Node.js的介紹Node.js的是建立在Chrome的JavaScript的運行時,可方便地構建快速,可擴展的網路應用程式的平臺。Node.js使用事件驅動,非阻塞I/O模型,輕量、高效,可以完美地處理時時數據,運行在不同的設備上。1.1. 誰在用Node.js?從Node.js官方網站的企業登...
Node.js的介紹
Node.js的是建立在Chrome的JavaScript的運行時,可方便地構建快速,可擴展的網路應用程式的平臺。Node.js使用事件驅動,非阻塞I/O模型,輕量、高效,可以完美地處理時時數據,運行在不同的設備上。
1.1. 誰在用Node.js?
從Node.js官方網站的企業登記頁(https://github.com/joyent/node/wiki/Projects,-Applications,-and-Companies-Using-Node),包括我們熟知的公司有LinkedIn, Yahoo, Paypal, eBay, Walmart,Groupon 還有很多的中小型公司,國內的公司如雪球、淘寶、網易、百度等也都有很多項目運行在Node.js之上。
這些公司不僅是嘗試在用,而且都在向Node.js遷移。截止到2014年6月本文發稿時,已經有79693包在npm.org上面發佈,而且這個數字還在快速增長中。
那麼接下來,大家肯定都會問為什麼要是用Node.js呢?
1.2. 為什麼要用Node.js?
從我使用體會來說,Node.js有4大優勢:
-
Node.js基於Javascript語言,不用再單獨新學一門陌生的語言,從而減低了學習的門檻。同時,Javascript語言在Web前端開發中至關重要,特別HTML5的應用必須要使用,所以前後臺統一語言,不僅可以實現程式員的全棧開發,還可以統一公共類庫,代碼標準化。單憑這一點,Node.js就已經贏得市場的青睞了。
-
Node.js並沒有重新開發運行時環境,而是選擇了目前最快的瀏覽器內核V8做為執行引擎,保證了Node.js的性能和穩定性。
-
Node.js的開發非常高效,而且代碼簡單,得益於Node.js的單線程機制。而Node.js的另一個特點非同步編程,讓Node.js處理IO密集型應用有了明顯的優勢。個人感覺,用Node.js比Java做Web開發要高效10倍,比PHP的代碼還要簡單。
-
Node.js的社區在壯大,不僅包的數量在快速增加,而且包的質量也要明顯好於其他語言的。很多明星級的包,都是簡單而靈巧的,為了開發者的使用習慣而設計。我最常用到的工具包,如socket.io, moment.js, underscore.js, async.js, express.js, bower.js, grunt.js, forever.js…,確實在改變我以前的編程習慣。
當然,除了我使用Node.js的理由,很多公司也都有自己的使用理由。
ebay選擇Node.js的理由,可以歸納為以下4點:
-
動態語言:開發效率非常高,並有能力構建複雜系統,如ql.io。
-
性能和I/O負載:Node.js非常好的解決了IO密集的問題,通過非同步IO來實現。
-
連接的記憶體開銷:每個Node.js進程可以支持超過12萬活躍的連接,每個連接消耗大約2K的記憶體。
-
操作性:實現了Node.js對於記憶體堆棧的監控系統。
1.3. Node.js不適合的領域
每一種語言或平臺都有不擅長領域,對於Node.js來說最不擅長的領域在於CPU和記憶體的編程操作。
1. 計算密集型應用,讓Javascript和C去拼計算性能,估計是不可能贏的。
2. 記憶體控制,讓Javascript和Java比較複雜數據類型定義,也是很困難的。因為Javascript的面向對象是基於JSON的,而Java是直接使用記憶體結構。所以,通過JSON序列化和反序列的過程式控制制記憶體,Javascript就已經輸了。
3. 大記憶體的應用,由於V8引擎有記憶體設計的限制,32位環境中最大堆是1G,64位環境中最大堆也不到2G,如果要一次讀入10G數據,對於Node.js來說也無法實現。
4. 靜態伺服器,雖然Node.js的優勢在IO密集集應用,但是和Nginx的處理靜態資源還是有很大的差距。
5. 不需要非同步的應用:比如系統管理,自行化腳本等,還是Python更順手,Node.js的非同步調用可能會給編程帶來一些麻煩。
15個Node.js應用場景
我們已經對Node.js有了初步的瞭解,接下來看看Node.js的應用場景。
2.1 Web開發:Express + EJS + Mongoose/MySQL
express 是輕量靈活的Nodejs Web應用框架,它可以快速地搭建網站。Express框架建立在Nodejs內置的Http模塊上,並對Http模塊再包裝,從而實際Web請求處理的功能。
ejs是一個嵌入的Javascript模板引擎,通過編譯生成HTML的代碼。
mongoose 是MongoDB的對象模型工具,通過Mongoose框架,可以進行訪問MongoDB的操作。
mysql 是連接MySQL資料庫的通信API,可以進行訪問MySQL的操作。
通常用Nodejs做Web開發,需要3個框架配合使用,就像Java中的SSH。
2.2 REST開發:Restify
restify 是一個基於Nodejs的REST應用框架,支持伺服器端和客戶端。restify比起express更專註於REST服務,去掉了express中的template, render等功能,同時強化了REST協議使用,版本化支持,HTTP的異常處理。
2.3 Web聊天室(IM):Express + Socket.io
socket.io一個是基於Nodejs架構體系的,支持websocket的協議用於時時通信的一個軟體包。socket.io 給跨瀏覽器構建實時應用提供了完整的封裝,socket.io完全由javascript實現。
2.4 Web爬蟲:Cheerio/Request
cheerio 是一個為伺服器特別定製的,快速、靈活、封裝jQuery核心功能工具包。Cheerio包括了 jQuery核心的子集,從jQuery庫中去除了所有DOM不一致性和瀏覽器不相容的部分,揭示了它真正優雅的API。Cheerio工作在一個非常簡單,一致的DOM模型之上,解析、操作、渲染都變得難以置信的高效。基礎的端到端的基準測試顯示Cheerio大約比JSDOM快八倍(8x)。Cheerio封裝了@FB55相容的htmlparser,幾乎能夠解析任何的 HTML 和 XML document。
2.5 Web博客:Hexo
Hexo 是一個簡單地、輕量地、基於Node的一個靜態博客框架。通過Hexo我們可以快速創建自己的博客,僅需要幾條命令就可以完成。
發佈時,Hexo可以部署在自己的Node伺服器上面,也可以部署github上面。對於個人用戶來說,部署在github上好處頗多,不僅可以省去伺服器的成本,還可以減少各種系統運維的麻煩事(系統管理、備份、網路)。所以,基於github的個人站點,正在開始流行起來….
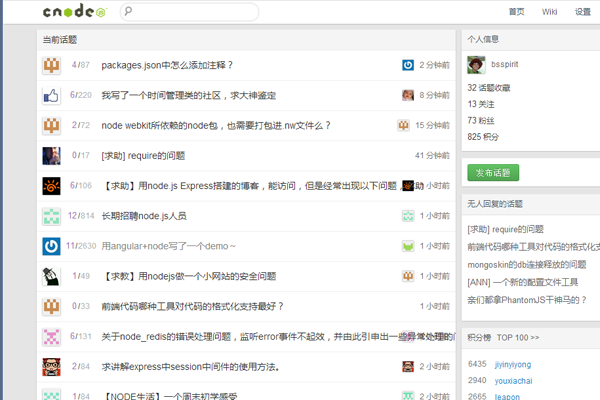
2.6 Web論壇: nodeclub
Node Club 是用 Node.js 和 MongoDB 開發的新型社區軟體,界面優雅,功能豐富,小巧迅速, 已在Node.js 中文技術社區 CNode 得到應用,但你完全可以用它搭建自己的社區。
2.7 Web幻燈片:Cleaver
Cleaver 可以生成基於Markdown的演示文稿。如果你已經有了一個Markdown的文檔,30秒就可以製作成幻燈片。Cleaver是為Hacker準備的工具。
2.8 前端包管理平臺: bower.js
Bower 是 twitter 推出的一款包管理工具,基於nodejs的模塊化思想,把功能分散到各個模塊中,讓模塊和模塊之間存在聯繫,通過 Bower 來管理模塊間的這種聯繫。
2.9 OAuth認證:Passport
Passport項目是一個基於Nodejs的認證中間件。Passport目的只是為了“登陸認證”,因此,代碼乾凈,易維護,可以方便地集成到其他的應用中。Web應用一般有2種登陸認證的形式:用戶名和密碼認證登陸,OAuth認證登陸。Passport可以根據應用程式的特點,配置不同的認證機制。本文將介紹,用戶名和密碼的認證登陸。
2.10 定時任務工具: later
Later 是一個基於Nodejs的工具庫,用最簡單的方式執行定時任務。Later可以運行在Node和瀏覽器中。
2.11 瀏覽器環境工具: browserify
Browserify 的出現可以讓Nodejs模塊跑在瀏覽器中,用require()的語法格式來組織前端的代碼,載入npm的模塊。在瀏覽器中,調用browserify編譯後的代碼,同樣寫在<script>標簽中。
用 Browserify 的操作,分為3個步驟。1. 寫node程式或者模塊, 2. 用Browserify 預編譯成 bundle.js, 3. 在HTML頁面中載入bundle.js。
2.12 命令行編程工具:Commander
commander 是一個輕巧的nodejs模塊,提供了用戶命令行輸入和參數解析強大功能。commander源自一個同名的Ruby項目。commander的特性:自記錄代碼,自動生成幫助,合併短參數(“ABC”==“-A-B-C”),預設選項,強制選項,命令解析,提示符。
2.13 Web控制台工具: tty.js
tty.js 是一個支持在瀏覽器中運行的命令行視窗,基於node.js平臺,依賴socket.io庫,通過websocket與Linux系統通信。特性:支持多tab視窗模型; 支持vim,mc,irssi,vifm語法; 支持xterm滑鼠事件; 支持265色顯示; 支持session。
2.14 客戶端應用工具: node-webwit
Node-Webkit 是NodeJS與WebKit技術的融合,提供一個跨Windows、Linux平臺的客戶端應用開發的底層框架,利用流行的Web技術(Node.JS,JavaScript,HTML5)來編寫應用程式的平臺。應用程式開發人員可以輕鬆的利用Web技術來實現各種應用程式。Node-Webkit性能和特色已經讓它成為當今世界領先的Web技術應用程式平臺。
2.15 操作系統: node-os
NodeOS 是採用NodeJS開發的一款友好的操作系統,該操作系統是完全建立在Linux內核之上的,並且採用shell和NPM進行包管理,採用NodeJS不僅可以很好地進行包管理,還可以很好的管理腳本、介面等。目前,Docker和Vagrant都是採用NodeOS的首個版本進行構建的。
Node.js學習路線
我們看到Node.js已經被廣發地應用在各種的場景了,針對Node.js的應用場景,我們應該如何學習Node.js呢?
大家可按以下所列路線進行學習:
-
項目管理:npm,grunt, bower, yeoman
-
Web開發:express,ejs,hexo, socket.io, restify, cleaver, stylus, browserify,cheerio
-
工具包:underscore,moment,connet,later,log4js,passport,passport(oAuth),domain,require,reap,commander,retry
-
資料庫:mysql,mongoose,reids
-
非同步:async,wind
-
部署:forever,pm2
-
測試:jasmine,karma
-
跨平臺:rio,tty
-
內核:cluster,http,request
-
演算法:ape-algorithm(快速排序),ape-algorithm(桶排序)
祝大家在Node.js的世界里,享受開發的樂趣!
來自:http://blog.fens.me/nodejs-roadmap/