網路運營商的CDN節點上。
優點:如果應用程式web伺服器離用戶更近,那麼一個http請求的響應時間將縮短,另一方面,如果組件web伺服器離用戶更近,則多個http請求的響應時間將縮短不同地區的用戶會訪問到離自己最近的相同網路線路上的CDN節點,當請求達到CDN節點後,節點會判斷自己的內容緩存是否有效,一個地區內只要有一個用戶先載入資源,在CDN中建立了緩存,該地區的其他後續用戶都能因此而受益。
不同地區的用戶訪問同一個功能變數名稱卻能得到不同CDN節點的IP地址,這要依賴於CDN服務商提供的智能功能變數名稱解析服務,瀏覽器發起功能變數名稱查詢時,這種智能DNS服務會根據用戶IP計算並返回離它最近的同網路CDN節點IP,引導瀏覽器與此節點建立連接以獲取資源。
2.載入靜態資源使用與頁面不同的功能變數名稱[不是用獨立的二級或三級功能變數名稱,而是用獨立的一級功能變數名稱]
原理:當瀏覽器向伺服器請求一個靜態資源時,會先發送同功能變數名稱下的 cookie,伺服器對於這些 cookie 不會做任何處理。因此它們只是在毫無意義的消耗帶寬。所以你應該確保對於靜態內容的請求是無coockie的請求。
靜態資源和主頁面不同域,這樣載入資源的http請求就不會帶上主頁面種的cookie等數據,減少了數據傳輸量。節省流量,提升上傳效率
3.動靜分離,減少核心伺服器的壓力
4.併發限制
原理:瀏覽器對同一個功能變數名稱下的請求有併發的限制,(ie6為2個,其他為6個)
設置單獨功能變數名稱伺服器,可以提升請求併發數,也就是令瀏覽器並行下載更多資源,提高站點性能。
5.方便復用--放在另一個伺服器上,可以方便全局內其他產品的使用。
利於客戶端的緩存,比如你打開了taobao.com,緩存了t.js文件,那麼再打開tmall的時候,由於請求的是同一文件,就不用再下載了



